您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
大家都知道,nginx配置文件通過使用add_header指令來設置response header。
昨天無聊用curl查看一個站點的信息,發現返回的頭部與想象中的不一樣:
HTTP/2 200 date: Thu, 07 Feb 2019 04:26:38 GMT content-type: text/html; charset=UTF-8 vary: Accept-Encoding, Cookie cache-control: max-age=3, must-revalidate last-modified: Thu, 07 Feb 2019 03:54:54 GMT X-Cache: Miss server: cloudflare ...
主站點在nginx.conf中配置了HSTS等header:
add_header Strict-Transport-Security "max-age=63072000; preload"; add_header X-Frame-Options SAMEORIGIN; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block";
但響應頭部沒有這些header。除了常規的header,僅出現了一個配置配置在location中的header X-Cache。
第一印象是CDN過濾了這些header?于是找Cloudflare的文檔,沒發現會對這些進行處理。轉念一想,CDN過濾這些干啥啊?吃飽了撐的啊?他們又不搞zheng審那一套!
問題轉移到Nginx的配置上。打開Google搜索”nginx location add_header”,果然發現不少槽點。點開官網add_header的文檔,有這樣的描述(其他信息已省略):
There could be several add_header directives. These directives are inherited from the previous level if and only if there are no add_header directives defined on the current level.
注意重點在“These directives are inherited from the previous level if and only if there are no add_header directives defined on the current level. ”。即:僅當當前層級中沒有add_header指令才會繼承父級設置。所以我的疑問就清晰了:location中有add_header,nginx.conf中的配置被丟棄了。
這是Nginx的故意行為,說不上是bug或坑。但深入體會這句話,會發現更有意思的現象:僅最近一處的add_header起作用。http、server和location三處均可配置add_header,但起作用的是最接近的配置,往上的配置都會失效。
但問題還不僅于此。如果location中rewrite到另一個location,最后結果僅出現第二個的header。例如:
location /foo1 {
add_header foo1 1;
rewrite / /foo2;
}
location /foo2 {
add_header foo2 1;
return 200 "OK";
}
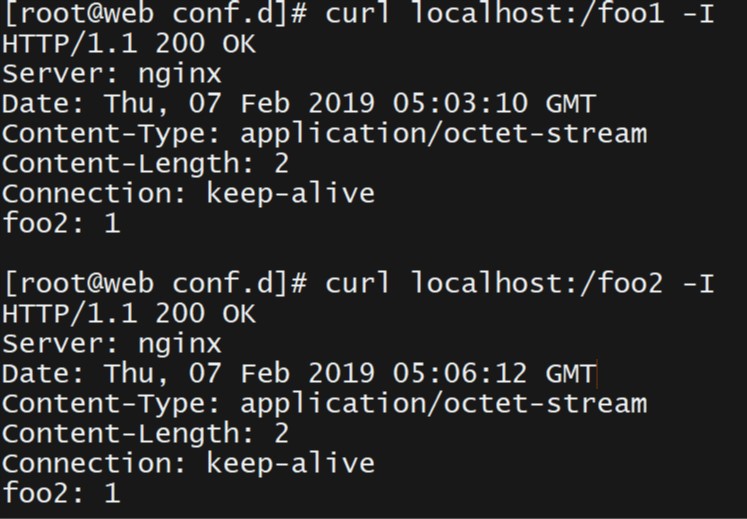
不管請求/foo1還是/foo2,最終header只有foo2:

盡管說得通這是正常行為,但總讓人感覺有點勉強和不舒坦:server丟掉http配置,location丟掉server配置也就算了,但兩個location在同一層級啊!
不能繼承父級配置,又不想在當前塊重復指令,解決辦法可以用include指令。
參考
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。