您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue+Element如何實現網頁版個人簡歷系統,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一.項目介紹
本項目是一個網頁版的個人簡歷系統,主要使用的技術為vue2+element進行實現。
個人簡歷系統 主要 包含六個單文件組件:頂部菜單、首頁、個人簡介、個人技能、工作經歷和底部頁腳。
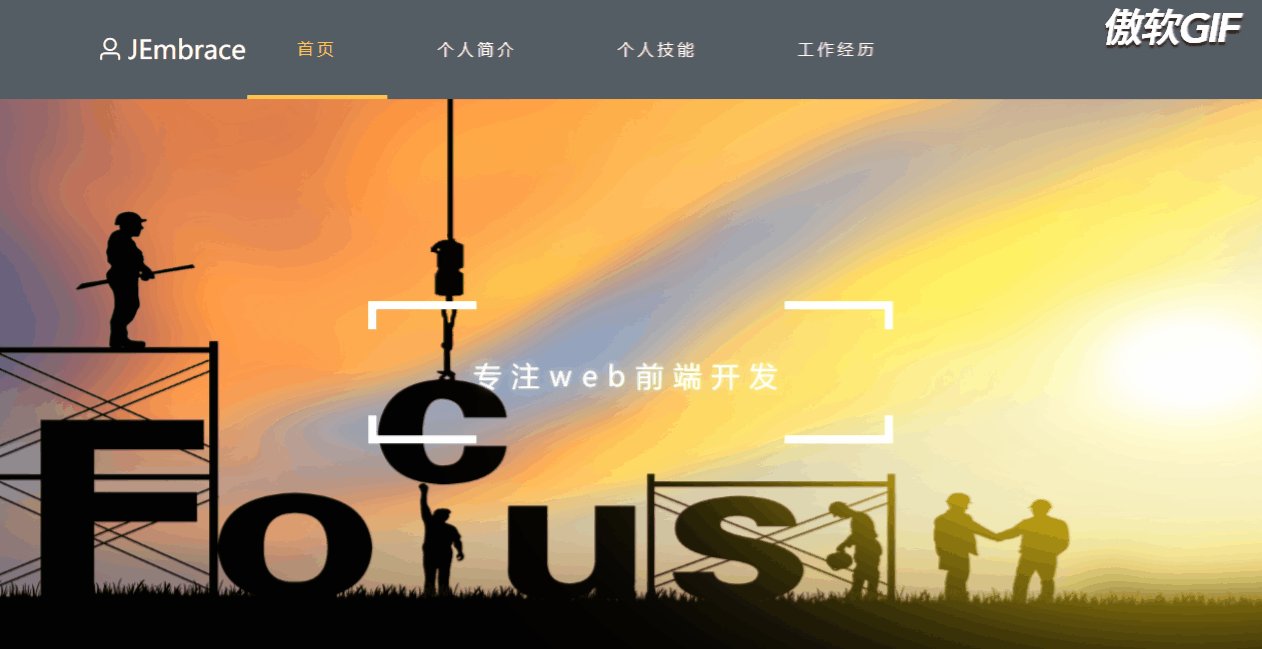
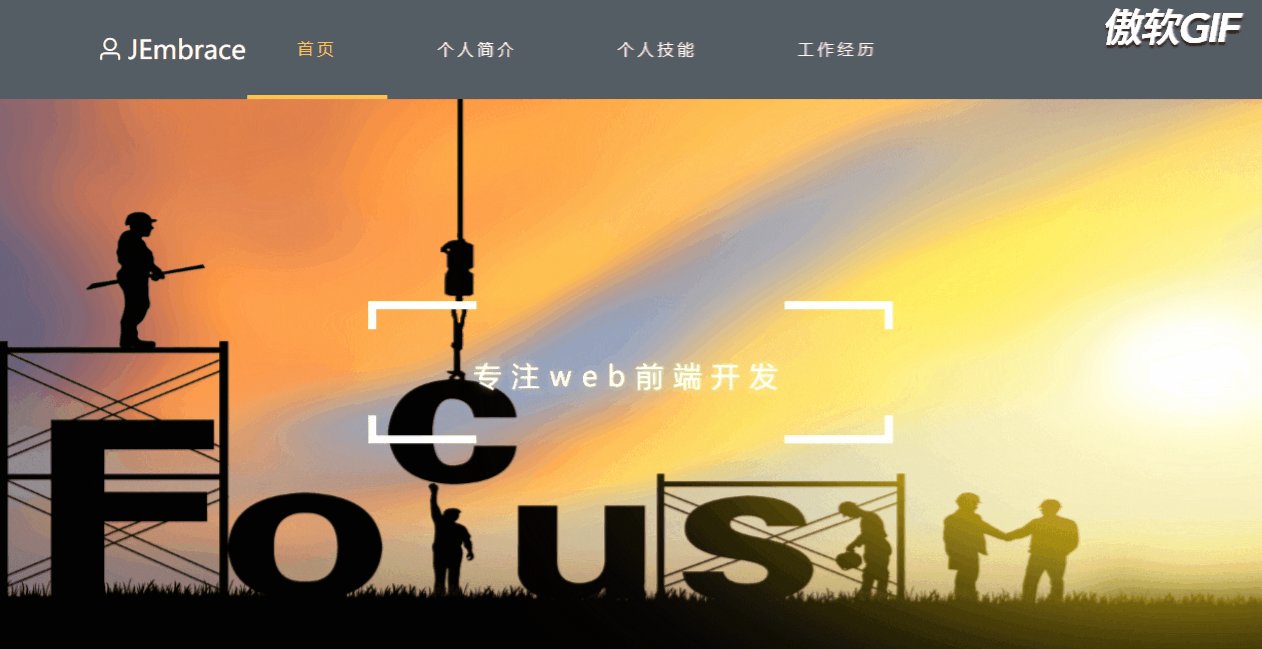
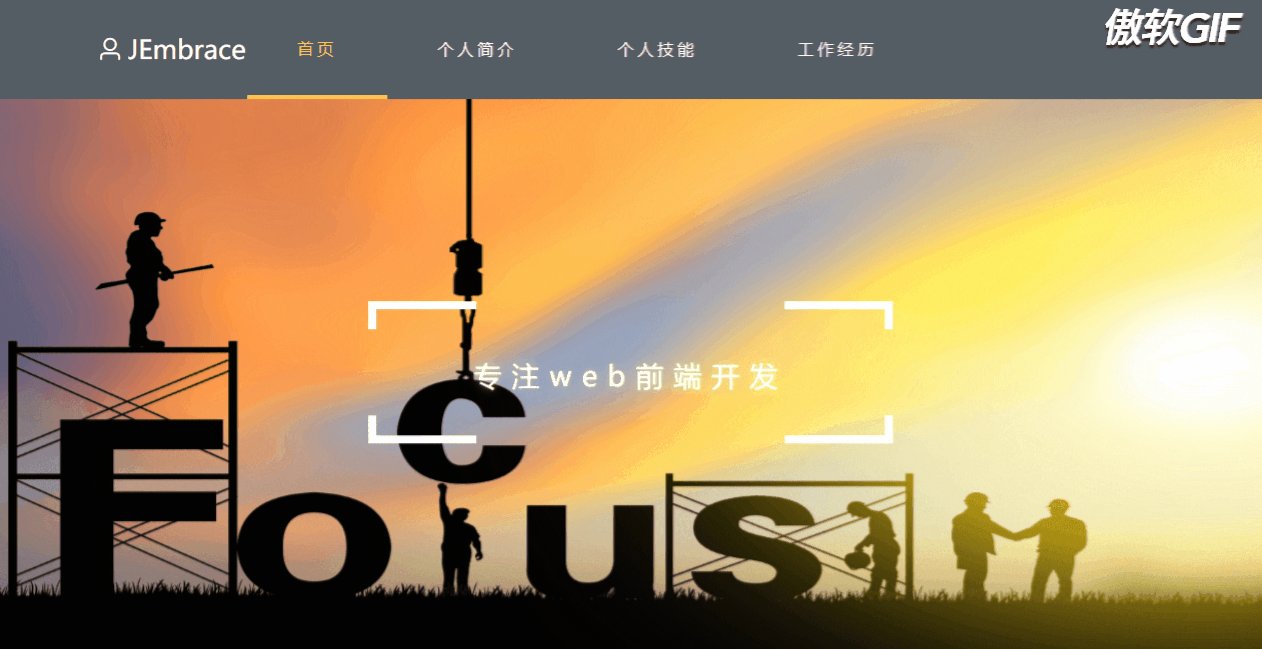
先來一個動圖感受一下:

