溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了Vue基于es6導入外部js文件的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
也許大家都是使用習慣了es5的寫法喜歡直接用《Script》標簽倒入js文件,但是很是可惜,這寫法。在es6,或則說vue環境下不支持
真的寫法是怎樣?
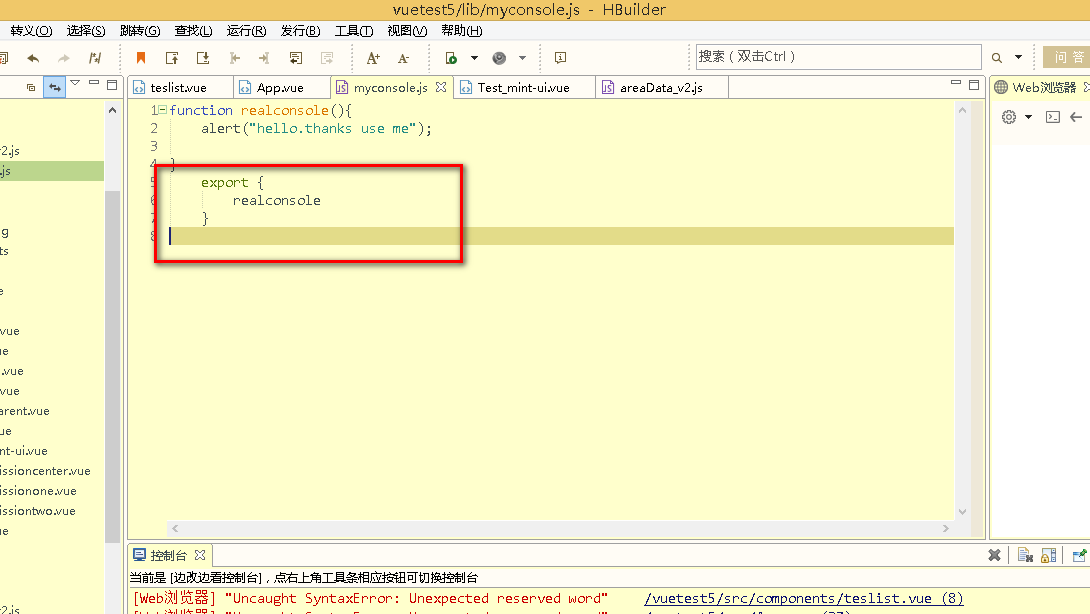
首先。我們要改造我們要映入的外部js文件,改成下面這個格式。主要是紅色方塊內部代碼,我們需要將我們的模塊“拋出”,讓人能獲取到

代碼:
function realconsole(){
alert("hello.thanks use me");
}
export {
realconsole
}其次,到我們的寄主那里,我們需要導入,仿造其他的文件,寫法是這樣的:

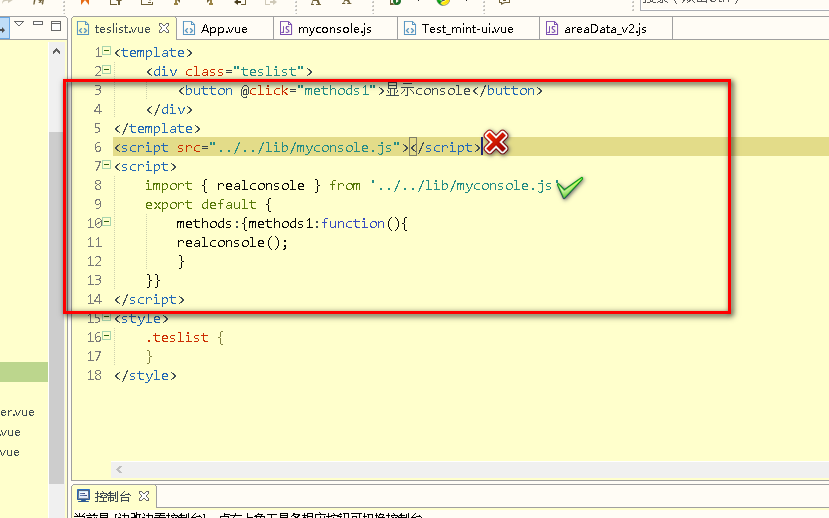
代碼:
<template>
<div class="teslist">
<button @click="methods1">顯示console</button>
</div>
</template>
<script src="../../lib/myconsole.js"></script>
<script>
import { realconsole } from '../../lib/myconsole.js'
export default {
methods:{methods1:function(){
realconsole();
}
}}
</script>
<style>
.teslist {
}
</style>注意紅色叉的部分,那是我們es5的寫法,綠色才是正確的
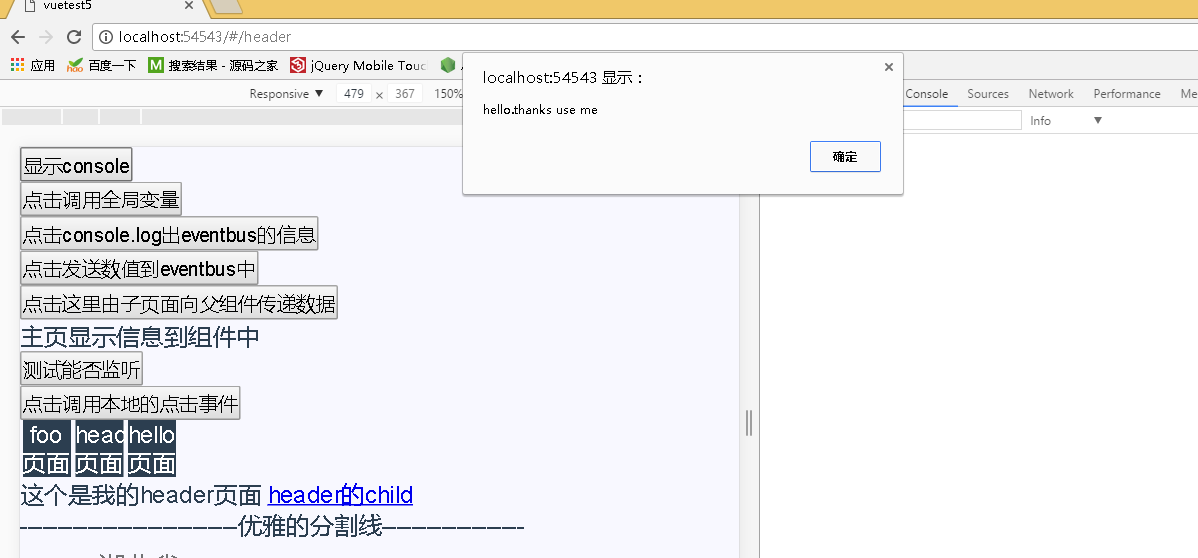
接著是效果圖

看完上述內容,是不是對Vue基于es6導入外部js文件的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。