您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了在Angular中實現一個級聯效果的下拉框的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
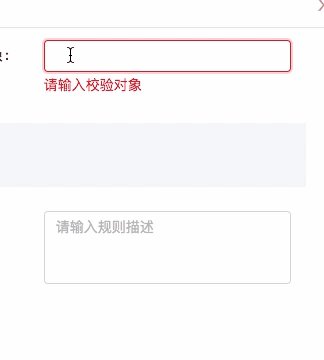
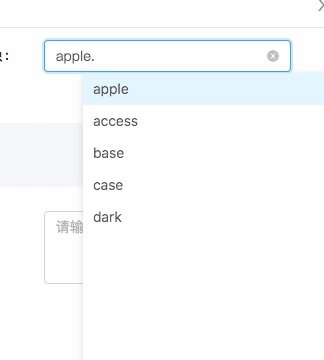
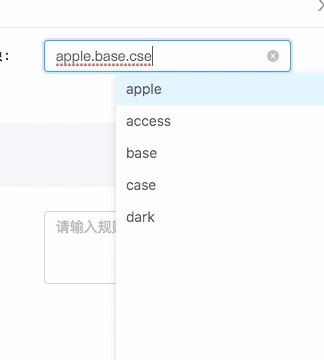
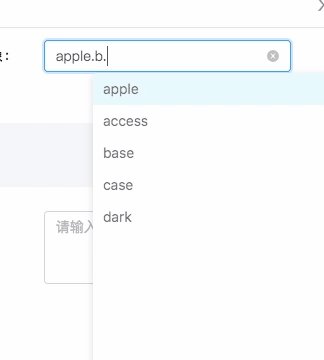
實現一個具有級聯效果的下拉搜索框,實現的結果如下圖所示

我們主要通過這個組件,來學習一些細微的邏輯,比如: 如何計算input框內文字的長度; 如何獲取光標的位置;如何實現滾動條隨著上下鍵盤的按動進行移動......
具體需求如下
接下來我們根據需求,來寫我們的邏輯
首先我們搭建html頁面
<input
#targetInput
autocomplete="off"
nz-input
[(ngModel)]="searchValue"
(keydown)="handlePress($event)"
(input)="handleSearchList()"/>
<div #searchList class="search-popup" [hidden]="!visible" (keyDown)="onKeydown($event)">
<nz-spin [nzSpinning]="searchLoading" [class.spinning-height]="searchLoading">
<div class="data-box" *ngIf="searchData && searchData.length !== 0">
<ul>
// 這里在上篇文章中已經講解過,如何實現讓匹配的文字高亮顯示~
<li
id="item"
*ngFor="let item of searchData;let i = index;"
[class.item-selected]="curIndex === i"
(mouseover)='hoverDataItem(i)'
(click)="onSelectClick(item)">
<span [innerHTML]="item | highlightSearchResult:searchValue | safe: 'html'"></span>
</li>
</ul>
</div>
</nz-spin>
</div>.search-popup {
height: 376px;
width: 246px;
overflow-y: auto;
box-shadow: 0 2px 8px rgba(0,0,0,.15);
border-radius: 4px;
position: absolute;
background-color: #fff;
z-index: 999;
top: 92px;
right: 61px;
.data-box {
margin: 0 10px;
&:not(:last-child) {
border-bottom: 1px solid #E4E5E7;
}
.no-search-data {
display: inline-block;
width: 100%;
text-align: center;
color: #C3C9D3;
line-height: 40px;
}
}
& ul {
margin: 0 -10px;
margin-bottom: 0;
text-align: left;
}
& li {
padding: 3px 10px;
position: relative;
list-style: none;
height: 32px;
line-height: 26px;
&:hover {
cursor: pointer;
background-color: #e6f7ff;
}
&.item-selected {
background-color: #E6F7FF;
}
}
&.item-selected {
background-color: #E6F7FF;
}
.hidden-box {
display: inline-block;
border: 1px solid #ddd;
visibility: hidden;
}實現相關的邏輯
根據前兩個需求,我們需要根據文本框中的”.“進行向后移動,向右移動的最大距離不能超過文本框的寬度。
思路: 我們需要將文本框中的字符串根據”.“來轉換成數組,并且要想辦法獲取文本框中文字的長度。
如何獲取文本框中文字的長度呢?