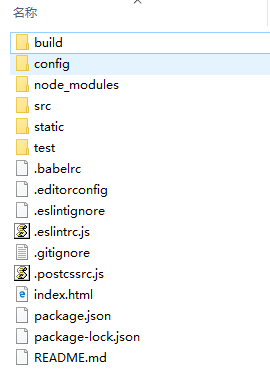
項目目錄:

下面就來詳細介紹一下每個組件。
二.頂部菜單

頂部菜單組件為:src\components\menu\TopMenu.vue
1.源代碼
<template>
<!-- components/TopMenu.vue -->
<div class="menupage">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<p class="logo-title"><i class="el-icon-user"></i>JEmbrace</p>
<el-menu-item index="1" >首頁</el-menu-item>
<el-menu-item index="2">個人簡介</el-menu-item>
<el-menu-item index="3">個人技能</el-menu-item>
<el-menu-item index="4">工作經歷</el-menu-item>
</el-menu>
</div>
</template>
<style>
.menupage{
position: fixed;
width: 100%;
top: 0px;
z-index: 100;
}
.menupage .el-menu.el-menu--horizontal{
border-bottom: none;
height: 100px;
line-height: 100px;
}
.menupage .el-menu.el-menu--horizontal>.el-menu-item,.menupage .el-menu--horizontal>.el-submenu .el-submenu__title{
height: 100px;
line-height: 100px;
padding: 0px 50px;
font-size: 16px;
letter-spacing: 4px;
}
.menupage .el-menu--horizontal>.el-menu-item.is-active,.menupage .el-menu--horizontal>.el-submenu.is-active .el-submenu__title{
border-bottom-width: 4px;
}
.menupage .logo-title .el-icon-user{
margin-right: 5px;
}
</style>
<style scoped>
.logo-title{
position: absolute;
left: 100px;
top: 0px;
color:#fff;
font-size:26px;
cursor: pointer;
}
.logo-title img{
width: 80px;
outline:none;
vertical-align: middle;
}
</style>
<script>
export default {
name: 'topMenu',
data () {
return {
activeIndex2: '1'
}
},
methods: {
handleSelect (key, keyPath) {
var name = ''
if (key === '1') name = 'homepage'
if (key === '4') name = 'productpage'
if (key === '3') name = 'securityresearch'
if (key === '2') name = 'aboutus'
var targetEle = document.querySelector('.' + name)
var offsetTop = targetEle.offsetTop
document.documentElement.scrollTop = offsetTop - 150
}
}
}
</script>2.說明 菜單
菜單的實現使用了element的 NavMenu 導航菜單 組件
菜單整體使用了fixed定位,將其固定在瀏覽器頂部;并且使用z-index設置菜單堆疊在最頂層。
圖標

圖標采用了element的icon 組件
菜單跳轉
我們點擊菜單欄的四個選項,頁面會自動滾動到對應的視圖。對應的實現的函數是handleSelect函數,該函數作用于 NavMenu 導航菜單 提供的select事件的回調函數。

在這里,需要關注的參數為index,它是 <el-menu-item>元素設置的index屬性值。

handleSelect函數根據index參數,可以得知當前激活了那個菜單,然后根據菜單的name值,讓滾動條至對應的視圖。
//點擊菜單欄的選擇,自動滾動到對應的視圖
handleSelect (index, indexPath) {
var name = ''
if (index === '1') name = 'homepage'
if (index === '4') name = 'productpage'
if (index === '3') name = 'securityresearch'
if (index === '2') name = 'aboutus'
var targetEle = document.querySelector('.' + name)
var offsetTop = targetEle.offsetTop
document.documentElement.scrollTop = offsetTop - 150
}三.首頁

首頁組件為:src\components\home\HomePage.vue
1. 源代碼
<template>
<div class='homepage'>
<div class="content">
<div class='box' id='box1'></div>
<div class='box' id='box2'> </div>
<p>{{sign}}</p>
<div class='box' id='box3'></div>
<div class='box' id='box4'></div>
</div>
</div>
</template>
<style scoped>
.homepage{
height: 550px;
background: url(../../assets/home_bg.jpg) no-repeat;
background-size: 100% 120%;
color: #fff;
font-size: 28px;
margin-top: 100px;
animation: bg infinite 100s linear alternate;
}
@keyframes bg {
0% {background-size: 110% 130%; }
10% {background-size: 111% 131%; }
20% {background-size: 112% 132%; background-position: bottom;}
30% {background-size: 113% 133%; }
40% {background-size: 114% 134%;}
50% {background-size: 115% 135%;background-position: left;}
60% {background-size: 116% 136%;}
70% {background-size: 117% 137%;}
80% {background-size: 118% 138%;background-position: right;}
90% {background-size: 119% 139%;}
100% {background-size: 120% 140%;}
}
.content{
display: inline-block;
position: relative;
top: 40%;
}
p{
text-shadow: 0px 0px 10px rgba(255,255,255,0.5);
letter-spacing: 10px;
}
.box{
display: inline-block;
width: 100px;
height: 20px;
}
#box1{
border-left:8px solid;
border-top: 8px solid;
position: relative;
right: 150px;
bottom: 20px;
}
#box2{
border-top: 8px solid;
border-right: 8px solid;
position: relative;
left: 150px;
bottom: 20px;
}
#box3{
border-left: 8px solid;
border-bottom: 8px solid;
position: relative;
right: 150px;
top: 20px;
}
#box4{
border-right: 8px solid;
border-bottom: 8px solid;
position: relative;
left: 150px;
top: 20px;
}
</style>
<script>
export default {
name: 'HomePage',
data () {
return {
sign: '專注web前端開發 '
}
}
}
</script>2.說明
首頁主要是一個動畫和中間的文字布局。
動畫
關于背景圖片的動畫特性使用的就是css3的animation,動畫名為bg,在整個動畫過程中改變background-size的大小,改變background-position的位置即可。
中間文字和布局
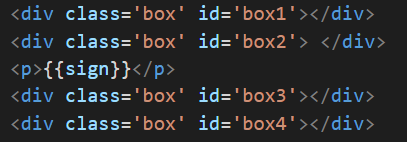
中間的文字和文字周圍的局部依靠的是p標簽和四個div去實現的。

