您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了vue面試題有哪些,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
由于公司需要,需要把項目拆分,前端使用vue框架。最近面試vue總結的試題
1:mvvm框架是什么?它和其他框架的區別是什么?
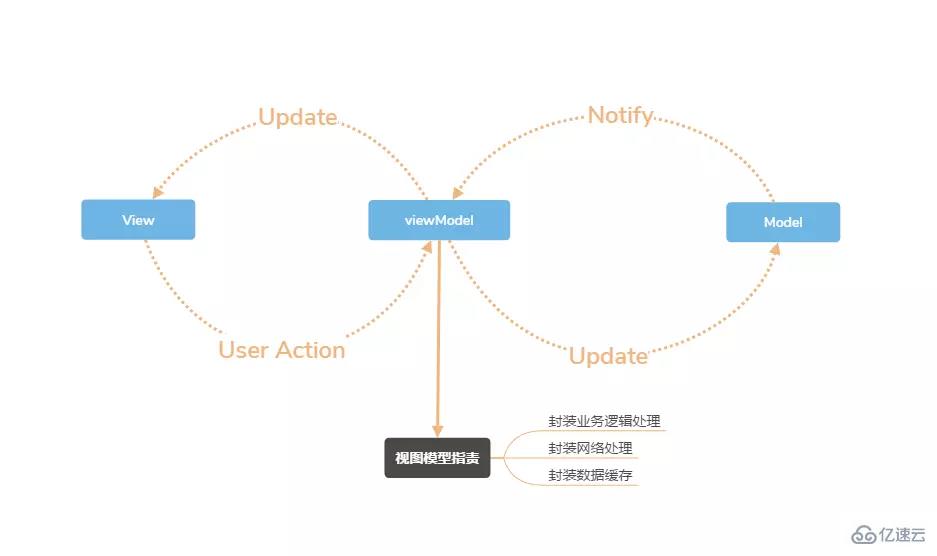
mvvm 全稱model view viewModel,model數據模型,view視圖層,viewModel就是鏈接兩者
區別的話,其實就是vue是數據驅動,通過數據來顯示視圖層而不是節點操作,這也是減少DOM操作,提高了性能
下面來個圖加強一下關系:

2:v-model是什么?vue中標簽怎么綁定事件?
v-model可以實現雙向綁定,v-class、v-for、v-if、v-show、v-on.. 綁定事件:<input @click=doLog() />
3:怎么定義vue-router的動態路由?怎么獲取傳過來的動態參數
在router目錄下的index.js文件中,對path屬性加上/:id。 使用router對象的params.id
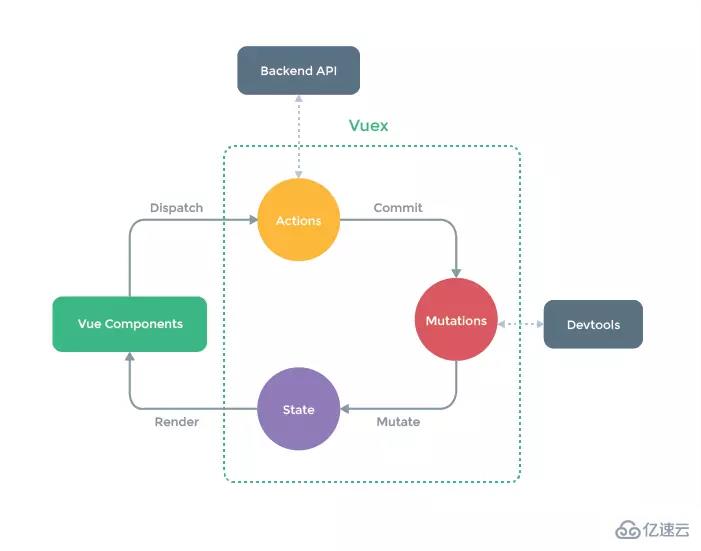
4:vuex是什么?
vue框架中狀態管理,就是把組建的共享狀態取出來,以一個全局單例模式管理,這樣,不管在任何時候,都能獲取狀態或者觸發行為

