溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“js如何實現登錄時記住密碼”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“js如何實現登錄時記住密碼”吧!
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
常見的很多網站登錄,都有記住密碼功能,下面是用js實現的記住密碼功能(代碼用的源生js,不用引入任何插件,大家如果引入了jQuery,可以進行修改,優化)
js部分
window.onload = function(){
var oForm = document.getElementById('myForm');
var oUser = document.getElementById('username');
var oPswd = document.getElementById('passwrod');
var oRemember = document.getElementById('remember');
//頁面初始化時,如果帳號密碼cookie存在則填充
if (getCookie('username') && getCookie('password')) {
oUser.value = getCookie('username');
oPswd.value = getCookie('password');
oRemember.checked = true;
}
//復選框勾選狀態發生改變時,如果未勾選則清除cookie
oRemember.onchange = function() {
if (!this.checked) {
delCookie('username');
delCookie('password');
}
};
//表單提交事件觸發時,如果復選框是勾選狀態則保存cookie
oForm.onsubmit = function() {
if (remember.checked) {
setCookie('username', oUser.value, 7); //保存帳號到cookie,有效期7天
setCookie('password', oPswd.value, 7); //保存密碼到cookie,有效期7天
}
};
};
//設置cookie
function setCookie(name, value, day) {
var date = new Date();
date.setDate(date.getDate() + day);
document.cookie = name + '=' + value + ';expires=' + date;
};
//獲取cookie
function getCookie(name) {
var reg = RegExp(name + '=([^;]+)');
var arr = document.cookie.match(reg);
if (arr) {
return arr[1];
} else {
return '';
}
};
//刪除cookie
function delCookie(name) {
setCookie(name, null, -1);
};登錄頁面
<form id="myForm" action="login" method="post"> <input type="text" value="" class="inp" name = "username" id="username" /> <input type="password" value="" class="inp" name = "password" id="passwrod" /> <input type="text" class="inp" id="yzm" placeholder="驗證碼" /> <img id="img" src="getCode" onclick="changeImg()"> <div > <span><input type="checkbox" id="remember"><label for="remember">記住我</label></span> <span >注冊</span> </div> <button type="button" class="inp" id="btn">立即登錄</button> </form>
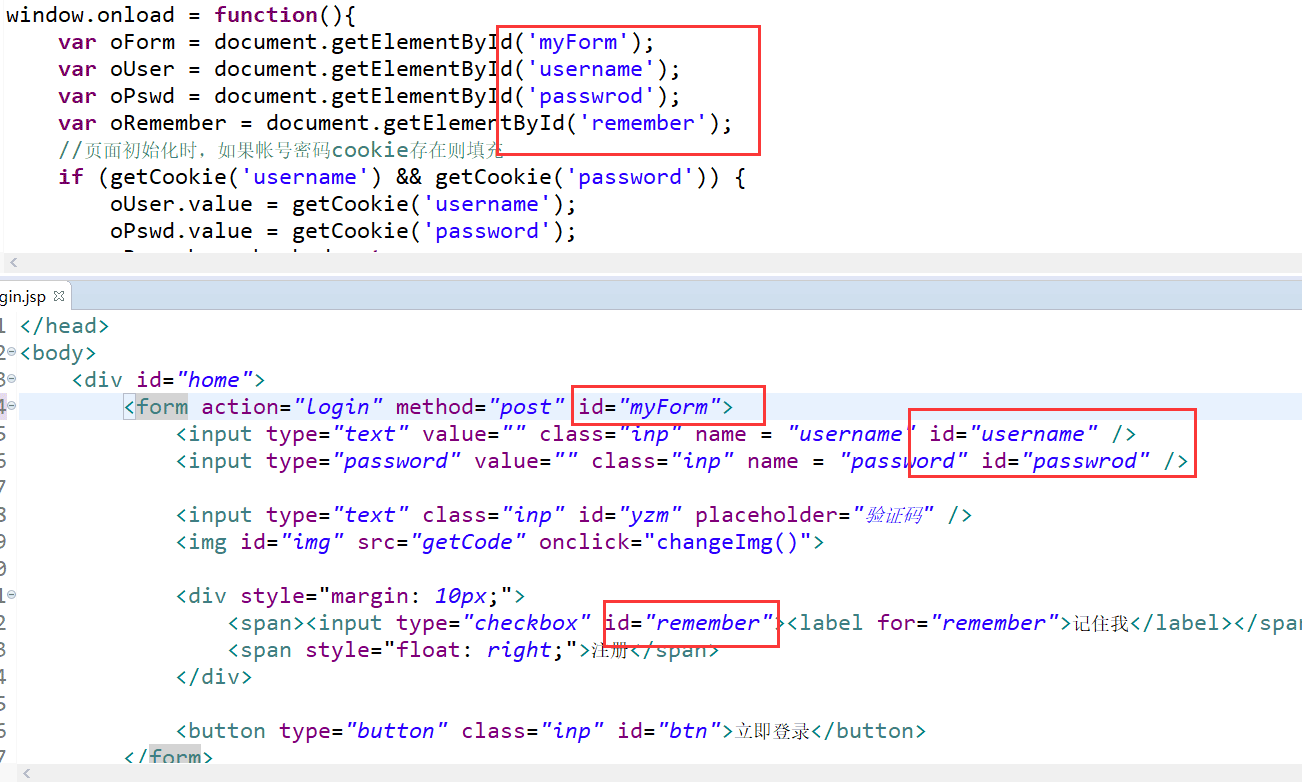
注意js里邊的id對應:

到此,相信大家對“js如何實現登錄時記住密碼”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。