您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Vue是如何實現的,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
用了Vue也有兩年時間了,一直以來都是只知其然,不知其所以然,為了能更好的使用Vue不被Vue所奴役,學習一下Vue底層的基本原理。
Vue官網有一段這樣的介紹:當你把一個普通的JavaScript對象傳給Vue實例的data選項,Vue將遍歷此對象所有的屬性,并使用Object.defineProperty把這些屬性全部轉為getter/setter。Object.defineProperty是ES5中一個無法shim的特性,這也就是為什么Vue不支持 IE8 以及更低版本瀏覽器。
通過這一段的介紹不難可以得出,Vue是通過Object.defineProperty對實例中的data數據做了挾持并且使用Object.defineProperty的getter/setter并對其進行處理之后完成了數據的與視圖的同步。

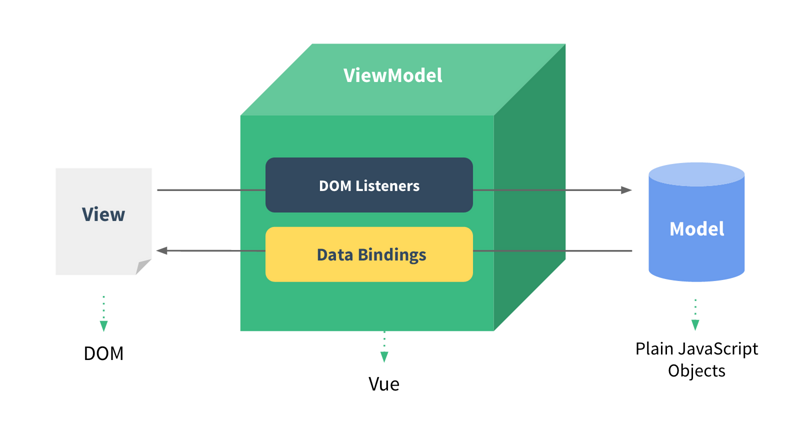
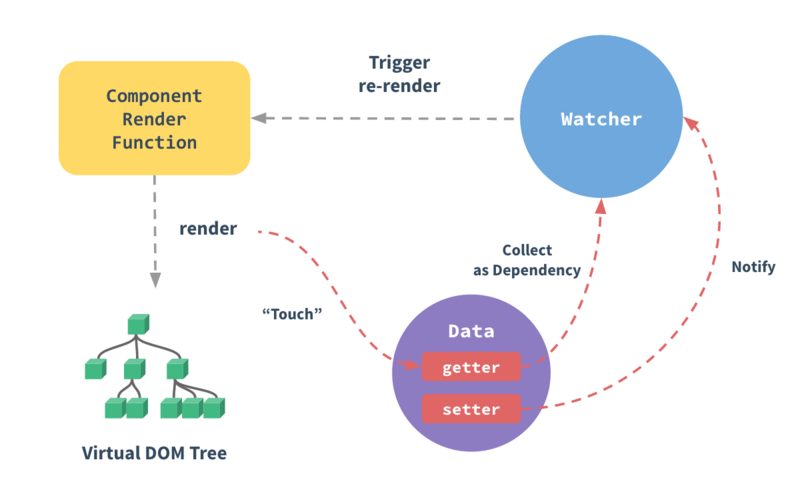
這張圖應該不會很陌生,熟悉Vue的同學如果仔細閱讀過Vue文檔的話應該都看到過。猜想一下Vue使用Object.defineProperty做為ViewModel,對數據進行挾持之后如果View和Model發生變化的話,就會通知其相對應引用的地方進行更新處理,完成視圖的與數據的雙向綁定。
下面舉個例子:
html:
<div id="name"></div>
javaScript:
var obj = {};
Object.defineProperty(obj,"name",{
get() {
return document.querySelector("#name").innerHTML;
},
set(val) {
document.querySelector("#name").innerHTML = val;
}
})
obj.name = "Aaron";通過上面的代碼使用Object.defineProperty對Obj對象中的name屬性進行了挾持,一旦該屬性發生了變化則會觸發set函數執行,做出響應的操作。
扯了這么多,具體說一下Vue實現的原理。
Observer,能夠對數據對象的所有屬性進行監聽,如有變動可拿到最新值并通知訂閱者。Compile,對每個元素節點的指令進行掃描和解析,根據指令模板替換數據,以及綁定相應的更新函數。Watcher,作為連接Observer和Compile的橋梁,能夠訂閱并收到每個屬性變動的通知,執行指令綁定的相應回調函數,從而更新視圖。MVVM入口函數,整合以上三者,實現數據響應。
接下來的文章將沿著這個思路一步一步向下進行,以便完成一個簡單的Vue類,完成數據與視圖的實時更新。
<div id="app">
<p>{{name}}</p>
<p q-text="name"></p>
<p>{{age}}</p>
<p>{{doubleAge}}</p>
<input type="text" q-model="name"/>
<button @click="changeName">點擊</button>
<div q-html="html"></div>
</div>
<script>
new QVue({
el:"#app",
data:{
name:"I am test",
age:12,
html:"<button>這是一個后插入的按鈕</button>"
},
created(){
console.log("開始吧,QVue");
setTimeout(() => {
this.name = "測試數據,更改了么";
},2000)
},
methods:{
changeName(){
this.name = "點擊啦,改變吧";
this.age = 1000000;
}
}
})
</script>以上代碼則是需要完成的功能,保證所有功能全部都能實現。
首先我們要考慮的是,要創建一個Vue的類,該類接收的是一個options的對象,也就是我們在實例化Vue的時候需要傳遞的參數。
class QVue {
constructor(options){
// 緩存options對象數據
this.$options = options;
// 取出data數據,做數據響應
this.$data = options.data || {};
}
}通過上面的代碼可以看出了,為什么我們可以在Vue實例上通過this.$data拿到我們所寫的data數據。
對數據已經進行了緩存之后,接下來要做的事情就是對數據進行觀察,達到數據變化之后能夠做出對虛擬Dom的操作。
class QVue {
constructor(options){
this.$options = options;
// 數據響應
this.$data = options.data || {};
// 監聽數據變化
this.observe(this.$data);
// 主要用來解析各種指令,比如v-modal,v-on:click等指令
new Compile(options.el,this);
// 執行生命周期
