溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript實現拖拽碰撞檢測的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
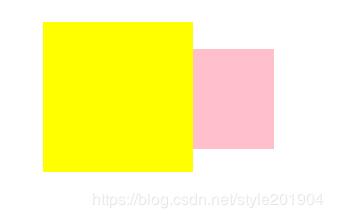
拖拽碰撞檢測碰撞改變顏色
css:
<style>
.div1{width: 100px;height: 100px;background: pink;position: absolute;}
.div2{
width: 150px;height: 150px;background: gray;position: absolute;
top: 35%;
left: 35%;
}
</style>html:
<body> <div class="div1"></div> <div class="div2"></div> </body>
js:
<script>
window.onload = function () {
var oDiv = document.getElementsByTagName("div")[0];
var oDiv2 = document.getElementsByTagName("div")[1];
//1.按下 拖動
oDiv.onmousedown = function (ev) {
var oEvent = window.event || ev;
//5.計算需要往回移動的距離
//鼠標與盒子的左相對距離
var l = oEvent.clientX - oDiv.offsetLeft;
//鼠標與盒子的上相對距離
var t = oEvent.clientY - oDiv.offsetTop;
document.onmousemove = function (ev) {
var oEvent = window.event || ev;
//oEvent.preventDefault();
//2.獲取鼠標坐標位置
var x = oEvent.clientX;
var y = oEvent.clientY;
//div的坐標位置
var x1 = x - l;
var y1 = y - t;
//div2的真實寬度
var oDiv2Width = oDiv2.offsetWidth;
//div2的X坐標
var oDiv2Left = oDiv2.offsetLeft;
//第一個左邊的臨界值
var div1L = x1 + oDiv.offsetWidth;
//第二個左邊的臨界值
var div1L2 = oDiv2Width + oDiv2Left;
//左邊的兩個臨界值的判斷
//第一個上面的臨界值
var div1Top = y1 + oDiv.offsetHeight;
//第二上面的臨界值
var div1Top2 = oDiv2.offsetTop + oDiv2.offsetHeight;
if(div1L>=oDiv2Left && x1 <= div1L2 && div1Top>=oDiv2.offsetTop && y1 <=div1Top2){
oDiv2.style.backgroundColor = 'yellow';
}else{
oDiv2.style.backgroundColor = 'gray';
}
//3.設置div的位置
oDiv.style.left = x1 + "px";
oDiv.style.top = y1 + "px";
//增加一個全局捕獲事件
//這個全局捕獲事件 是兼容低版本的ie瀏覽器的
if(oDiv.setCapture){
oDiv.setCapture();
}
return false;
//這個return false不在ie瀏覽器下生效
}
}
oDiv.onmouseup = function () {
//4.取消掉移動事件
//當我們抬起鼠標的時候 就應該釋放全局捕獲事件
if(oDiv.releaseCapture){
oDiv.releaseCapture()
}
document.onmousemove = null;
}
}
</script>

以上是“javascript實現拖拽碰撞檢測的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。