5:vue-router是什么?
vue用來寫路由一個插件。router-link、router-view
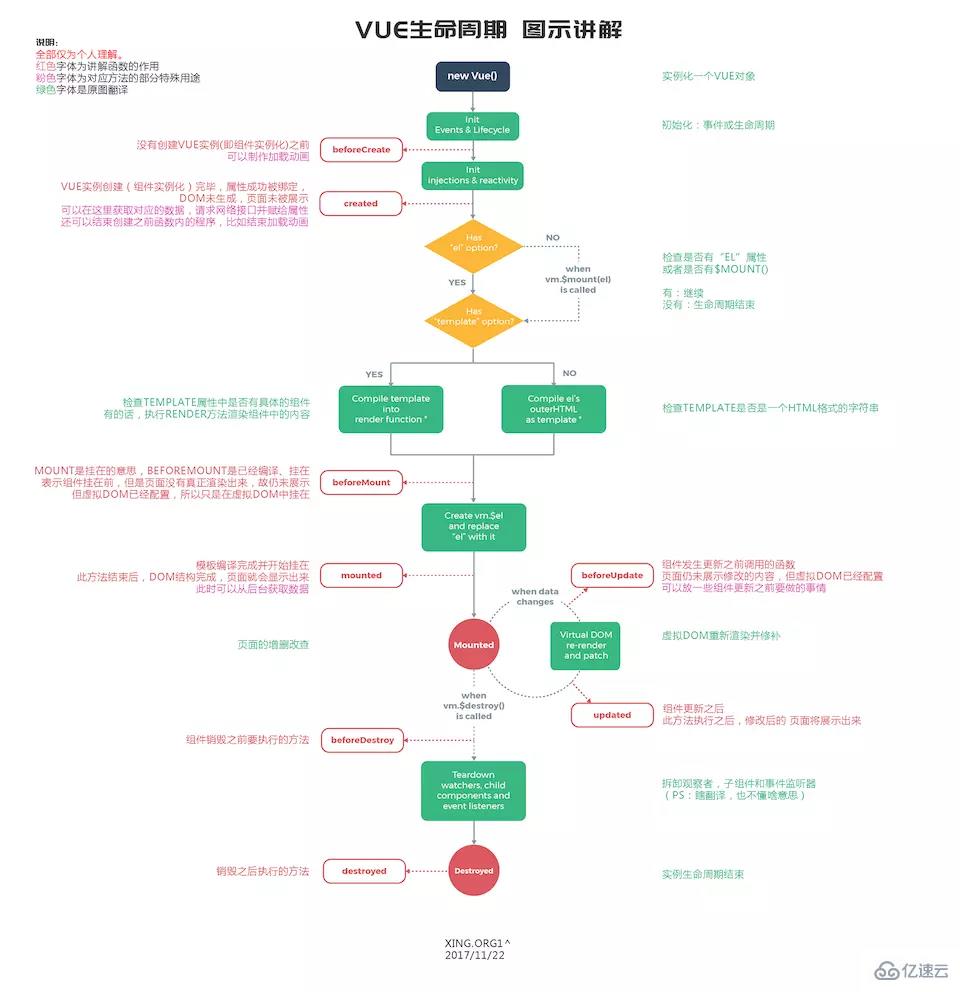
6:vue生命周期的理解?
這里貼上一個大神的講解http://www.cnblogs.com/padding1015/p/9159381.html

7:簡單說一下組件通信?
父向子傳遞數據通過props
子組件向父組件傳遞分為兩種類型。
1、子組件改變父組件傳遞的props(你會發現通過props中的Object類型參數傳輸數據,可以通過子組件改變數據內容。這種方式是可行的,但是不推薦使用,因為官方定義prop是單向綁定)
2、通過$on和$emit子傳子通過使用一個空的Vue實例作為中央事件總線
子傳子通過使用一個空的Vue實例作為中央事件總線
上述內容就是vue面試題有哪些,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。