if(options.created){
options.created.call(this);
}
}
// 觀察數據變化
observe(value){
if(!value || typeof value !== "object"){
return;
}
let keys = Object.keys(value);
keys.forEach((key)=> {
this.defineReactive(value,key,value[key]);
// 代理data中的屬性到vue實例上
this.proxyData(key);
})
}
// 代理Data
proxyData(key){
Object.defineProperty(this,key,{
get(){
return this.$data[key];
},
set(newVal){
this.$data[key] = newVal;
}
})
}
// 數據響應
defineReactive(obj,key,val){
// 解決數據層次嵌套
this.observe(val);
const dep = new Dep();
Object.defineProperty(obj, key,{
get(){
// 向管理watcher的對象追加watcher實例
// 方便管理
Dep.target && dep.appDep(Dep.target);
return val;
},
set(newVal){
if(newVal === val){
return;
}
val = newVal;
// console.log(`${key}更新了:${newVal}`)
dep.notify();
}
})
}
}我們對data數據中的每一項都進行了數據挾持,可是然而并沒有什么卵用啊,我們并沒有對相對應的虛擬dom進行數據改變,當然我們肯定是不能把我們的需要更改的虛擬dom操作寫在這里,然而在Vue中對其Dom進行了特殊的處理,慢慢的向下看。
想要做數據響應要做一個做具體更新的類何以用來管理這些觀察者的類
// 管理watcher
class Dep {
constructor() {
// 存儲
this.deps = [];
}
// 添加watcher
appDep(dep){
this.deps.push(dep);
}
// 通知所有的watcher進行更新
notify(){
this.deps.forEach((dep) => {
dep.update();
})
}
}
// 觀察者 做具體更新
class Watcher {
constructor(vm,key,cb){
// Vue實例
this.vm = vm;
// 需要更新的key
this.key = key;
// 更新后執行的函數
this.cb = cb;
// 將當前watcher實例指定到Dep靜態屬性target
// 用來在類間進行通信
Dep.target = this;
// 觸發getter,添加依賴
this.vm[this.key];
Dep.target = null;
}
update(){
this.cb.call(this.vm,this.vm[this.key]);
}
}Dep.target = this上面這段代碼一定要注意,是向Dep類中添加了一個靜態屬性。
主要用來解析各種指令,比如v-modal,v-on:click等指令。然后將模版中的變量替換成數據,渲染view,將每個指令對應的節點綁定更新函數,添加監聽數據的訂閱者,一旦數據發生變動,收到通知,更新視圖。
簡單說下雙向綁定,雙向綁定原理,在編譯的時候可以解析出v-model在做操作的時候,在使用v-model元素上添加了一個事件監聽(input),把事件監聽的回調函數作為事件監聽的回調函數,如果input發生變化的時候把最新的值設置到vue的實例上,因為vue已經實現了數據的響應化,響應化的set函數會觸發界面中所有依賴模塊的更新,然后通知哪些model做依賴更新,所以界面中所有跟這個數據有管的東西就更新了。
class Compile {
constructor(el,vm) {
// 要遍歷的宿主節點
this.$el = document.querySelector(el);
this.$vm = vm;
// 編譯
if(this.$el){
// 轉換宿主節點內容為片段Fragment元素
this.$fragment = this.node2Fragment(this.$el);
// 執行編譯過程
this.compile(this.$fragment);
// 將編譯完的HTML結果追加至宿主節點中
this.$el.appendChild(this.$fragment);
}
}
// 將宿主元素中代碼片段取出來,遍歷,這樣做比較高效
node2Fragment(el){
const frag = document.createDocumentFragment();
// 將宿主元素中所有子元素**(搬家,搬家,搬家)**至frag中
let child;
// 如果 el.firstChild 為undefined或null則會停止循環
while(child = el.firstChild){
frag.appendChild(child);
}
return frag;
