溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下js如何實現簡單的打印表格,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
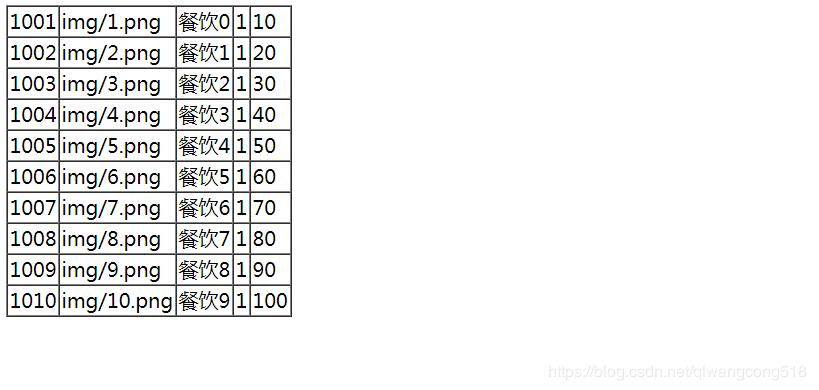
效果如下:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打印表格</title>
</head>
<body>
<script>
var data=[
{id:1001,icon:"img/1.png",name:"餐飲0",num:1,price:10},
{id:1002,icon:"img/2.png",name:"餐飲1",num:1,price:20},
{id:1003,icon:"img/3.png",name:"餐飲2",num:1,price:30},
{id:1004,icon:"img/4.png",name:"餐飲3",num:1,price:40},
{id:1005,icon:"img/5.png",name:"餐飲4",num:1,price:50},
{id:1006,icon:"img/6.png",name:"餐飲5",num:1,price:60},
{id:1007,icon:"img/7.png",name:"餐飲6",num:1,price:70},
{id:1008,icon:"img/8.png",name:"餐飲7",num:1,price:80},
{id:1009,icon:"img/9.png",name:"餐飲8",num:1,price:90},
{id:1010,icon:"img/10.png",name:"餐飲9",num:1,price:100}
];
var table="<table border='1' cellspacing='0'>";//這個字符串第一位為# 顏色的格式
for(var i=0;i<10;i++) {
table += "<tr>";
for (var key in data[i]){
table = table+"<td>"+data[i][key]+"</td>";
}
table+="</tr>";
}
table+="</table>";
var bodys = document.getElementsByTagName('body')[0];
bodys.innerHTML = table;
</script>
</body>
</html>以上是“js如何實現簡單的打印表格”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。