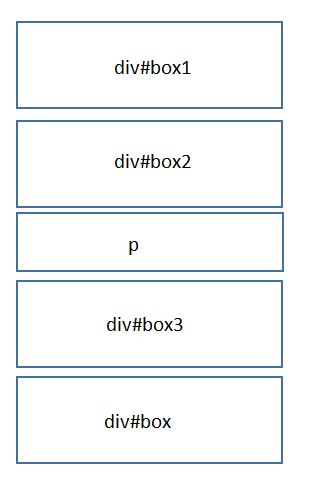
按照正常的文檔流,這一個p元素和四個div的布局如下:

設置四個div元素為行內塊級元素:display:inline-block;(此時p元素依然是塊級元素)

這個時候布局基本是下面的樣子

然后在使用相對定位將四個邊框的top/bottom/left/right位置進行調整

最后就是將對應的border邊框進行修改,比如:左上角的div#box1只設置border--top和border-left;左下角的div#box3只設置border-left和border-bottom。
修改完成后的樣式:

四.個人簡介

個人簡介組件代碼:src\components\AboutUs\AboutUs.vue
1.源代碼
<template>
<div class="aboutus">
<div class="title">
<el-divider content-position="center">個人簡介</el-divider>
<p><el-tag>xxxx大學</el-tag><el-tag>本科</el-tag></p>
</div>
<el-card class="box-card" >
<div class="text item">
<el-row :gutter="110">
<el-col :span="8">
<div class="grid-content bg-purple">
于2005.07月畢業于<span class="large">某喵喵喵大學</span>,本科學歷。在校專業為xxxxxxx,主修課程為xxxx、xxxx、xx和xxxx等課程。在校期間主要技能為java和php語言,和實驗室小伙伴一起完成過內部管理平臺(成員在線時長記錄、周計劃制定和組長評價)、納新面試系統等。
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
畢業后在某某公司做web開發工作,主要的技能為css、javascript、jquery和python。主要參與的產品有xxxxxxx、xxxx。現就職于一家創業公司做web前端崗位,主要的技能為vue全家桶。
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple">
工作中比較自律,對待工作認真負責,喜歡<span class="large">不斷學習</span>來提升自己。希望能找到一群志同道合的人一起工作,不斷進步和成長。
</div>
</el-col>
</el-row>
</div>
<div class='topMask square'></div><div class='topMask circular'></div>
</el-card>
</div>
</template>
<script>
export default {
name: 'AboutUs'
}
</script>
<style>
.aboutus .grid-content.line{
border-right: 1px solid #ddd;
height: 150px;
}
.aboutus .el-card__header{
background: #545c64;
}
.aboutus .el-card__body{
padding: 50px 20px;
}
.aboutus .el-timeline-item__wrapper{
top: -8px;
}
.aboutus .title p .el-tag{
margin: 0px 5px;
cursor: pointer;
}
</style>
<style scoped>
.aboutus{
font-size: 14px;
text-align: left;
padding: 0px 100px;
}
.intro{
width: 200px;
border: 1px solid #ddd;
border-radius: 5px;
}
.text {
font-size: 14px;
text-align: left;
line-height: 30px;
text-indent: 2em;
}
.box-card{
position: relative;
}
.item {
display: inline-block;
margin: 30px 50px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.clearfix span{
color: #fff;
font-weight: bold;
}
.title p{
color: #8c8888;
font-size: 15px;
margin-bottom: 80px;
text-align: center;
}
.grid-content .large{
font-size: 16px;
color: #409EFF;
font-weight: bold;
}
.topMask{
width: 100px;
height: 100px;
background-color: rgba(68,138,255,0.2);
transform: rotate(45deg);
position: absolute;
}
.square{
border-radius: 5px;
top: 0px;
}
.circular{
border-radius: 50%;
top:80px;
left: 80%;
background-color: rgba(255, 208, 75,0.2);
}
</style>2.說明
個人簡介這個組件中,主要包含三個內容:分割線標題、分割線標題下的藍色標簽、內容部分和文字上方半透明圓形/方形陰影
分割線標題
分割線使用了element的 Divider 分割線 組件,并且在分割線上面添加子自定義的文字內容。
分割線的樣式為公共的樣式,在src\components\Product\Product.vue組件中,可以在瀏覽器中-右鍵-查看元素樣式,可以看到生效的樣式來源于該Product組件。
藍色標簽
藍色的標簽使用了element的 Tag 標簽 組件。
內容
內容部分使用了element的 layout24分欄布局 ,總共分為三列,每一欄占據的列數為8列:el-col的span屬性設置為8(同一行的span設置數組相加不能超過24,否則會換行)

