您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
之前未接觸過微信小程序項目,在使用jQuery庫的ajax中很正常,服務器也能保持會話狀態。在使用wx.request中發現會話一直不能保持,一開始以為是服務器php.ini配置錯誤,
的情況下仍無效果。以上方法確實可以解決大多數情況下的頁面刷新session無法保持問題。
但是在設置之后都沒有效果。
最后發現,原來是jQuery的ajax(應該是瀏覽器)會自動維護cookie,而wx.request不會。
這涉及到session與cookie的關系及保存機制的問題。
首先,cookie是保存在客戶端的信息,而session是保存在服務器的信息。
那服務器如何識別單獨用戶的session,在一次連接下,如何判別該用戶是屬于哪一個session。
機制是,服務器生成一個sessionid辨別用戶,并在相應中的cookie帶上該sessionid值。在用戶下一次請求時,請求頭中cookie理應也帶上該sessionid,以便服務器辨別用戶會話。其中辨別機制和session存儲機制涉及到序列和反序列化,在session.save_path中,為每一個session單獨創建一個文件,文件名為sessionid,內容則是此次會話保存的session。
而wx.request并不會在請求中帶上cookie,所以導致每次請求都被服務器分配一個新的sessionid,造成會話不能保持的后果。
解決辦法
應在wx.request中帶上該sessionid,或者重新封裝wx.request。
2019/9/27更新:
自己維護一個header,在wx.request中保存和發送Cookie。
首先在app.js中存儲一個全局變量,存放header。
globalData: {
header: {
"content-type": "application/x-www-form-urlencoded",
'Cookie': ''
}
}
然后在每一次wx.request中的請求參數中帶上該header。
在每一次響應中檢測并保存Cookie到header。
wx.request({
url: 'http://localhost/loginDemo/server/loginTest.php',
//帶上請求頭
header: getApp().globalData.header,
method: 'POST',
data: {
action: "login",
user: that.data.userInfo.nickName
},
success: function(res){
console.log(res)
//dosometing...
//判斷后端響應中有沒有set-cookie值,有即是后端需要設置cookie,在此例中后端設置session id
if (res.header["Set-Cookie"] != null) {
//設置cookie
getApp().globalData.header["Cookie"] += res.header["Set-Cookie"]
}
},
fail: function (res) {
console.log(res)
wx.showToast({
title: '連接服務器失敗',
icon: "none"
})
}
})
測試

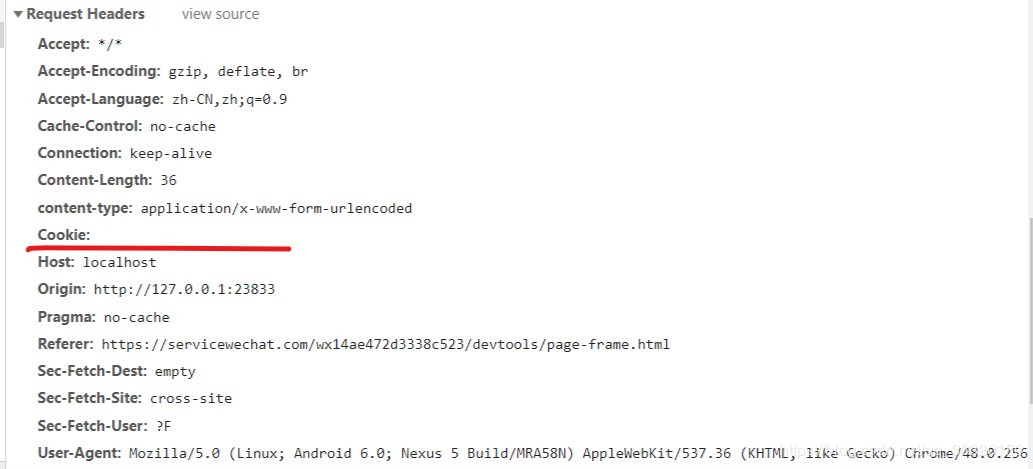
第一次請求,本地(header)沒有Cookie存儲的PHPSESSIONID。

