您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用vue怎么在HTML頁面中生成圖片,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
生成帶logo的二維碼
用 vue_qrcodes 生成帶logo的二維碼
安裝
npm install vue_qrcodes -- save
使用
<!--部分html代碼-->
<qrcode :url="qrcodeUrl"
:iconurl="iconurl"
:wid="298"
:hei="278"
:imgwid="100"
:imghei="100">
</qrcode>
// 部分js代碼
import qrcode from 'vue_qrcodes'
//...省略其他代碼
components: {
qrcode
}問題來了:二維碼出現了,但是二維碼和logo大小并不是你想要,無法自適應。那就需要我們重置二維碼和logo的樣式。
.logoimg {
height: 100px !important;
width: 100px !important;
margin-top: -50px !important;
margin-left: -50px !important;
}
#qrcode {
margin-top: 20px;
img {
height: 278px !important;
width: 298px !important;
}
}html轉化為base64圖片
html轉化為canvas中我選用組件 html2canvas
yarn add html2canvas
import html2canvas from 'html2canvas'
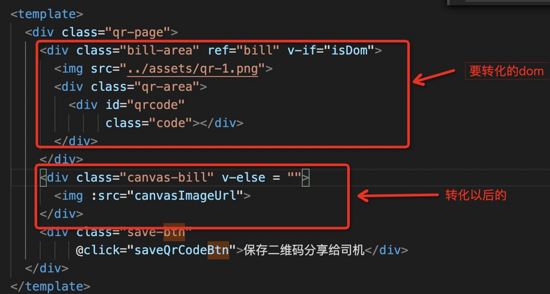
為了防止頁面有閃屏我用了兩個div,一個存放原來的dom,一個存放canvas的生成的圖片,再v-if控制展示的元素。

js調用函數:
htmlToCanvas() {
html2canvas(this.$refs.bill, {})
.then((canvas) => {
let imageUrl = canvas.toDataURL('image/png'); // 將canvas轉成base64圖片格式
this.canvasImageUrl = imageUrl;
this.isDom = false;
});
}
// 二維碼地址
this.qrcodeUrl = data.data.inviteCodeAddress
// 調用html轉化canvas函數
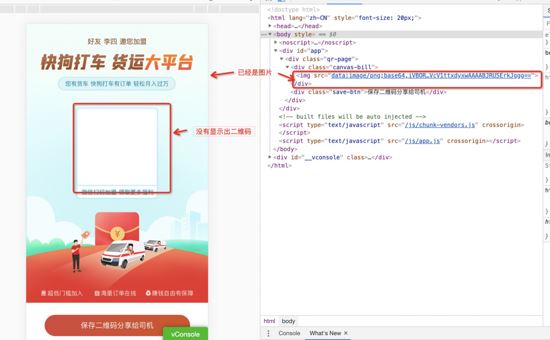
this.htmlToCanvas();結果如圖:

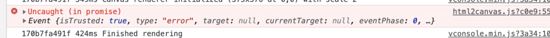
頁面轉化成了圖片,但是二維碼沒有展示出來,控制臺報錯:

除二維碼其他部分已經轉化為圖片,二維碼不顯示,原因有兩種可能:
轉化時二維碼還沒有加載完成
轉化二維碼的過程中報錯了
首先嘗試了nextTick
使用 nextTick 將回調延遲到下次DOM更新循環之后執行
// 二維碼地址
this.qrcodeUrl = data.data.inviteCodeAddress
this.$nextTick(() => {
// 跳用html轉化canvas函數
this.htmlToCanvas();
})
發現二維碼出來了,但是二維碼的大小不對,并且控制臺還是存在報錯。雖然問題沒有完全解決,但是二維碼出現了。可以證明二維碼不展示的原因是,轉化時二維碼沒有加載完成。
再嘗試使用setTimeout
使用 setTimeout 將回調延遲到指定時間之后執行
// 二維碼地址
this.qrcodeUrl = data.data.inviteCodeAddress
setTimeout(()=>{
// 調用html轉化canvas函數
this.htmlToCanvas();
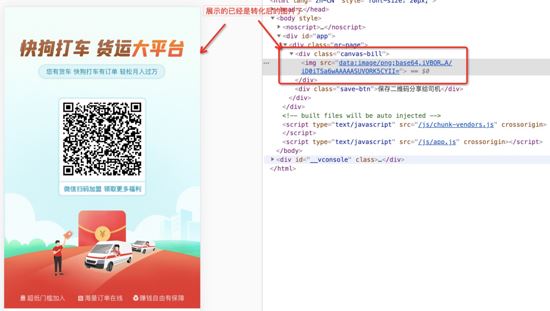
}, 200)查看效果:

注:setTimeout是我目前能想到延遲加載方法。各位大佬們,如果這個有更好的方法解決上面的問題,麻煩給留言,在此謝過。
頁面正常,控制臺沒有報錯,可是logo沒有展示出來。
logo地址是:
iconurl: 'https://static.daojia.com/assets/project/tosimple-pic/LOGO_1576564983633.png',
項目在本地啟動,可能存在跨域問題。
htmlToCanvas() {
html2canvas(this.$refs.bill, {
useCORS: true // 解決圖片跨域問題
}).then((canvas) => {
// 將canvas轉成base64圖片格式
let imageUrl = canvas.toDataURL('image/png');
this.canvasImageUrl = imageUrl;
this.isDom = false;
}).catch((e) => console.log(e));
}以上就是使用vue怎么在HTML頁面中生成圖片,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。