溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
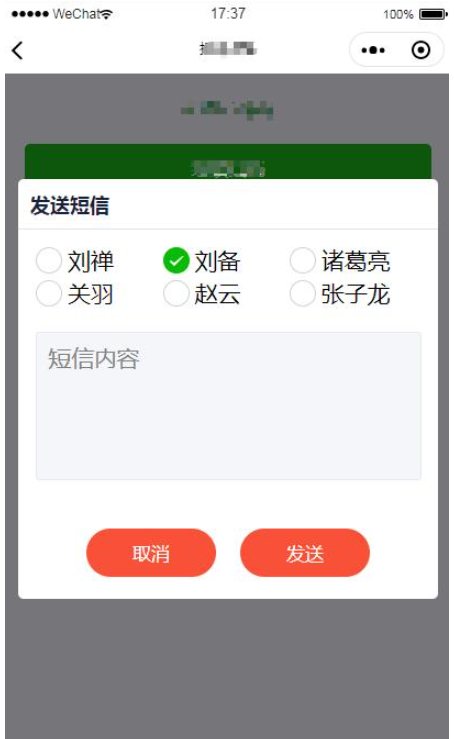
這篇文章主要介紹“微信小程序怎么實現簡單彈框效果”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序怎么實現簡單彈框效果”文章能幫助大家解決問題。
1、頁面結構
<!-- 遮罩層 -->
<view>
<view class="mask" bindtap="close" wx:if="{{ showModal }}"></view>
<view class="modal" wx:if="{{ showModal }}">
<view class="dialog">
<view class="dialog-head">
<h4>發送短信</h4>
</view>
</view>
<view class="section section_gap">
<radio-group class="radio-group" bindchange="radioChange">
<radio class="radio" wx:for-items="{{items}}" wx:key="name" value="{{item.name}}" checked="{{item.checked}}">
<text>{{item.value}}</text>
</radio>
</radio-group>
</view>
<view>
<textarea class="textarea w100" placeholder="短信內容" maxlength="-1" v-model="params.bz"></textarea>
</view>
<view class="btnFlex">
<view>
<button class="btn" bindtap="close">取消</button>
</view>
<view>
<button class="btn" bindtap="go">發送</button>
</view>
</view>
</view>
</view>2、頁面樣式
.btn{
color: #fff;
font-size: 31rpx;
background-color: #f95137;
margin: 11rpx 20rpx 0rpx;
border-radius: 45rpx;
width: 215rpx;
height: 81rpx;
line-height: 81rpx;
/* padding-left: ; */
}
.btnFlex{
display: flex;
justify-content: center;
align-items: center;
margin-top: 50rpx;
}
.dialog-head{
font-size: 33rpx;
color: #172238;
font-weight: bold;
display: flex;
align-items: center;
padding: 20rpx;
border-bottom: 1rpx solid #e1e5e9;
}
/* 文本域 */
.textarea {
width: 92%;
height: 246rpx;
margin: 20rpx 30rpx;
margin-top: 20rpx;
padding: 20rpx;
border-radius: 6rpx;
border: solid 1rpx #e7eaf0;
background-color: #f4f6f9;
}
.radio {
width: 33%
}
.section_gap {
margin: 20rpx 30rpx;
}3、js
Page({
/**
* 頁面的初始數據
*/
data: {
showModal: false,
items: [
{ name: 'USA', value: '劉禪' },
{ name: 'CHN', value: '劉備', checked: 'true' },
{ name: 'BRA', value: '諸葛亮' },
{ name: 'JPN', value: '關羽' },
{ name: 'ENG', value: '趙云' },
{ name: 'FRA', value: '張子龍' },
]
},
//給自定義button或者自定義view添加一個點擊事件跳轉,這里的html就不給出來了
signinTap: function(e) {
this.setData({
showModal: true,
})
//具體調用接口省略***
},
// 發送
go() {
this.setData({
showModal: false
})
//具體調用接口省略***
},
//取消
close() {
this.setData({
showModal: false
})
// this.showModal = false;
},實戰項目圖片

關于“微信小程序怎么實現簡單彈框效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。