您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:最近做了一個小程序抽獎的活動,出現了部分用戶惡意薅羊毛的現象,因此考慮接入騰訊云的驗證碼。
其實騰訊的官方文檔寫的相當清晰:https://cloud.tencent.com/doc...
不想啃文檔的筒子們的就往下繼續看吧~(雖然大同小異)
整體效果
1、小程序觸發驗證,跳轉到驗證碼小程序
2、在驗證碼小程序內通過驗證,并攜帶參數跳回原來的小程序
3、在原來的小程序內,監測攜帶回的參數,并作后續操作
前提條件
驗證碼接入前,需要先在驗證碼控制臺中注冊 AppID 和 AppSecret,注冊完成后,您可以在控制臺的基礎配置中查看 AppID (下文extraData中使用) 以及 AppSecret。
注意,這里的 appId 和 appSecret 和小程序后臺的是不一致的!
接入步驟
1、在你需要的地方,喚起驗證碼小程序
首先在 app.json 配置 navigateToMiniProgramAppIdList,如下:
{
"navigateToMiniProgramAppIdList": ["wx5a3a7366fd07e119"]
}
這個appId是官方文檔中直接提供的,搬上去就好。
假設你的喚起方式是通過一個這樣的按鈕事件:
<button bindtap="toTCaptcha">驗證</button>
toTCaptcha: function () {
wx.navigateToMiniProgram({
appId: 'wx5a3a7366fd07e119',
path: '/pages/captcha/index',
extraData: {
appId: 'appId' //您申請的驗證碼的 appId
}
})
}
2、在 app.js 獲取驗證結果
由于小程序間相互跳轉過程中產生的數據僅能在 app.js 中獲取到,故需要在 app.js 的 onShow 中添加以下代碼,來捕獲驗證結果 captchaResult
App({
// ...
onShow: function(options) {
// 解決各類回調的兼容問題
if (!this.captchaTicketExpire) this.captchaTicketExpire = {};
if (options.scene === 1038 && options.referrerInfo.appId === 'wx5a3a7366fd07e119') {
const result = options.referrerInfo.extraData;
if (result.ret === 0) {
const ticket = result.ticket;
if (!this.captchaTicketExpire[ticket]) {
this.captchaResult = result;
this.captchaTicketExpire[ticket] = true;
}
} else {
// 用戶關閉了驗證碼
// 這里可以加上一些驗證失敗提示
}
}
},
// ...
});
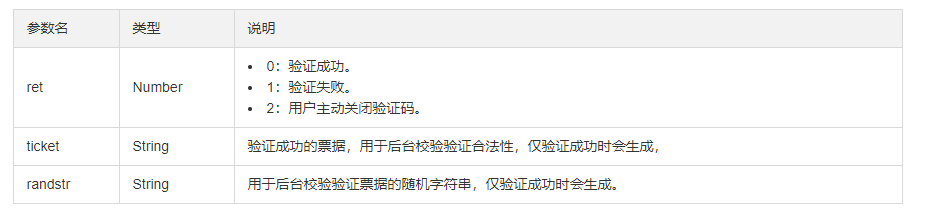
驗證結果(captchaResult) 參數說明:

3、將驗證結果返回至服務端校驗
在小程序頁面的 onShow 階段,將驗證結果及待提交的表單數據一起提交到服務器,進行校驗。
// page.js
const app = getApp()
Page({
data: {
// ...
},
onShow() {
const captchaResult = app.captchaResult;
app.captchaResult = null; // 驗證碼的票據為一次性票據,取完需要置空
if (captchaResult && captchaResult.ret === 0) {
// 將驗證碼的結果返回至服務端校驗,以及后續的操作
// const ticket = captchaResult.ticket;
// const randstr = captchaResult.randstr;
}
},
// ...
});
用一個詞描述這個開發過程:搬上去!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。