溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了JQuery表單元素如何取值賦值,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
一、普通文本框的賦值與取值
1.1.1賦值
<h3>jQuery 表單元素取值與賦值方法總結</h3>
<input type="text" class="test1"/>
<input type="button" value="賦值" onclick="get()"/>
<input type="text" class="test2"/>
<script type="text/javascript" charset="utf-8">
function get(){
var test1 = $("input.test1").val();
$(".test2").val(test1);
}
</script>運行效果:

1.1.2 取值
示例代碼:
<h3>jQuery 表單元素取值與賦值方法總結</h3>
<input type="text" value="我是普通文本框" class="test1"/>
<input type="button" value="取值" onclick="get()"/>
<span id="span">
</span>
<script type="text/javascript" charset="utf-8">
function get(){
var test1 = $("input.test1").val();
$("#span").html(test1);
}
</script>運行效果:

二、獲取和設置單選項radio的值
2.1.1獲取單選項radio的值
<input name="rd" type="radio" value="1">1
<input name="_radio" type="radio" value="2" checked="checked">2
<input type="button" value="取值" onclick="Show_redio()"/>
<script>
function Show_redio()
{
//var _val = $('input:radio:checked').val();
var _val = $("input[type='radio']:checked").val();
//var _val = $("input[name='rd']").val();
alert(_val);
}
</script>運行效果:

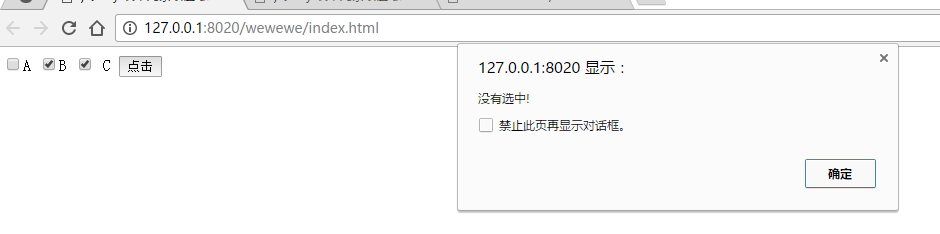
三、獲取和設置復選框的值
<!DOCTYPE html>
<html>
<head>
<title>jQuery 表單元素取值與賦值方法總結</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<input type="checkbox" name="check" value="A" id="checkbox_id1">A
<input type="checkbox" name="check" value="B" id="checkbox_id2">B
<input name="check" type="checkbox" value="C" checked="checked" id="checkbox_id3"> C
<input type="button" value="點擊" onclick="Show_checkbox()" />
<script>
function Show_checkbox() {
//取得多選框值
//多選框checkbox:$("#checkbox_id").attr("value");
val3 = $("#checkbox_id3").attr("value");
val2 = $("#checkbox_id2").attr("value");
val1 = $("#checkbox_id1").attr("value");
//多選框checkbox: $("#chk1").attr("checked",'');//不打勾
//$("#chk2").attr("checked",true);//打勾
//if($("#chk1").attr('checked')==undefined) //判斷是否已經打勾
//多選框checkbox 不打勾
$("#checkbox_id3").attr("checked", '');
//多選擇框checkbox打勾
$("#checkbox_id1").attr("checked", false);
$("#checkbox_id2").attr("checked", true);
if($("#checkbox_id1").attr('checked') == undefined)
alert("沒有選中!");
else
alert("已經選中!");
}
</script>
</body>
</html>運行效果:


四、獲取和設置下拉菜單列表的值
<!DOCTYPE html>
<html>
<head>
<title>jQuery 表單元素取值與賦值方法總結</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<select name="_select" id="_select" onchange="Show_select()">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
</select>
<span id="span">
</span>
<script>
function Show_select() {
var options = $("#_select option:selected"); //獲取選中的項
alert(options.val()); //拿到選中項的值
$("#span").html(options.text());
}
</script>
</body>
</html>運行效果:


//設置select下拉框的第二個元素為當前選中值 $("#_select")[0].selectedIndex = 2;
運行效果:

//下拉框select
//設置一下值為D的項目為當前選中項
$("#_select").attr("value",'D');
//添加下拉框的option
$("<option value='E'>E</option><option vlaue='F'>F</option>").appendTo("#_select");
//清空下拉框
$("#_select").empty();五、獲取和設置文本框/文本域的值
<!DOCTYPE html>
<html>
<head>
<title>jQuery 表單元素取值與賦值方法總結</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<textarea cols="55" rows="5" name="text" id="text"></textarea>
<input type="button" value="賦值文件框" onclick="Show_textarea()" />
<script>
function Show_textarea() {
//填充內容
var test = "werrtyhgfdsaadfgh"
$("#text").val(test);
//清空內容
//$("#text").attr("value","");
}
</script>
</body>
</html>運行效果:

以上就是關于JQuery表單元素如何取值賦值的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。