溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了如何使用vue fetch中的.then(),內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
先看一段代碼:
fetch('http://localhost:3000/books?id=123456',{
method:'get'
})
.then(function(value1){
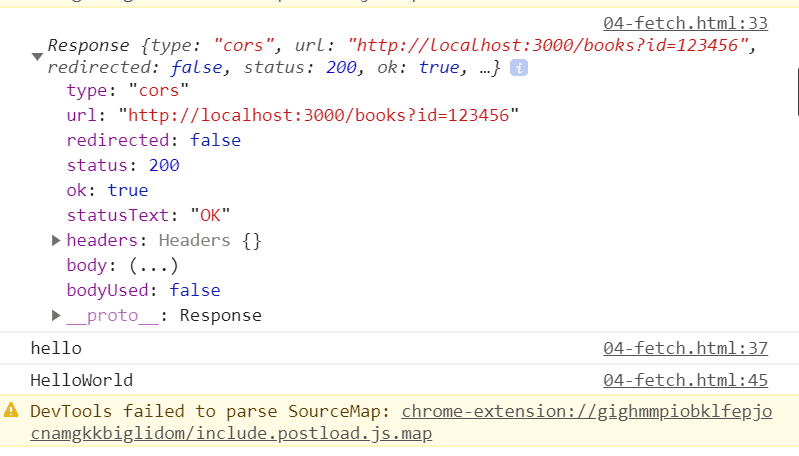
console.log(value1);
return 'hello';
})
.then(function(value2){
console.log(value2);
return 'HelloWorld';
})
/*
.then(function(data){
console.log(data);
return data.text();
})
*/
.then(data=>{
console.log(data);
})// 接口
app.get('/books', (req, res) => {
res.send('傳統的URL傳遞參數!' + req.query.id)
})
在這段代碼中我們發現,最初傳入的是一個對象,緊接著后一個.then()的傳入參數使用了前一個.then()的返回值,換句話說,就是后一個then使用前一個then的封裝結果
那么現在去掉注釋:

.then(function(value2){
console.log(value2);
return 'HelloWorld';
})
.then(function(data){
console.log(data);
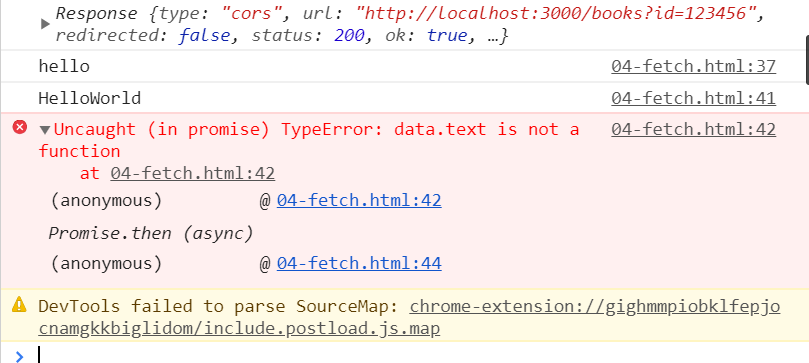
return data.text();
})text()方法屬于fetch API的一部分,返回一個Promise實例對象,用于獲取后臺返回的數據
這段代碼中,傳入的data是上一步封裝的字符串,所以此時用data.text()報錯,除非data為對象
下面演示正確使用方式:
fetch('http://localhost:3000/books?id=123456',{
method:'get'
})
.then(function(data){
console.log(data);
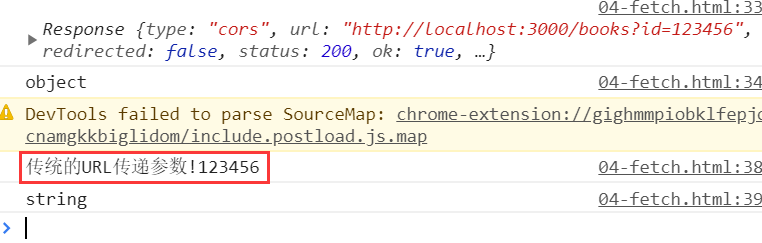
console.log(typeof(data));
return data.text();
})
.then(data=>{
console.log(data);
console.log(typeof(data));
})
輸出了接口詢問的內容,為String類型
看完上述內容,是不是對如何使用vue fetch中的.then()有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。