溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
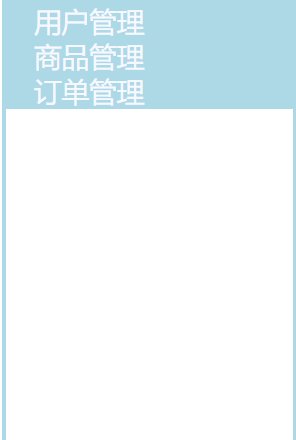
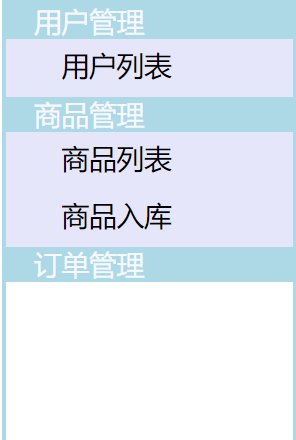
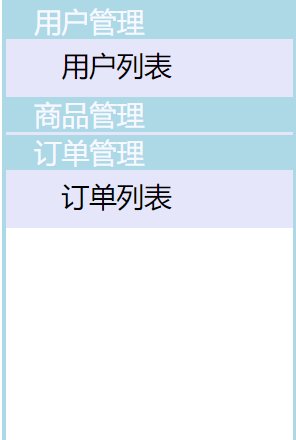
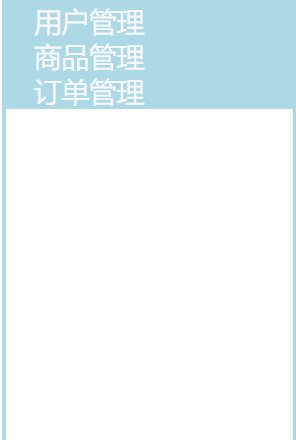
本文實例為大家分享了jquery實現垂直手風琴導航欄的具體代碼,供大家參考,具體內容如下
前端HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./jquery-1.12.4.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="middl"> <ul class="nav"> <li>一級菜單 <ul class="sub"> <li>二級菜單</li> </ul> </li> <li>一級菜單 <ul class="sub"> <li>>二級菜單</li> <li>>二級菜單</li> </ul> </li> <li>一級菜單 <ul class="sub"> <li>>二級菜單</li> </ul> </li> </ul> </div> </body> </html>
CSS樣式:
.middl {
width: 100%;
height: auto;
background-color: #ADD8E6;
}
.nav {
list-style: none;
width: 100%;
}
.nav>li {
width: 100%;
height: auto;
font-size: 24px;
text-indent: 1em; /*縮進1個字符*/
position: relative;
background-color: #ADD8E6;
color: #f8f8ff;
cursor: pointer;
}
/*默認不顯示二級菜單*/
.sub {
display: none;
}
.sub>li {
list-style: none; /*去掉小圓點*/
width: 100%;
height: 50px;
line-height: 50px;
font-size: 24px;
text-indent: 2em; /*縮進2個字符*/
background-color: #e6e6fa;
color: #000;
cursor: pointer; /*鼠標手勢*/
}
引入jQuery:
$(function () {
//點擊展開當前二級菜單
//1.監聽一級菜單的點擊事件
$(".nav>li").click(function () {
//1.1拿到二級菜單
var $sub = $(this).children(".sub");
//1.2讓二級菜單展開
$sub.slideDown(500);
//1.3拿到所有非當前的二級菜單
//var otherSub = $(this).siblings().children(".sub");
////1.4讓所有非當前的二級菜單收起
//otherSub.slideUp(500);
});
//雙擊關閉當前二級菜單
$(".nav>li").dblclick(function () {
var $sub = $(this).children(".sub");
$sub.slideUp(500);
})
});

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。