溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
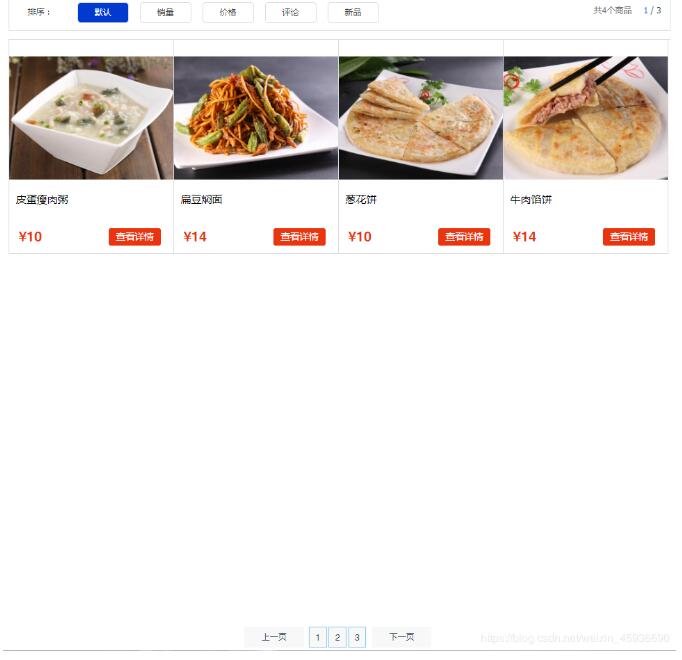
這篇文章主要介紹怎么使用vue實現分頁加載效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vue分頁加載的具體代碼如下

HTML
<!-- 商品 頁數-->
<div class="pagenavi">
<div class="all-number">
<span>共{{data.length}}個商品</span>
</div>
<p class="pageArea" data-countpage="1">
<span class="colf22e01 fontT">{{pages}}</span>
/
<span class="page_count fontT">{{total}}</span>
</p>
</div>
<div class="clear-b"></div>
</div>
<!--限制加載數量-->
<ul class="cata_choose_product clearfix">
<!--渲染數據 從那個下標開始加載-->
<li v-for="(value,index) in data" v-if="index < 5">
<div class="nosinglemore"></div>
<div class="listbox clearfix">
<div class="listPic">
<router-link target="_blank" to="/goods_detail">
<img :src="value.image" class="fn_img_lazy">
</router-link>
</div>
<div class="listDescript">
<router-link target="_blank" to="/goods_detail" class="text13">{{value.name}}</router-link>
</div>
<div class="cat-shopprice lf">
<p><span>¥{{value.price}}</span></p>
</div>
<div class="cat-addcart lf">
<div class="cart_wrapper">
<router-link target="_blank" to="/goods_detail">查看詳情</router-link>
</div>
</div>
<div class="clear-b"></div>
</div>
</li>
<div class="clear-b"></div>
</ul>
<!--分頁器-->
<div class="box">
<div class="box_one">
<div @click="shan">上一頁</div>
<!--動態生成頁數標簽-->
<div class="box_cen">
<div v-for="(value,index) in total" class="box_foot">
<span @click="yesu" :id="index">{{index+1}}</span>
</div>
</div>
<div @click="xia">下一頁</div>
</div>
</div>js
data(){
return{
data:"",//頁面數據
num:0,
pages:1,//當前頁數
priceQuery:false,//價格排序判斷
Total:"",//總頁數(向上取整)
initial:4,//默認加載數量
total:"",//最終頁數
}
},
created(){
//獲取初始數據
axios.get("'../../static/mock/data.json").then(res=>{
this.Total = res.data.goods[0].foods.length;
var arr = [];
//限制獲取數據量
for(var i=0;i<this.initial;i++){
//加載數據 頁數+數量
arr.push(res.data.goods[0].foods[this.num+i]);
}
this.data = arr;
this.total = Math.ceil(this.Total/this.data.length);
}).catch(err=>{
console.log(err);
});
},
methods:{
//下一頁
xia(){
//頁數++
if(this.pages == this.total){
this.pages = this.total;
}else{
this.pages++;
}
//從 加載數據 下標+數量
this.num = (this.pages-1)*this.initial;
this.sua();
},
//上一頁
shan(){
if(this.pages == 1){
this.pages = 1;
}else{
this.pages--;
}
this.num = (this.pages-1)*this.initial;
this.sua();
},
//刷新數據
sua(){
axios.get("'../../static/mock/data.json").then(res=>{
var arr = [];
//限制獲取數據量
for(var i=0;i<this.initial;i++){
//判斷數據是否有undefined,有undefined會報錯無法加載
if(res.data.goods[0].foods[this.num+i] != undefined) arr.push(res.data.goods[0].foods[this.num+i]);
}
this.data = arr;
}).catch(err=>{
console.log(err);
});
},
//頁數選擇
yesu(e){
// console.log(e.target.id);
this.num = (e.target.id)*4;
this.pages = Number(e.target.id)+1;
this.sua();
},以上是“怎么使用vue實現分頁加載效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。