}
compile(el){
// 宿主節點下的所有子元素
const childNodes = el.childNodes;
Array.from(childNodes).forEach((node) => {
if(this.isElement(node)){
// 如果是元素
console.log("編譯元素"+node.nodeName)
// 拿到元素上所有的執行,偽數組
const nodeAttrs = node.attributes;
Array.from(nodeAttrs).forEach((attr) => {
// 屬性名
const attrName = attr.name;
// 屬性值
const exp = attr.value;
// 如果是指令
if(this.isDirective(attrName)){
// q-text
// 獲取指令后面的內容
const dir = attrName.substring(2);
// 執行更新
this[dir] && this[dir](node,this.$vm,exp);
}
// 如果是事件
if(this.isEvent(attrName)){
// 事件處理
let dir = attrName.substring(1); // @
this.eventHandler(node,this.$vm,exp,dir);
}
})
}else if(this.isInterpolation(node)){
// 如果是插值文本
this.compileText(node);
console.log("編譯文本"+node.textContent)
}
// 遞歸子元素,解決元素嵌套問題
if(node.childNodes && node.childNodes.length){
this.compile(node);
}
})
}
// 是否為節點
isElement(node){
return node.nodeType === 1;
}
// 是否為插值文本
isInterpolation(node){
return node.nodeType === 3 && /\{\{(.*)\}\}/.test(node.textContent);
}
// 是否為指令
isDirective(attr){
return attr.indexOf("q-") == 0;
}
// 是否為事件
isEvent(attr){
return attr.indexOf("@") == 0;
}
// v-text
text(node,vm,exp){
this.update( node, vm, exp, "text");
}
textUpdater(node,value){
node.textContent = value;
}
// 雙向綁定
// v-model
model(node,vm,exp){
// 指定input的value屬性,模型到視圖的綁定
this.update(node,vm,exp,"model");
// 試圖對模型的響應
node.addEventListener('input',(e) => {
vm[exp] = e.target.value;
})
}
modelUpdater(node,value){
node.value = value;
}
// v-html
html(node,vm,exp){
this.update(node,vm,exp,"html")
}
htmlUpdater(node,value){
node.innerHTML = value;
}
// 更新插值文本
compileText(node){
let key = RegExp.$1;
this.update( node, this.$vm, key, "text");
}
// 事件處理器
eventHandler(node,vm,exp,dir){
let fn = vm.$options.methods && vm.$options.methods[exp];
if(dir && fn){
node.addEventListener(dir,fn.bind(vm));
}
}
// 更新函數 - 橋接
update(node,vm,exp,dir){
const updateFn = this[`${dir}Updater`];
// 初始化
updateFn && updateFn(node,vm[exp]);
// 依賴收集
new Watcher(vm,exp,function(value){
updateFn && updateFn(node,value);
})
}
}其實Compile整個編譯過程,就是在做一個依賴收集的工作,然Vue知道每一個指令是做什么的。并做出對應的更新處理。
Vue整體的編譯過程,因為vue所編寫的指令html無法進行識別,通過編譯的過程可以進行依賴收集,依賴收集以后把data中的數據和視圖進行了關聯,產生了依賴關系,如果以后數據模型發生變化我們可以通過這些依賴通知這些視圖進行更新,這是執行編譯的目的,就可以做到數據模型驅動視圖變化。
看完上述內容,是不是對Vue是如何實現的有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。