溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何對axios get pust put delete進行封裝的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

axios.js
import axios from 'axios';
import Qs from 'qs';
import {Message} from 'element-ui';
axios.defaults.baseURL = "/api";
// 設置請求超時時間
axios.defaults.timeout = 30000;
// 設置post請求頭
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';
// 請求攔截
axios.interceptors.request.use(config => {
// 在發送請求之前做些什么 驗證token之類的
return config;
}, error => {
// 對請求錯誤做些什么
Message.error({message: '請求超時!'})
return Promise.error(error);
})
// 響應攔截
axios.interceptors.response.use(response => {
// 對響應數據做點什么
return response;
}, error => {
// 對響應錯誤做點什么
return Promise.reject(error);
});
// 封裝get方法和post方法
/**
* get方法,對應get請求
* @param {String} url [請求的url地址]
* @param {Object} params [請求時攜帶的參數]
*/
export function get(url, params) {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params
}).then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '請求成功', type: 'success'});
}).catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加載失敗', type: 'error'});
})
});
}
/**
* post方法,對應post請求
* @param {String} url [請求的url地址]
* @param {Object} params [請求時攜帶的參數]
*/
export function post(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '請求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加載失敗', type: 'error'});
})
});
}
/**
* post方法,參數序列化
* @param {String} url [請求的url地址]
* @param {Object} params [請求時攜帶的參數]
*/
export function qspost(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, Qs.stringify(params))
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '請求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加載失敗', type: 'error'});
})
});
}
/**
* put方法,對應put請求
* @param {String} url [請求的url地址]
* @param {Object} params [請求時攜帶的參數]
*/
export function put(url, params) {
return new Promise((resolve, reject) => {
axios.put(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '請求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加載失敗', type: 'error'});
})
});
}
/**
* delete
* @param {String} url [請求的url地址]
* @param {Object} params [請求時攜帶的參數]
*/
export function deletefn(url, params) {
return new Promise((resolve, reject) => {
axios.delete(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '請求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加載失敗', type: 'error'});
})
});
}
brand.js
import { get,post,qspost,put,deletefn } from '../../utils/axios/axios'
export const getBrandList = data => post("/item/brand/list",data)
export const addBrand = data =>post("/item/brand",data);Brand.vue
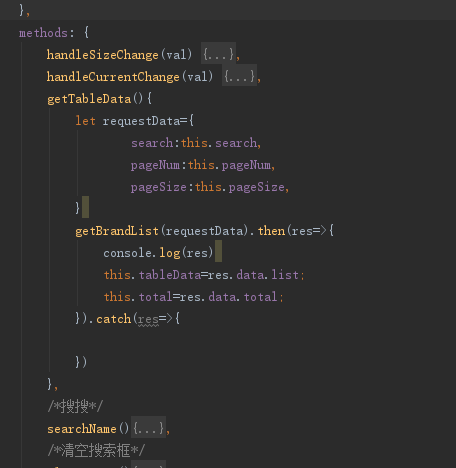
import {getBrandList,addBrand} from "../../api/item/brand";
感謝各位的閱讀!關于“vue如何對axios get pust put delete進行封裝”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。