您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Vue-CLI與Vuex使用方法。分享給大家供大家參考,具體如下:
Vue-CLI是Vue用于創建Vue項目的腳手架工具,它可以快速幫你創建一個Vue項目的文件目錄,使Vue開發更加便捷、標準化。
1、全局安裝腳手架:npm install --global vue-cli,安裝成功后可以通過vue -V查看版本號
2、初始化項目文件夾:vue init webpack 項目名,之后會出現命令行交互,根據提示設置項目名稱、描述以及是否安裝一些依賴包。
3、安裝依賴包:在vue項目中會用到很多第三方依賴,如果是新項目或者添加了新的依賴,運行之前就需要安裝依賴:npm install,有時在啟動項目時會報錯Error: Cannot find module 'XXX',這就是由于項目缺少依賴導致。如果npm install后仍報錯,建議把依賴的文件夾node_modules刪除,再重新安裝依賴試一試。
4、啟動項目:npm run dev,自動會在瀏覽器8080端口彈出項目頁面。vue默認端口8080,如果需要修改,在config/index.js文件內修改port的值
5、項目打包:npm run build,在項目開發結束后打包生產dist文件夾,只需要把該文件放到服務器即可
構建項目之后生成初始文件夾:
Vuex是一個專門為vue.js應用開發的狀態管理模式,當我們構建一個大中型SPA時,vuex可以幫助我們更好的再組建外部統一管理狀態。當多個vue組件需要同時使用一些參數時,如果通過參數傳遞會很麻煩,而且多個組件同時操縱數據會導致開發混亂,這就需要對它們進行統一管理。
1、state:vuex中的數據源,所有組件對數據的操作都是對它,類似于vue組件中的data,在實例化vuex后可通過state訪問其中的數據:
console.log(store.state.count)
2、getters:由stsate中派生出的數據,在state數據的基礎上做修改。
3、mutations:vuex中state的數據不可以直接進行修改,這樣會造成混亂。修改state的唯一方法是提交mutation函數。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
通過提交increment來使state中的count++
store.commit('increment')
4、action:可以自定義對象來提交mutation,與mutation不同的是它可以異步執行。action通過分發的方式觸發:
actions: {
incrementAction (context) {
context.commit('increment')
}
}
store.dispatch('incrementAction') //通過分發來調用action
5、module:當管理的狀態過多時,vue的store對象就會變得臃腫,這時可以將其分割為幾個module,每個module可以有自己的state、mutation等。
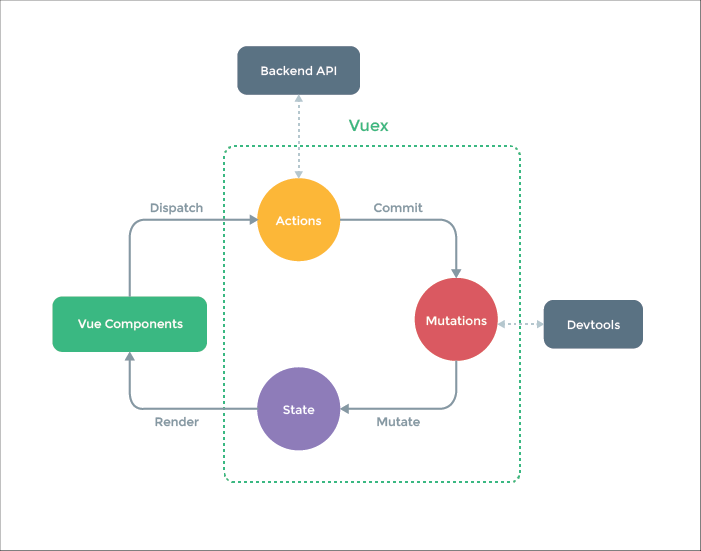
綜上,vuex的數據流圖如下:當vue components觸發事件時,引起分發action,action提交到mutation,mutation改變state的值,導致重新渲染vue component組件。

1、引入vuex文件或在項目的mian.js中引入并使用
<script src="../js/vuex.js"></script>
2、實例化Vuex
const store=new Vuex.Store({
state:{
count:10
},
mutations:{
increment(state){ //只有通過mutation中的方法才可修改store中的值
state.count++;
}
}
});
3、在app中注冊store
let vue=new Vue({
el:'#app',
data:{
},
store:store
})
4、在注冊后的vue的組件couter中可以使用store,通過computed屬性訪問$store.state中的數據:
components:{
counter:{
template:`<div>計數{{count}}</div>`,
computed:{
count(){
return this.$store.state.count;
}
}
}
},
5、組件的add方法通過commit改變store中的值:
<div id="app"> <counter></counter> <button @click="add">點擊加一</button> </div>
methods:{
add(){
this.$store.commit('increment')
}
}
也可以通過commit進行參數傳遞:this.$store.commit('increment',num)
6、通過getters得到處理后的數據:
const store=new Vuex.Store({
state:{
count:10
},
getters:{ //在getters中對state中的count處理之后輸出為square,供外部調用
square(state){
return state.count*state.count;
}
},
mutations:{
increment(state){
state.count++;
}
}
});
通過計算屬性square調用$store.getters.square
computed:{
square(){
return this.$store.getters.square;
}
}
希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。