同時三列中間的間隔通過設置el-row的gutter屬性來實現。

文字上方半透明圓形/方形陰影
文字上方有兩個陰影:藍色方形半透明陰影和橙色圓形半透明陰影
這兩個也比較簡單,代碼位于分欄布局下方,設置了兩個div

對這兩個div都設置為100*100的大小,圓形形狀的實現通過設置圓角屬性border-radius為50%;菱形形狀通過將div進行2d的旋轉45度即可實現。
兩個陰影的顏色和透明度可以自行修改,兩個陰影的位置通過設置兩個元素的定位為absolute,并且設置相應的偏移量(top、bottom、left、right)即可。
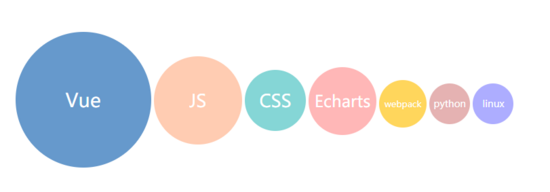
五.個人技能

個人技能組件代碼:src\components\SecurityResearch\SecurityResearch.vue
1.源代碼
<template>
<div class="securityresearch">
<div class="title">
<el-divider content-position="center">個人技能</el-divider>
<p><el-tag>vue全家桶</el-tag><el-tag >javascript</el-tag><el-tag>css</el-tag></p>
</div>
<div class="skill">
<span class='vue'>Vue</span>
<span class='js'>JS</span>
<span class='css'>CSS</span>
<span class='echarts'>Echarts</span>
<span class='webpack'>webpack</span>
<span class='python'>python</span>
<span class='linux'>linux</span>
</div>
</div>
</template>
<style>
.securityresearch .title p .el-tag{
margin: 0px 5px;
cursor: pointer;
}
.securityresearch .box-card .text{
text-align: left;
}
</style>
<style scoped>
.securityresearch{
font-size: 14px;
padding: 0px 100px;
}
.title p{
color: #8c8888;
font-size: 15px;
margin-bottom: 80px;
text-align: center;
}
.content p{
font-size: 20px;
color: #8c8888;
}
.skill{
margin: 100px 0px;
position: relative;
}
.skill span{
display: inline-block;
color: #fff;
border-radius: 50%;
}
span.vue{
background-color: rgba(102,153,204,1) ;
width: 200px;
height: 200px;
line-height: 200px;
font-size: 28px;
z-index: 100;
}
span.js{
background-color: rgba(255,153,102,0.5);
width: 130px;
height: 130px;
line-height: 130px;
font-size: 26px;
position: absolute;
left: 43%;
bottom: 150px;
z-index: 0;
}
span.css{
background-color: rgba(102,204,204,0.8);
width: 90px;
height: 90px;
font-size: 26px;
line-height: 90px;
font-size: 26px;
position: absolute;
left: 35%;
top: 100px;
z-index: 0;
}
span.echarts{
background-color: rgba(255,153,153,0.7) ;
width: 100px;
height: 100px;
line-height: 100px;
font-size: 24px;
position: absolute;
left: 59%;
bottom: 10px;
z-index: 0;
}
span.webpack{
background-color: rgba(255,204,51,0.8);
width: 70px;
height: 70px;
line-height: 70px;
font-size: 13px;
position: absolute;
left: 30%;
top: 20px;
z-index: 0;
}
span.python{
background-color: rgba(204,102,102,0.5) ;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 14px;
position: absolute;
left: 51%;
bottom: -10px;
z-index: 0;
}
span.linux{
background-color: rgba(153,153,255,0.8) ;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 14px;
position: absolute;
left: 60%;
top: -50px;
z-index: 0;
}
</style>
<script>
export default {
name: 'SecurityResearch'
}
</script>2.說明
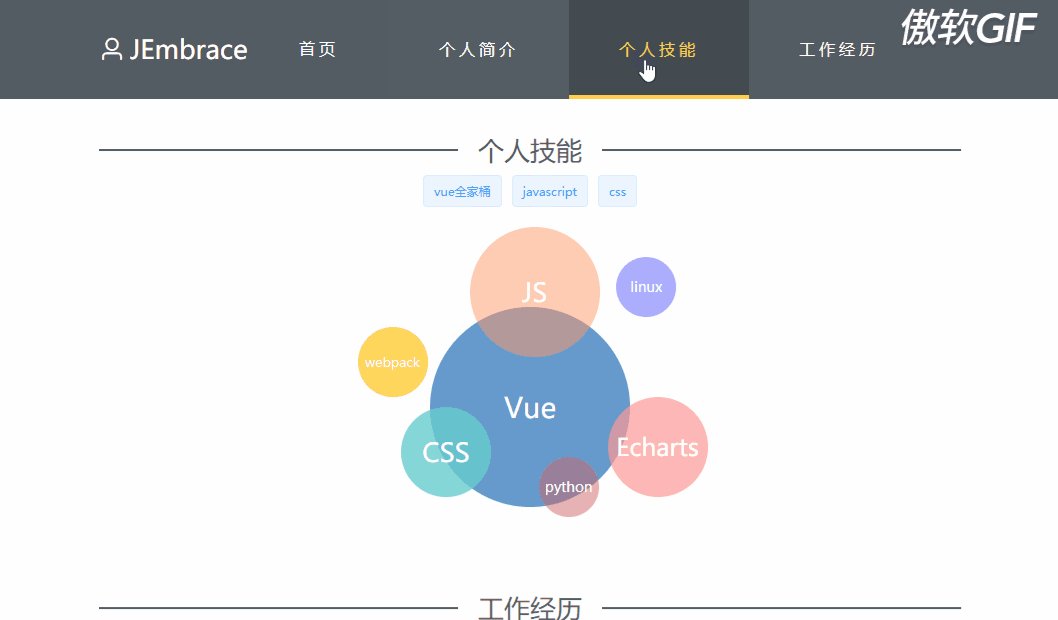
個人技能組件主要就是技能模塊的布局(分割線和藍色標簽在個人簡介組件介紹時已經說過,這里不再重復)
技能模塊布局
所有的技能模塊均使用span元素實現

