溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了js的Object.assign用法。分享給大家供大家參考,具體如下:
作用
Object.assign() 用于將所有可枚舉的自有屬性的值從一個或多個源對象復制到目標對象。它將返回目標對象。
語法
Object.assign(target, …sources)
參數:
target: 目標對象
sources:任意多個源對象
返回值
返回值為合并屬性后的目標對象,即target。
示例1(屬性值是值類型)
var obj1 = {
a:1
};
var obj2 ={
b:2
};
var obj = {};
var o = Object.assign(obj, obj1, obj2);
console.log(o, obj);
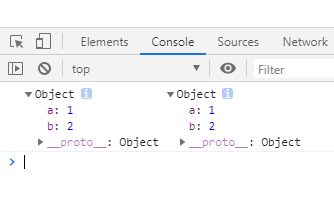
運行結果:

示例2(屬性值包括引用類型)
var obj1 = {
a:1,
fn:function(){
console.log(this.a);
}
};
var obj2 ={
b:2,
c:{name:"Bob"}
};
var obj = Object.assign({},obj1,obj2);
obj.fn(); // ->> 1
console.log(obj.c.name); // ->> Bob
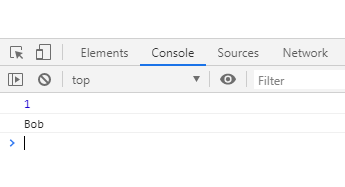
運行結果:

例子:給ReactNative Text組件增加全局屬性
import { Text, TextInput } from 'react-native'
TextInput.defaultProps = Object.assign({}, TextInput.defaultProps, {defaultProps: false});
// 新版RN使用該方法替代
Text.defaultProps = Object.assign({}, Text.defaultProps, {allowFontScaling: false});
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。