您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS數組方法concat()用法。分享給大家供大家參考,具體如下:
concat()可以基于當前數組中的所有項創建一個新數組。即這個方法會先創建當前數組一個副本,然后將接收到的參數添加到這個副本的末尾,最后返回新構建的數組。
沒有給concat方法傳遞參數的情況下,它只是復制當前數組并返回副本。
如果傳遞的是一或多個數組,則該方法會將這些數組中的每一項都添加到結果數組中
如果傳遞的值是不是數組,這些值會被簡單的添加到數組的末尾
注意:該方法不會改變先后的數組,而僅僅會返回被連接數組的一個副本。
定義和用法:concat() 方法用于連接兩個或多個數組。
方法一:
function connectArray() {
var result = [];
var len = 0;
//獲取所有數組的總長度
for(var i = 0; i < arguments.length; i++) {
len += arguments[i].length;
}
for(var i = 0; i < len; i++) {
if(i < arguments[0].length) {
result[result.length] = arguments[0][i];
}
else if( i < arguments[1].length + arguments[0].length) {
result[result.length] = arguments[1][i - arguments[0].length];
}
else if(i < arguments[2].length + arguments[1].length + arguments[0].length)
result[result.length] = arguments[1][i - arguments[0].length- arguments[1].length];
}
return result;
}
var arr1 = [1, 2, 3, 4, 5, 6];
var arr2 = ['A', 'B', 'C'];
var arr3 = ['AAA', 'BBB', 'CCC'];
var arr4 = ['Hello', 'World'];
// 連接數組
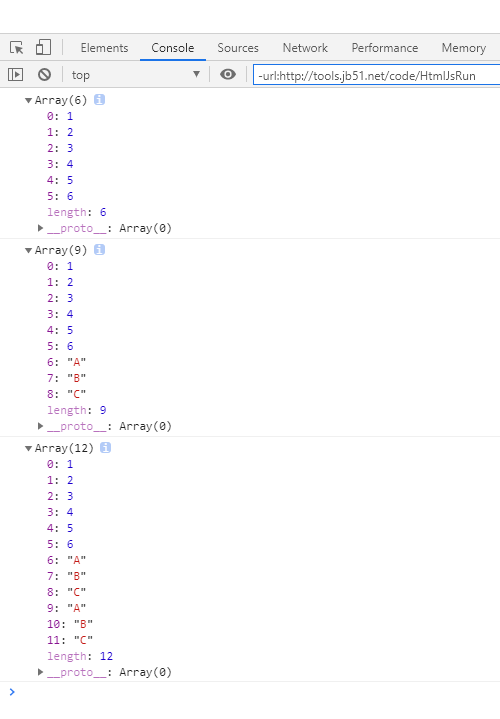
console.log(connectArray(arr1));
console.log(connectArray(arr1, arr2)); // [1, 2, 3, 4, 5, 6, "A", "B", "C"]
console.log(connectArray(arr1, arr2, arr3)); // [1, 2, 3, 4, 5, 6, "A", "B", "C", "A", "B", "C"]
運行結果:

方法二:
var arr1 = [1, 2, 3, 4, 5, 6];
var arr2 = ['A', 'B', 'C'];
var arr3 = ['AAA', 'BBB', 'CCC'];
var arr4 = ['Hello', 'World'];
// 以下未考慮復雜情況,僅供參考:
Array.prototype.copyConcat =function() {
var result = [],
len = this.length,
argLen = arguments.length;
// result = this; //這樣將this的值直接賦值給result不行,因為是將this的引用賦值給result
//將this的值復制給result
for(var i = 0; i < this.length; i++) {
result[result.length] = this[i];
}
// 不傳遞參數
if(arguments.length == 0) {
return result;
}
// 有參數的時候
for(var i = 0; i < argLen; i++) {
if(Array.isArray(arguments[i])) {// 參數是數組項的時候
for(var j = 0; j < arguments[i].length; j++) {
result[result.length] = arguments[i][j];
}
}
else { //參數不是數組項的時候
result[result.length] = arguments[i];
}
}
return result;
};
// 不傳遞參數
var resultArr1 = arr1.copyConcat(); // [1, 2, 3, 4, 5, 6]
console.log(resultArr1);
// 傳遞參數但不是數組
console.log(arr1.copyConcat('xxx', 'yyy', 'zzz'));// [1, 2, 3, 4, 5, 6, "xxx", "yyy", "zzz"]
// 傳遞參數,參數是數組
console.log(arr1.copyConcat(arr2)); // [1, 2, 3, 4, 5, 6, "A", "B", "C"]
console.log(arr1.copyConcat(arr2, arr3, arr4));// [1, 2, 3, 4, 5, 6, "A", "B", "C", "AAA", "BBB", "CCC", "Hello", "World"]
// 傳遞的參數:字符串、數字和數組
console.log(arr1.copyConcat('參數', '999', arr2, arr3));// [1, 2, 3, 4, 5, 6, "參數", "999", "A", "B", "C", "AAA", "BBB", "CCC"]
console.log(arr1); // 1,2,3,4,5,6
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數組操作技巧總結》、《JavaScript遍歷算法與技巧總結》、《javascript面向對象入門教程》、《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。