您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、Window對象概述
Window對象可以用來打開瀏覽器,調整瀏覽器的位置、大小等等功能。
Window對象可以處理框架和框架之間的關系,通過這種關系在一個框架中處理另一個框架中的文檔。他也是所有對象的頂級對象,通過Window對象的子對象進行操作,可以實現更多的效果。
1、Window對象屬性
每個對象都有自己的屬性,頂級對象Window是所有其他子對象的父對象,它可以出現在每個頁面上,并且可以咋單個JS應用程序中被多次使用。
下表列出了一些Window對象常用屬性:
| 屬性 | 說明 |
|---|---|
| document | 對話框中顯示當前文檔 |
| frames | 表示當前對話框中所有frame對象的集合 |
| location | 指定當前文檔的URL |
| name | 對話框的名字 |
| status/defaultStatus | 狀態欄中的當前信息 |
| top | 表示最頂層的瀏覽器對話框 |
| parent/opener | 表示包含當前對話框的夫對話框 |
| closed | 表示當前對話框是否關閉(布爾值) |
| self | 表示當前對話框 |
| screen | 表示用戶屏幕,提供屏幕尺寸、顏色深度等信息 |
| navigator | 表示瀏覽器對象,用于獲取與瀏覽器相關的信息 |
2、Window對象方法
| 方法 | 說明 |
|---|---|
| alert() | 彈出警告對話框 |
| confrim() | 在確認對話框顯示指定的字符串 |
| prompt() | 彈出一個提示對話框 |
| open() | 打開新瀏覽器對話框并且顯示URL或名字引用的文檔,并設置創建對話框的屬性 |
| close() | 關閉被引用的對話框 |
| focus() | 指定對話框放在所有瀏覽器最前面 |
| blur() | 指定對話框放在所有瀏覽器最后面 |
| scrollTo(x,y) | 把對話框滾動到指定的坐標 |
| scrollBy(offsetx,offsety) | 按照指定位移量滾動對話框 |
| setTimeout(timer) | 在指定的毫秒數過后,對傳遞的表達式求值 |
| setInerval(interval) | 指定周期性執行代碼 |
| moveTo(x,y) | 將對話框移動到指定坐標 |
| moveBy(offsetx,offsety) | 將對話框移動到指定的位移量處 |
| resizeTo(x,y) | 設置對話框大小 |
| resizeBy(offsetx,offsety) | 按照指定的位移量設置對話框大小 |
| print() | “打印” |
| navigate(URL) | 使用對話框顯示URL指定的頁面 |
3、如何使用
JS運行使用一個字符串來給窗口命名,也可以使用一些關鍵字來代替。
Window對象可以直接調用方法和屬性,不需要使用new運算符來創建對象:
window.屬性名 window.方法名(參數列表) //////////////////////////////// // 使用關鍵字來代替window // parent.屬性名 parent.方法名(參數列表)
二、對話框
為了響應用戶的某種需求而彈出的小窗口
1、警告對話框——alert()
語法如下:
window.alert(str);
彈出警告對話框,str為對話框顯示的字符串,一般運行結果如下:

2、確認對話框——confrim()
語法如下:
window.confrim(question);
其中question是要顯示在確認對話框的純文本,也是表達了程序想讓用戶回答的問題
而且他有一個返回值,如果單擊了確定返回真、反之為假。
比如下面的這段小程序:
<script>
var flag = window.confirm("你確定要關閉瀏覽器窗口嗎?");
if(flag)
window.close();
</script>
會展示下面的結果:

3、提示對話框——prompt()
彈出一個提示框,在提示框中有一個輸入框,在顯示輸入框的時候,在輸入框內顯示提示字符串,在輸入文本框顯示缺省文本并等待用戶輸入,輸入之后,單擊確定返回用戶輸入的字符串,如果是取消則返回null值
語法如下:
window.prompt(str1,str2)
參數說明:其中str1表示在對話框要被顯示的信息,str2指定對話框內輸入框的值。
比如下面這段小程序:
<script>
function pro() {
var message = document.getElementById("message");
message.value = window.prompt(message.value,"返回的信息")
}
</script>
<input id="message" type="text" size="40" value="請在此輸入信息">
<br><br>
<input type="button" value="顯示對話框" onClick="pro()">
效果如下:

三、打開與關閉窗口
1、打開窗口——open()
語法格式:
WindowVar = window.open(url,name,[location])
參數說明:
WindowVar:如果open方法成功,返回一個Window對象的句柄。url目標窗口的URLname:目標窗口Window對象名稱location:大考窗口的可選參數他的可選參數,如下表所示:
| 參數 | 說明 |
|---|---|
| top | 窗口頂部距離屏幕頂部的像素數 |
| left | 窗口左端距離屏幕左端的像素數 |
| width/height | 寬度/高度 |
| scrollbars | 是否顯示滾動條 |
| resizable | 設定對話框大小是否固定 |
| toolbar | 瀏覽器的工具條,包括后退及前進按鈕 |
| menubar | 菜單條,一般包括有文件、編輯及其他一些條目 |
| location | 定位區,地址欄 |
| direction | 更新信息的按鈕 |
下面舉幾個例子:
打開一個新窗口:window.open("new.html","new")
打開一個指定大小的窗口:window.open("new.html","new","height=140,width=690")
打開一個指定位置的窗口:window.open("new.html","new","top=300,left=200")
打開一個帶滾動條的固定窗口:window.open("new.html","new","scrollbars,resizable")
2、關閉窗口
(1)關閉當前窗口
下面任意語句可以實現關閉當前窗口:
window.close(); close(); this.close();
例子:關閉子窗口時自動刷新父窗口
步驟1: 在原來的頁面,懟一個<a>鏈接,用于打開一個新窗口,代碼如下:
<a href="#" rel="external nofollow" onClick="javascript:window.open('new.html','width=400,height=220')">打開鏈接</a>
步驟2: 新建new.html,然后寫入腳本和一個按鈕,代碼如下:
<script>
function clo() {
alert("關閉子窗口!");
window.opener.location.reload(); //刷新父窗口
window.close();
}
</script>
<input type="submit" value="關閉" onclick="clo()">
效果如下:

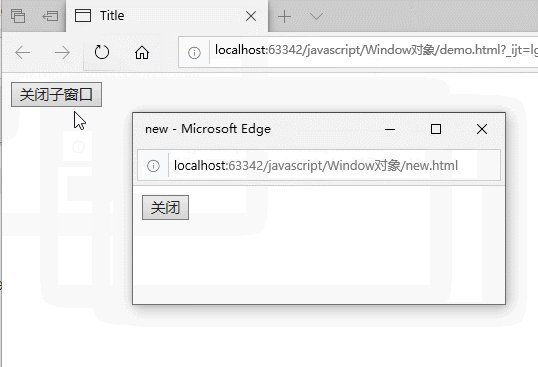
(2)關閉子窗口
通過窗口句柄以變量的形式進行保存,然后通過close方法關閉創建的窗口,語法如下:
windowname.close();
其中windowname表示已打開窗口的句柄
例如,在主窗口旁邊彈出一個子窗口,當單擊主窗口的按鈕后,自動關閉子窗口,代碼如下:
<form name="form1">
<input type="button" name="Button" value="關閉子窗口" onclick="newclose()">
</form>
<script>
var win = window.open("new.html","new","width=300,height=100");
function newclose() {
win.close();
}
</script>
效果如下:

四、控制窗口
1、移動窗口
(1)moveTo()方法
語法如下:
window.moveTo(x,y);
其中x,y是窗口左上角的坐標,
(2)resizeTo()方法
這個方法可以將當前窗口改成(x,y)大小,x、y分別代表寬度和高度,語法如下:
window.resizeTo(x,y);
(3)screen對象
屏幕對象反映了當前用戶的屏幕設置,下表列出了屏幕對象的一些屬性:
| 屬性 | 說明 |
|---|---|
| width | 整個屏幕的水平尺寸 |
| height | 整個屏幕的垂直尺寸 |
| pixelDepth | 顯示器每個像素的位數 |
| colorDepth | 返回當前顏色設置所用的位數,1代表黑白;8代表256色(256種顏色);16代表增強色(大概64000種顏色);24/32代表真彩色(1600萬種顏色) |
| availWidth | 返回窗口內容區域的水平尺寸 |
| availHeight | 返回川康內容區域的垂直尺寸 |
2、窗口滾動
利用Window對象的scroll()方法可以指定窗口的當前位置,從而實現窗口的滾動效果,語法如下:
window.scroll(x,y); //滾動到指定的絕對位置,相對文檔的左上角 window.scrollTo(x,y); //同上 window.scrollBy(x,y); /*可以將文檔滾動到相對位置,如果參數x為正數,向右滾動,否則向左;如果參數y為正數向下滾動,否則向上*/
比如選擇一張我們的女神江疏影把圖片拉大,然后寫腳本:
<img src="1.jpg" height="1000">
<script>
var pos = 0;
function scroller() {
pos++;
scrollTo(0,pos);
clearTimeout(timer);
var timer = setTimeout("scroller()",10);
}
scroller();
效果如下:(太美啦!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!)