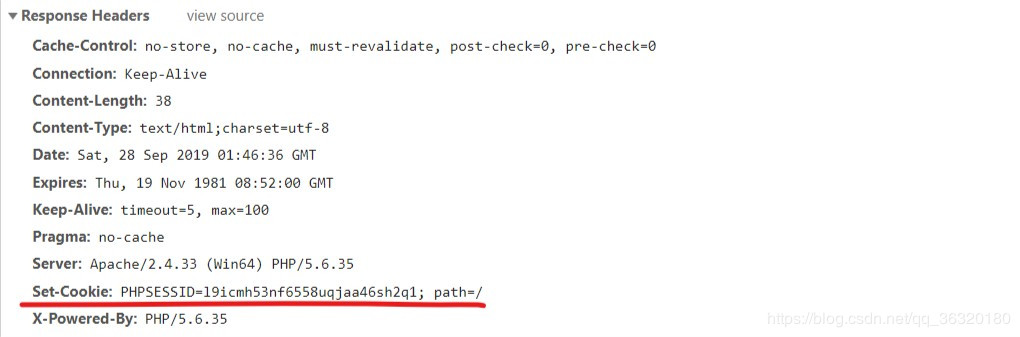
第一次請求響應,服務器返回Set-Cookie,帶上phpsessionID。
自己維護,存儲到header中。

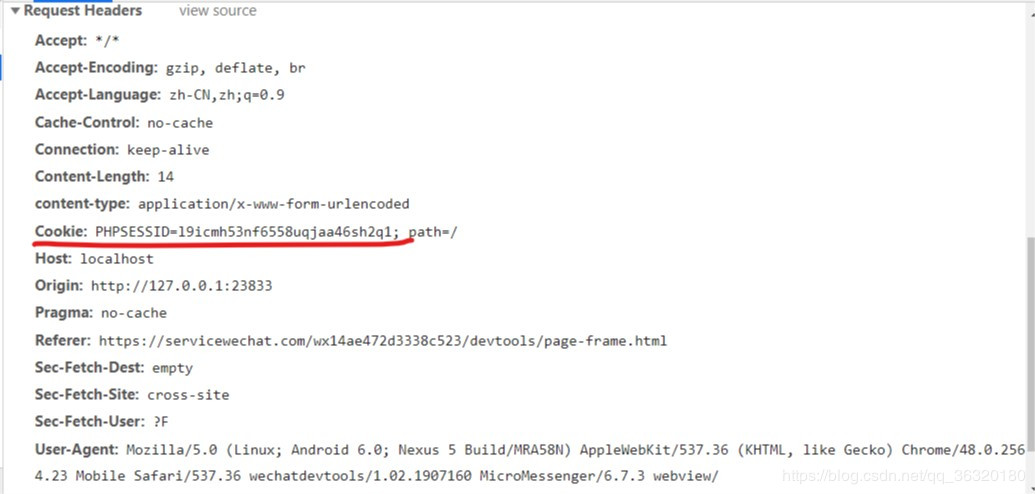
第二次請求帶上header,有sessionID。

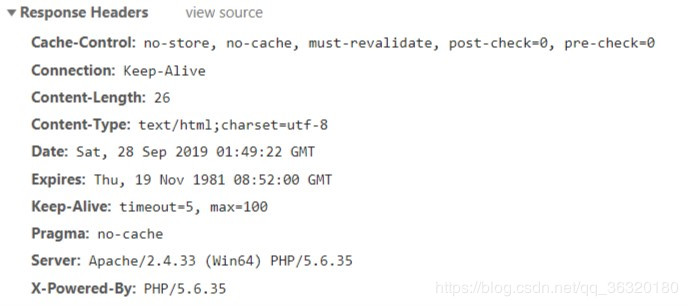
第二次請求響應服務器檢測到session,恢復會話,不創建新的會話。
以上方法基本能解決微信小程序Cookie問題。更多相關小程序后端無法保持session內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。