溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS實現的定時器展示簡單秒表、頁面彈框及跳轉操作。分享給大家供大家參考,具體如下:
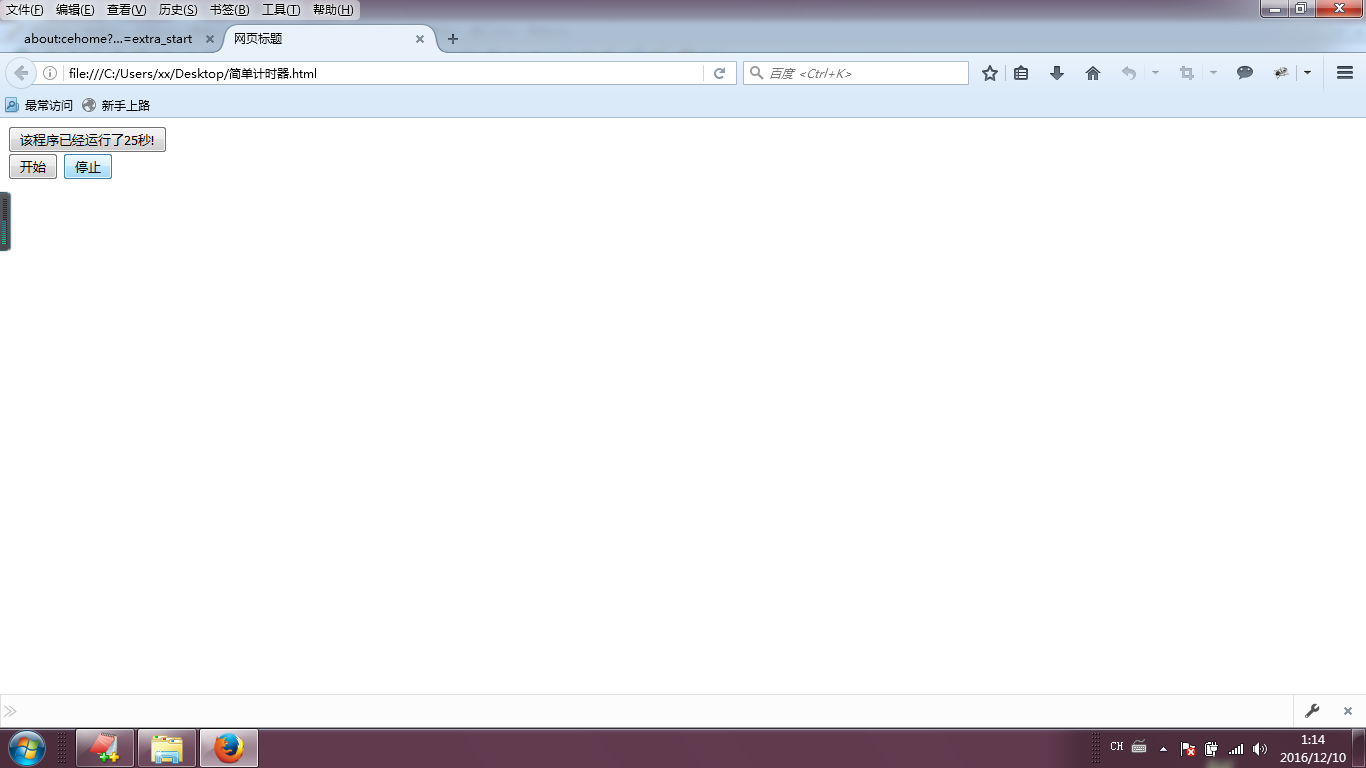
定時器展示簡單秒表demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>網頁標題</title>
<meta name="keywords" content="關鍵字列表" />
<meta name="description" content="網頁描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
//全局變量
var i=0;
var timer;//外面定義全局變量
function start2(){
//獲取網頁中id=result的< input>元素
var inputObj=document.getElementById("result");
//<input>標記有什么屬性.那么,對應的元素對象就有什么屬性.
inputObj.value="該程序已經運行了"+i+"秒!";
i++;
//延時器
//延時器想要實現重復執行,必須在函數中不斷調用自己.
