溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關nodejs怎樣在package.json中設置多條啟動命令的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
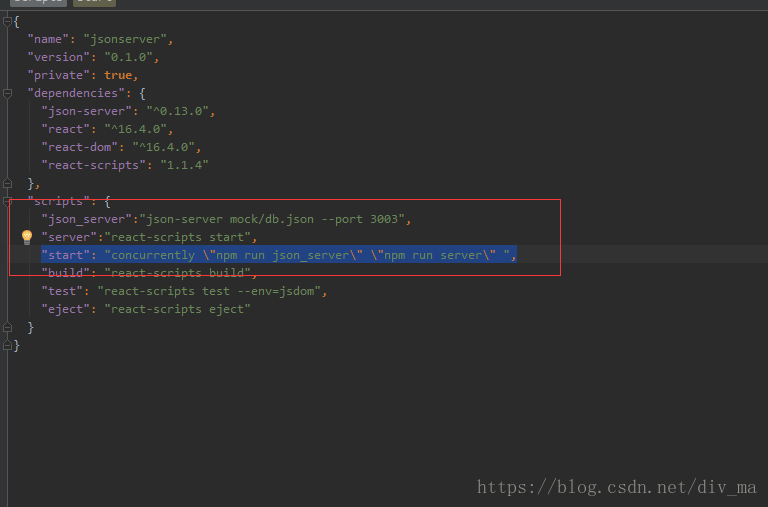
有時候需要在package.json中的scripts設計類似于批處理的多條命令。此時需要使用&&或&操作符來連接多個操作。
比如:
"scripts": {
"build": "(webpack --config webpack.prod.js) &&? (ng build)",
"start": "webpack &? (ng serve)"
},

如果命令中包括空格,則需要使用()將命令包含起來。此外&&與&的作用也不同。
? 命令先后順利執行。先執行webpack --config webpack.prod.js,該命令執行完畢后再執行ng build
? 命令一并執行。同時執行webpack以及ng serve兩個命令
感謝各位的閱讀!關于“nodejs怎樣在package.json中設置多條啟動命令”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。