您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在JavaScript中使用prototype和__proto_?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
實例
function Foo() {
}
var foo = new Foo();
console.log(foo.prototype);// undefined
console.log(foo.__proto__ === Foo.prototype);// true
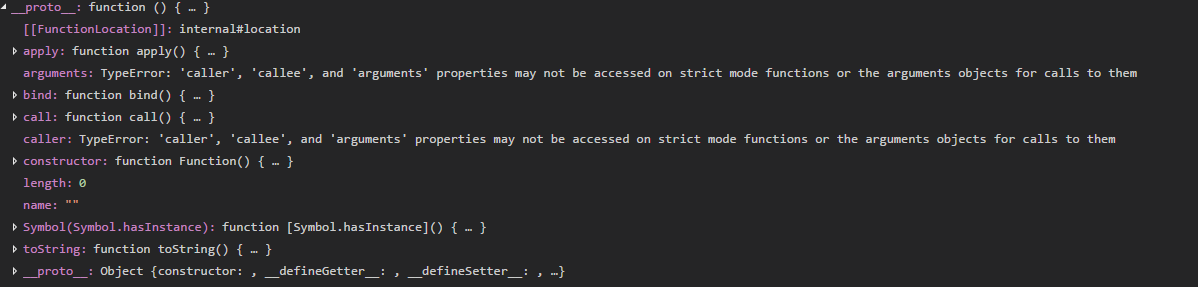
console.log(Foo.__proto__); [Function]Foo.__proto__結果如下:

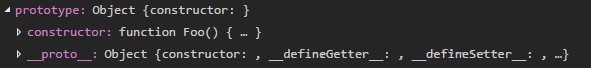
console.log(Foo.prototype);// [object Object]
Foo.prototype結果如下:

console.log(Foo.prototype.prototype);// undefined
實例說明了:
1、 foo 是 Foo 的一個實例,不是一個函數,所以沒有prototype;
Foo是Function的一個實例,而Function是一個函數,他的實例Foo也是一個函數,所以他們都有prototype。此外Object Array RegExp等也是函數。Math就僅僅是一個new Object() ,不是函數。
2、構造函數的prototype,默認情況下就是一個new Object()還額外添加了一個constructor屬性。所以說默認是沒有prototype只有__proto__的。
除了Object.prototype這個對象,其他所有的對象都會有__proto__屬性,之后函數才會有prototype屬性。
在創建對象的時候會自動創建一個__proto__屬性,指向它構造函數的prototype,當訪問這個對象的屬性的時候會順帶訪問__proto__中對應的屬性,也就是構造函數prototype這樣實現了繼承。
只有創建函數的時候才會創建一個prototype屬性,目的就是為了完成上面的繼承方式。
總結:
<1>不管是普通對象還是函數對象,它們都有一個隱含屬性”__proto__ “,而這屬性就是我們通常說的原型(屬性),它其實就是一個Object類型的對象。
<2>對于函數對象,它們還會多一個prototype的屬性,它和以它為構造函數創建的普通對象的”__proto__ “屬性等同,即"new XXXt().__proto__ ===XXX.prototype"為true,即對象XXX中都有__proto__屬性就是一個指針,指向XXX構造函數中的prototype屬性。
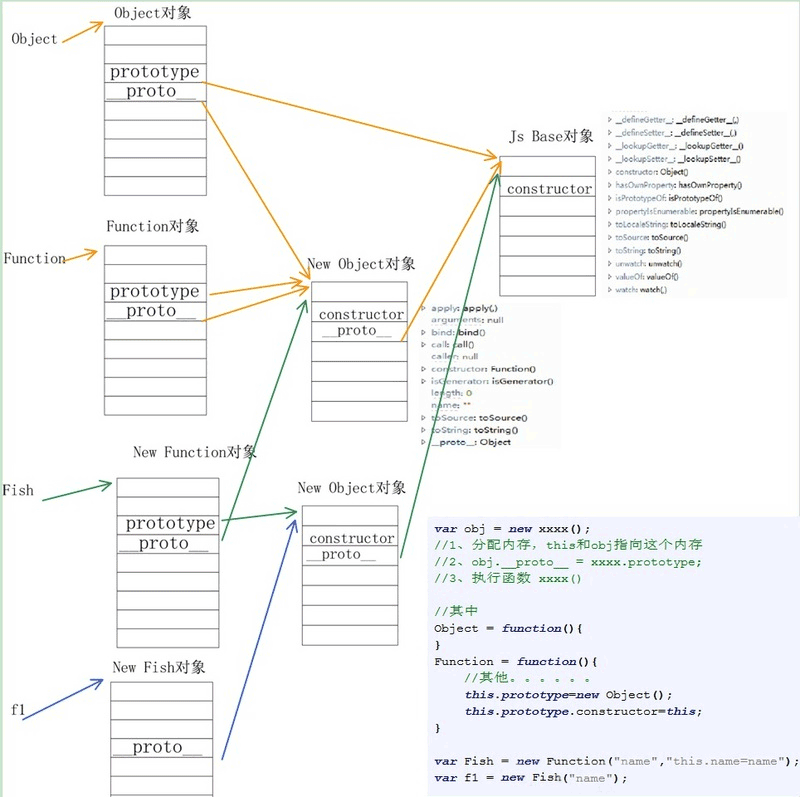
摘錄網上
一個圖(橙色箭頭是初始的關系,綠色是執行 var Fish = new Fu... 創建,藍色是執行f1= new Fish()創建。)

1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。