默認的情況下,這七個技能模塊并排在一行顯示,且沒有任何樣式

然后給這七個模塊設置共同的樣式:字體顏色白色、圓角50%;在給這七個技能模塊設置你想要的元素大小(width/height)、字體大小、背景顏色。

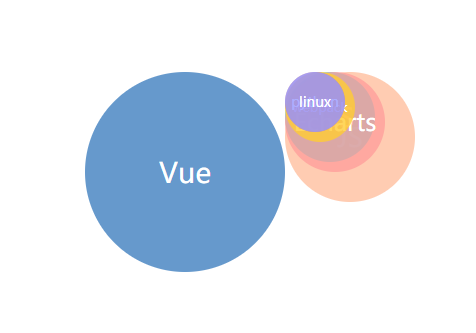
然后我們需要設置兩個定位:
技能模塊的父元素div#skill設置為relative相對定位
將vue技能模塊之外的其他六個技能模塊進行absolute絕對定位

最后一步就是根據自己的喜好設置其他六個技能模塊的偏移量(top、bottom、left、right),將不同的技能模塊移動到不同的位置。
六.工作經歷

工作經歷組件代碼:src\components\SecurityResearch\SecurityResearch.vue
1.源代碼
<template>
<div class="productpage">
<div class="title">
<el-divider content-position="center">工作經歷</el-divider>
<p><el-tag >某司</el-tag><el-tag>某某司</el-tag></p>
</div>
<div class='experience'>
<el-timeline>
<el-timeline-item timestamp="2010/07/-2014/10" placement="top">
<el-card>
<h5>某司</h5>
<p>
主要負責某某產品、某某某產品的前端開發和部分后端功能開發<br>
產品bug修復<br>
產品前場問題反饋處理<br>
</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2014/10-至今" placement="top">
<el-card>
<h5>xxx</h5>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
<div class="project">
<div class="content" @click="drawerHander(1)" >
<img src='../../assets/p1.jpg' class='ifns'>
<div class='hover'>
<p>項目1</p>
</div>
</div>
<div class="content" @click="drawerHander(2)">
<img src='../../assets/p1.jpg' class='ifns'>
<div class='hover'>
<p>項目2</p>
</div>
</div>
<div class="content" @click="drawerHander(3)">
<img src='../../assets/p1.jpg' class='ifns'>
<div class='hover'>
<p>項目3</p>
</div>
</div>
</div>
<el-drawer
:title="projectInfo[currentIndex]['title']"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<p class='info'>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
項目介紹:{{projectInfo[currentIndex]['intro']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
所在公司:{{projectInfo[currentIndex]['company']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
開發環境:{{projectInfo[currentIndex]['developEnv']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
職責描述:
</div>
<div class="grid-content bg-purple-dark" v-for="(item,key) in projectInfo[currentIndex]['responsibility']" :key="key">
{{projectInfo[currentIndex]['responsibility'][key]}}
</div>
</el-col>
</el-row>
</p>
</el-drawer>
</div>
</template>
<script>
export default {