//這嗎實現以后,延時器就可以模擬定時器的效果了.
timer=window.setTimeout("start2()",100);//里面賦值
}
function stop2(){
window.clearTimeout(timer);
}
</script>
</head>
<body>
<input id="result" type="button" value="該程序已經運行了0秒!"/><br/>
<input type="button" value="開始"/ onclick="start2()">
<input type="button" value="停止" onclick="stop2()"/>
</body>
</html>

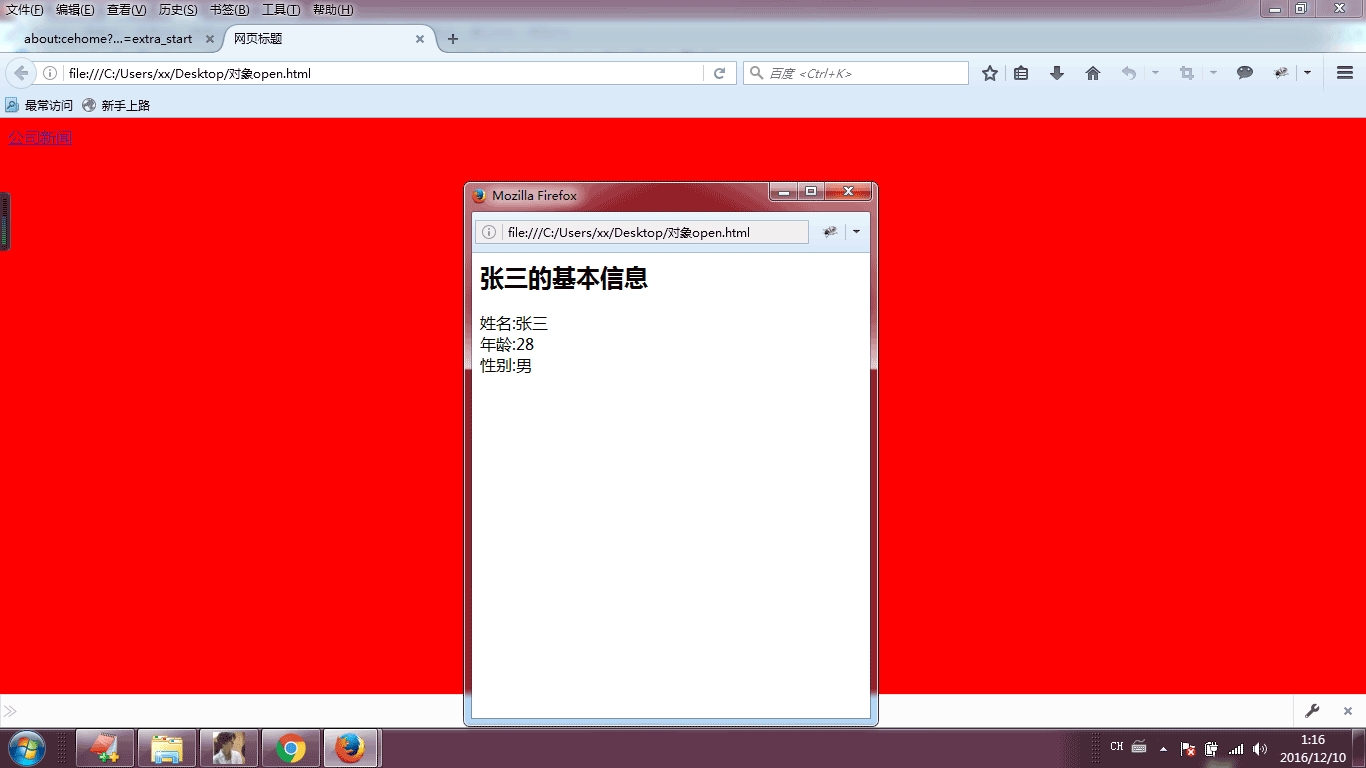
頁面彈框及跳轉demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>網頁標題</title>
<meta name="keywords" content="關鍵字列表" />
<meta name="description" content="網頁描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
//注意:谷歌瀏覽器會攔截彈框可以選擇火狐瀏覽器打開
<script type="text/javascript">
window.onload=init;//是將函數的地址傳給了事件,而不是將函數的執行結果傳給事件. 有名函數或普通函數,作為地址引用,不能帶括號.
function init()
{
//更改網頁背景色
window.document.body.bgColor="#ff0000";
//變量初始化
var url2="";
var name2="win2";
var options2="width=400,heigth=300,left=300,top=300";
//打開新窗口的方法,winObj就是新窗口對象
var winObj=window.open(url2,name2,options2);
var str="<h3>張三的基本信息</h3>";
str+="姓名:張三";
str+="<br>年齡:28";
str+="<br>性別:男";
winObj.document.write(str);
//5秒后,新窗口自動關閉
winObj.setTimeout("window.close()",5000);
}
</script>
</head>
<body>
<a href="http:\\www.baidu.com" rel="external nofollow" target="win2">百度跳轉</a>
</body>
</html>

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。