3、改變窗口大小
實現將當前窗口改變為指定的大小(x,y),當x,y>0為擴大,反之為縮小,語法如下:
window.resizeBy(x,y);
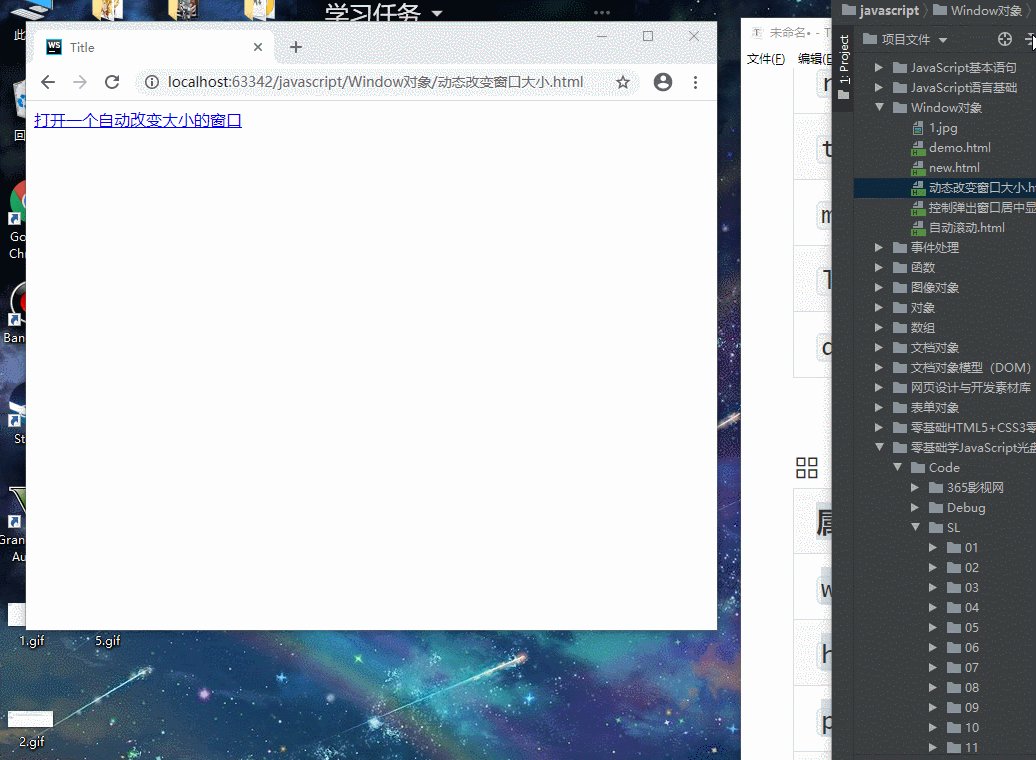
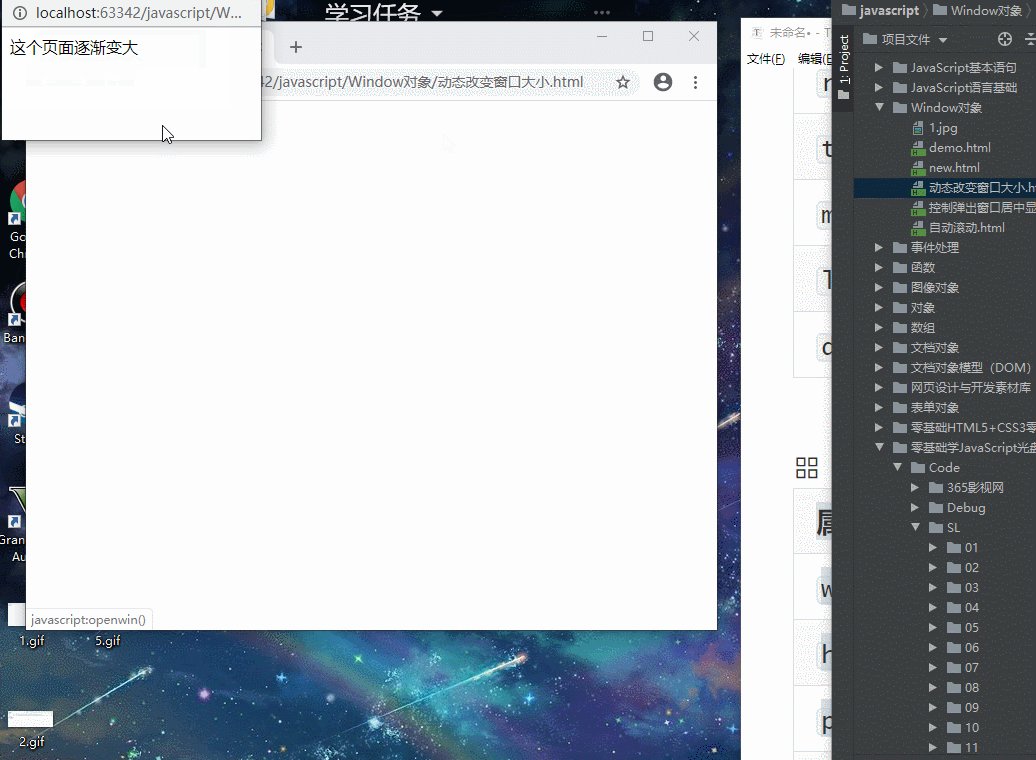
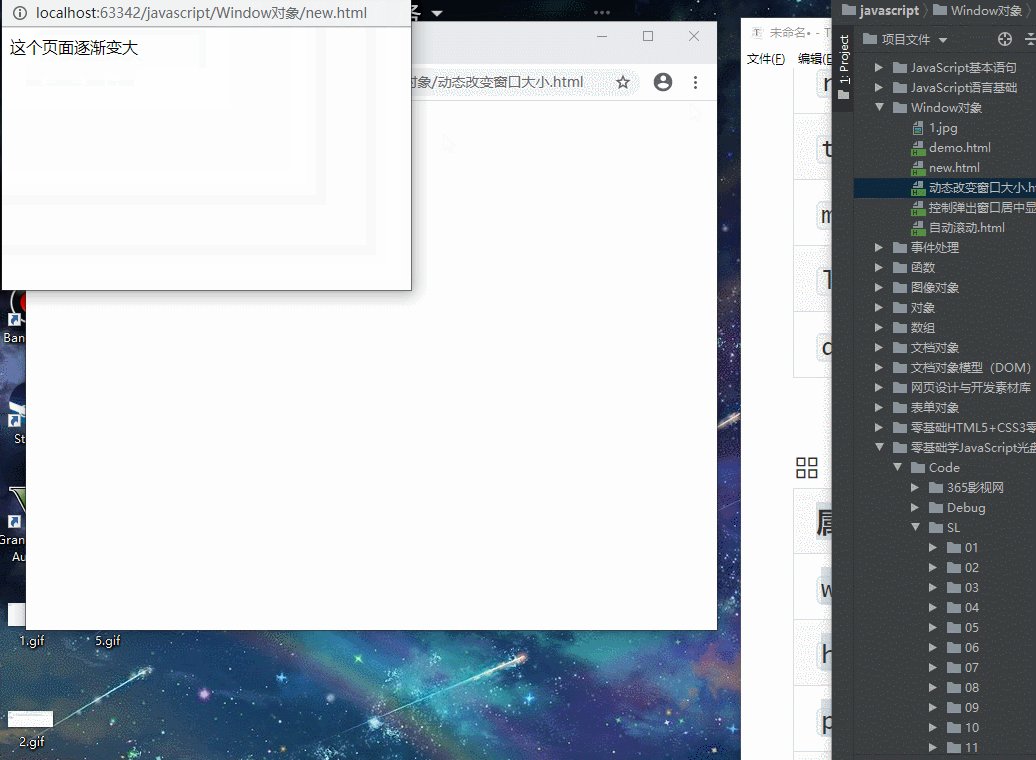
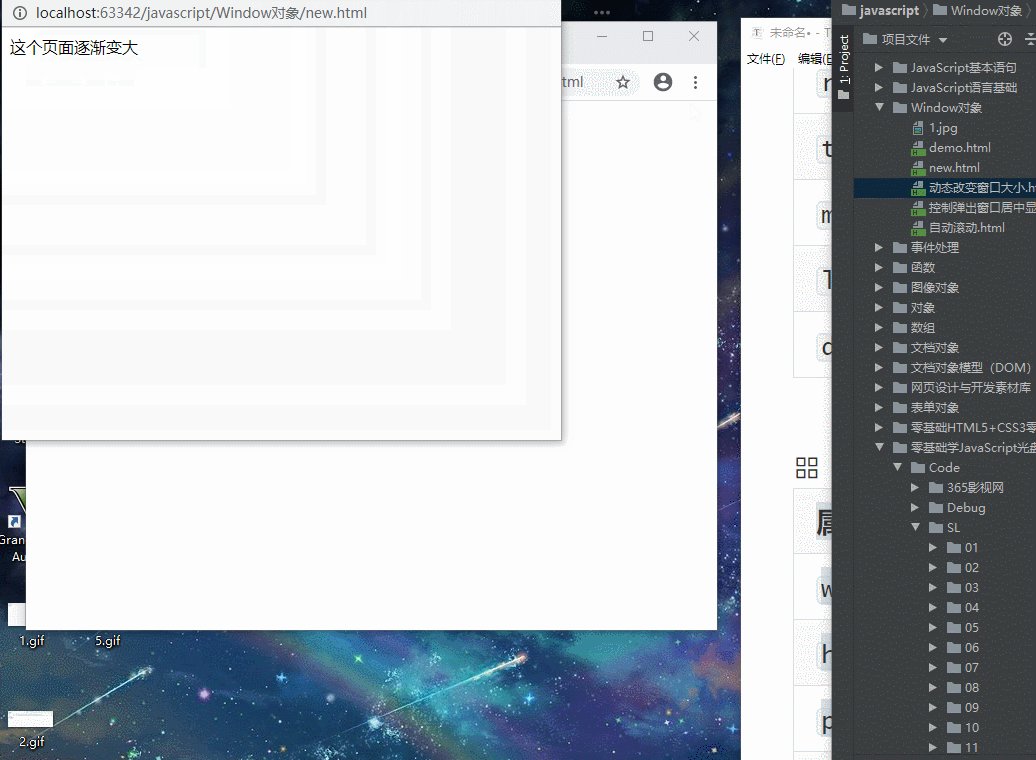
例子:動態改變窗口大小
代碼如下:
<script>
var winheight,winsize,x;
function openwin() {
winheight=100;
winsize=100;
x=5;
win2 = window.open("new.html","","scrollbars='no'");
win2.moveTo(0,0);
win2.resizeTo(100,100);
resize();
}
function resize() {
if(winheight>=screen.availHeight-3)
x=0;
win2.resizeBy(5,x);
winheight+=5;
winsize+=5;
if(winsize>=screen.width-5){
winheight=100;
winsize=100;