name: 'Products',
data () {
return {
drawer: false,
direction: 'btt',
currentIndex: 0,
projectInfo: [
{
title: '項目1',
intro: '這里是項目介紹',
company: '某司',
developEnv: '這里是開發環境介紹',
responsibility: {
res1: '職責1',
res2: '職責2',
res3: '職責3'
}
}, {
title: '項目2',
intro: '這里是項目2介紹',
company: '某司',
developEnv: '這里是開發環境介紹',
responsibility: {
res1: '職責1',
res2: '職責2',
res3: '職責3'
}
}, {
title: '項目3',
intro: '這里是項目3介紹',
company: '某司',
developEnv: '這里是開發環境介紹',
responsibility: {
res1: '職責1',
res2: '職責2',
res3: '職責3'
}
}
]
}
},
methods: {
handleClose (done) {
done()
},
drawerHander (index) {
this.drawer = true
this.currentIndex = index - 1
}
}
}
</script>
<style>
div .el-divider--horizontal{
height: 2px;
margin-top:100px;
background-color: rgb(84, 92, 100);
}
div .el-divider__text{
font-size: 26px;
color: #545c64;
}
div .el-drawer__header{
font-size: 20px;
font-weight: blod;
padding-bottom: 20px;
border-bottom: 1px solid;
}
div .el-drawer{
background-color: rgb(61, 67, 72);
color: #ccc;
}
div .el-drawer__body{
padding: 0px 20px 0px 20px;
}
</style>
<style scoped>
.productpage{
padding: 0px 100px 0px 100px;
}
.productpage .project{
display: flex;
justify-content:space-around;
}
.ifns{
width:85%;
display: inline-block;
outline: 1px dashed rgba(84, 92, 100, 0.1);
}
.experience{
text-align: left;
}
.content{
text-align: center;
display: inline;
position: relative;
margin: 20px;
}
.content p{
width: 95%;
color: #fff;
font-size: 14px;
text-align: center;
}
.hover{
position: absolute;
bottom: 5px;
left: 7.5%;
background-color: rgba(84, 92, 100, 0.3);
height: 60px;
width: 85%;
line-height: 60px;
cursor: pointer;
}
.hover:hover{
background-color: rgba(84, 92, 100, 0.6);
}
h2{
border:1px solid #ccc;
height: 0px;
}
.title p{
color: #8c8888;
font-size: 15px;
margin-top: 30px;
margin-bottom: 20px;
}
.title p .el-tag{
margin: 0px 5px;
cursor: pointer;
}
.info{
font-size: 14px;
color: #72767b;
line-height: 25px;
}
</style>2.說明
工作經歷組件主要包含兩個部分:時間軸、項目介紹、點擊項目打開詳情
時間軸
時間軸使用的是element的 Timeline 時間線 組件。
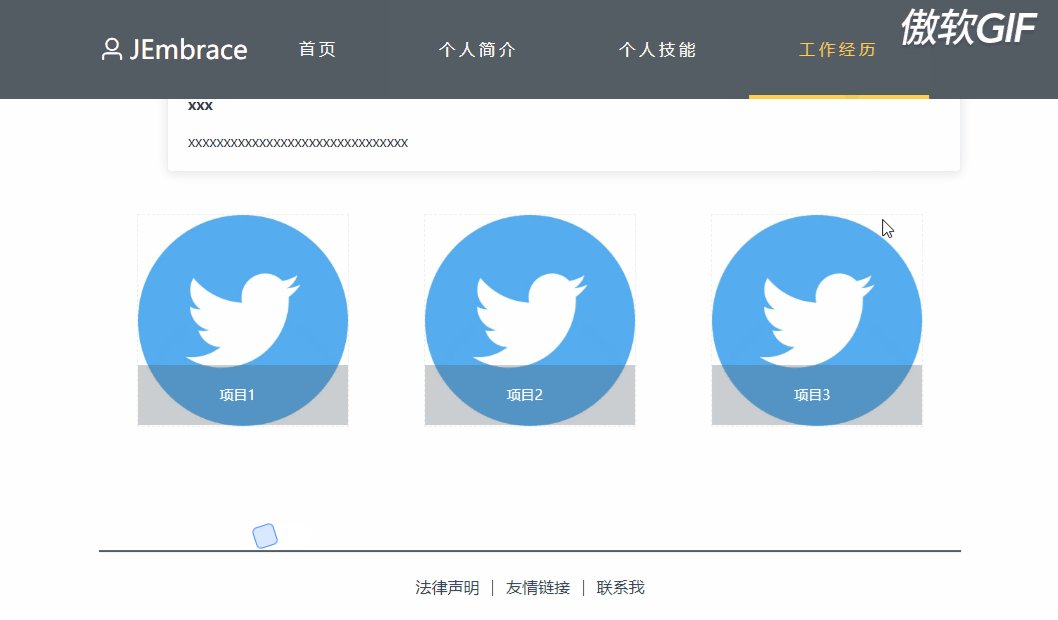
項目介紹
項目介紹這塊先說一下三個項目的布局。