return;
}
setTimeout("resize()",50);
}
</script>
<a href="javascript:openwin()" rel="external nofollow" >打開一個自動改變大小的窗口</a>
效果如下:

4、訪問窗口歷史
利用history對象實現訪問窗口歷史,history對象是一個只讀URL字符串數組,主要存儲一個最近訪問網頁的URL地址列表。語法如下:
[window.]history.property|method([parameters])
history對象常用屬性:
| 屬性 | 說明 |
|---|---|
| length | 歷史列表的長度,用于判斷列表中的入口數目 |
| current | 當前文檔的URL |
| next | 歷史列表的下一個URL |
| previous | 歷史列表的前一個URL |
常用方法:
| 方法 | 說明 |
|---|---|
| back() | 退回前一頁 |
| forward() | 重新進入下一頁 |
| go() | 進入指定網頁 |
比如使用history對象中的back()和forward()方法來引導跳轉:
<a href="javascript:window.history.forward();" rel="external nofollow" >forward</a> <a href="javascript:window.history.back()" rel="external nofollow" >back</a>
使用history.go()方法指定要訪問的歷史記錄,如果參數為正數向前移動,否則向后移動
<a href="javascript:window.history.go(-1)" rel="external nofollow" >向后退一次</a> <a href="javascript:window.history.go(2)" rel="external nofollow" >向前進兩次</a>
length屬性訪問history數組的長度,通過它可以很快訪問末尾:
<a href="javascript:window.history.go(window.history.length-1)" rel="external nofollow" >末尾</a>
5、設置超時
為一個窗口設置在某段時間后執行何種操作,稱為設置超時
window對象的setTimeout()方法用于設一個超時,語法如下:
timerId = setTimeout(要執行的代碼,以毫秒為單位時間)
還可以使用clearTimeout()來中止該超時設置,語法格式如下:
clearTimeout(timerId);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。