這三個div包裹在div#project中,div#project采用了flex布局,就可以輕松的實現三個div并排顯示,并且根據屏幕大小自適應顯示。
點擊項目打開詳情
點擊項目顯示的這個詳情使用了element的 Drawer 抽屜 組件,在這里有一些邏輯代碼,就是div#content的drawerHander函數。在點擊項目時,傳遞了對應項目的編號index,然后設置兩個數據:
drawer=true currentIndex = index-1
drawer數據是控制 Drawer 抽屜 組件是否顯示的一個變量,設置為true表示抽屜打開。
currentIndex用于記錄當前用戶點擊打開的是那個項目,假如傳遞的index是1,表示當前用戶點擊打開的是項目1,那么currentIndex的值就為0(使用index-1的原因就是因為數組下標是從0開始的,后面需要從projectInfo數組中獲取數據)。
此時我們就可以通過這個currentIndex,從保存項目數據的projectInfo中獲取下標為0的元素的項目的標題(title)、項目介紹(intro)、開發該項目時所屬的公司(company)、項目開發環境(developEnv)和職責(responsibility),并且將這幾個數據展示到 Drawer 抽屜 組件中。
<el-drawer
:title="projectInfo[currentIndex]['title']"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<p class='info'>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
項目介紹:{{projectInfo[currentIndex]['intro']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
所在公司:{{projectInfo[currentIndex]['company']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
開發環境:{{projectInfo[currentIndex]['developEnv']}}
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
職責描述:
</div>
<div class="grid-content bg-purple-dark" v-for="(item,key) in projectInfo[currentIndex]['responsibility']" :key="key">
{{projectInfo[currentIndex]['responsibility'][key]}}
</div>
</el-col>
</el-row>
</p>
</el-drawer>七.底部頁腳

底部頁腳組件:src\components\Footer\Footer.vue
1.源代碼
<template>
<div class='footer'>
<span class="scroll"></span>
<el-divider></el-divider>
<span>法律聲明</span>
<el-divider direction="vertical"></el-divider>
<span>友情鏈接</span>
<el-divider direction="vertical"></el-divider>
<span @click="drawer = true">聯系我</span>
<br/>
<br/>
<span class="copyright">版權所有 JEmbrace</span>
<el-drawer
title="聯系我"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<p class='info'>
<i class="el-icon-phone"></i>電話:18822299999<br/>
<i class="el-icon-message"></i>郵箱:18822299999@163.com<br/>
<i class="el-icon-message"></i>博客:https://www.cnblogs.com/HouJiao/<br/>
<i class="el-icon-message"></i>github:https://github.com/JEmbrace<br/>
</p>
</el-drawer>
</div>
</template>
<style>
.el-divider{
background-color: rgb(84, 92, 100);
}
</style>
<style scoped>
.footer{
height: 250px;
text-align: center;
font-size: 16px;
padding: 0px 100px;
position: relative;
}
.footer{
cursor: pointer;
}
.copyright{
font-size: 12px;
}
.info{
font-size: 14px;
color: #72767b;
line-height: 25px;
}
.footer .scroll{
display: inline-block;
width: 20px;
height: 20px;
border-radius: 5px;
border:1px solid #448aff;
background-color: rgba(68,138,255,0.2);
position: absolute;
left: 5%;
top: -25px;
z-index: 10;
animation: scrollA infinite 20s linear alternate;
}
@keyframes scrollA {
0% {left: 5%;transform: rotate(180deg);};
10% {left: 5%;transform: rotate(270deg);}
20% {left: 5%;transform: rotate(450deg);}
25% {left: 10%;transform: rotate(540deg);}
30% {left: 20%;transform: rotate(720deg);}
35% {left: 30%;transform: rotate(900deg);}
40% {left: 40%;transform: rotate(1080deg);}
45% {left: 50%;transform: rotate(1260deg);}
50% {left: 60%;transform: rotate(1440deg);}
55% {left: 70%;transform: rotate(1620deg);}
60% {left: 80%;transform: rotate(1800deg);}
80% {left: 90%;transform: rotate(2610deg);}
90% {left: 90%;transform: rotate(2340deg);}
100% {left: 90%;transform: rotate(2520deg);}
}
</style>
<script>
export default {
name: 'Footer',
data () {
return {
drawer: false,
direction: 'btt'
}
},
methods: {
handleClose (done) {
done()
}
}
}
</script>2.說明
底部頁腳組件比較簡單,三個文字+兩個分割線也是使用了element的分割線組件 中的垂直分割線。
點擊聯系我,可以打開一個抽屜,這個跟工作經歷中的抽屜一樣,不在重復說明。
以上是“Vue+Element如何實現網頁版個人簡歷系統”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。