我們可以將文字的內容,重新放到一個display: inline-block的div容器中,然后獲取容器的寬度,如下代碼所示~
// html
<!-- 用于測量input框的文字寬度 -->
<div class="hidden-box" #firstLevel></div> // 以”.“轉化的數組,下標為0的內容的寬度
<div class="hidden-box" #secondLevel></div> // 以”.“轉化的數組,下標為1的內容的寬度
<div class="hidden-box" #allLevel></div> // 整個文本框的文字的寬度
// ts
import { ElementRef, Renderer2 } from '@angular/core';
export class SearchListComponent {
@ViewChild('searchList', { static: true }) public searchList: ElementRef;
@ViewChild('firstLevel', { static: true }) public firstLevel: ElementRef;
@ViewChild('secondLevel', { static: true }) public secondLevel: ElementRef;
@ViewChild('allLevel', { static: true }) public allLevel: ElementRef;
constructor(private _renderer: Renderer2) {}
public setSearchPosition(rightValue: string): void {
this._renderer.setStyle(
this.searchList.nativeElement,
'right',
rightValue);
}
public setSearchListPosition(targetValue: string): void {
const inputWidth = 217;
const defaultRightPosition = 60;
const maxRightPosition = -148;
const firstLevel = this.firstLevel.nativeElement;
const secondLevel = this.secondLevel.nativeElement;
const allLevel = this.allLevel.nativeElement;
const targetValueArr = targetValue ? targetValue.split('.') : [];
// 將input中的內容,根據”.“轉換成數組之后,將相關的內容賦值到新的div容器中,為了便于獲取文字的寬度
allLevel.innerHTML = targetValue;
firstLevel.innerHTML = targetValueArr && targetValueArr[0];
secondLevel.innerHTML = targetValueArr && targetValueArr.length > 1 ? targetValueArr[1] : '';
// 得到相關寬度之后,實現下拉框移動的邏輯
if (firstLevel.offsetWidth >= inputWidth
|| (firstLevel.offsetWidth + secondLevel.offsetWidth) >= inputWidth
|| allLevel.offsetWidth >= inputWidth) {
this.setSearchPosition(this._renderer, this.searchList, `${maxRightPosition}px`);
} else if (targetValueArr.length <= 1) {
this.setSearchPosition(this.renderer, this.searchList, '61px');
} else if (targetValueArr.length <= 2) {
this.setSearchPosition(this.renderer, this.searchList, `${defaultRightPosition - firstLevel.offsetWidth}px`);
} else if (targetValueArr.length <= 3) {
this.setSearchPosition(renderer,
this.searchList,
`${defaultRightPosition - firstLevel.offsetWidth - secondLevel.offsetWidth}px`);
}
}
}到這里,我們可以完成第一和第二個需求,我們再來看看第三個需求: 主要是根據用戶輸入的位置以及修改的內容,來決定是否顯示搜索和顯示下拉框,如果用戶輸入的不是”.“我們則不顯示,如果用戶在之前的級聯中輸入”.“我們就需要進行再次幫用戶搜索結果。
思路: 要想完成需求三,我們需要知道用戶到底是在哪里操作,即我們要是可以知道光標的位置就更完美了~
// 獲取光標的位置
public getCursorPosition(element: HTMLInputElement): number {
let cursorPosition = 0;
if (element.selectionStart || element.selectionStart === 0) {
cursorPosition = element.selectionStart;
}
return cursorPosition;
}
// 用來獲取用戶輸入的內容是什么
public handlePress(event: KeyboardEvent): void {
this.curPressKey = event.key;
}
// 用戶input的時候調用的核心方法
public handleSearchList(value: string): void {
this.curIndex = 0;
const cursorPosition = this.getCursorPosition(this.targetInput.nativeElement); // 獲取光標位置
let targetValue = value;
const targetValueArr = targetValue ? targetValue.split('.') : [];
const valueArrLength = targetValueArr.length;
this.setSearchListPosition(targetValue); // 調整位置
// 判斷那些情況下應該搜索并顯示下拉框
if (valueArrLength === 1
|| valueArrLength === 2 && cursorPosition >= targetValueArr[0].length + 1
|| valueArrLength === 3 && cursorPosition >= targetValueArr[0].length + targetValueArr[1].length + 2) {
this.searchLoading = true;
this.visible = true;
...獲取下拉框中的數據
} else {
this.hidePopup();
}
}最后為了更好的提高用的體驗,我們還需要讓下拉框支持鍵盤事件哦~方法也很簡單,如下所示
public onKeydown(keyDownInfo: {index: number, code: number, e: KeyboardEvent}): void {
const { code, e } = keyDownInfo;
e.stopPropagation();
if (code === 38) { // 鍵盤上
e.preventDefault(); // 防止光標由最后邊移動到前邊,只是在開發中遇到的一點體驗上小問題
if (this.curIndex > 0) {
this.curIndex--;
}
} else if (code === 40) { // 鍵盤下
if (this.curIndex < this.searchData.length - 1) {
this.curIndex++;
}
} else if (code === 13) { // 回車,即相當于用戶點擊
this.ruleModal.showModal();
const curData = this.searchData[this.curIndex];
if (curData) {
this.onSelectClick(curData);
}
}
// 實現下拉框的滾動條隨著鍵盤的上下鍵按動時一起移動
const lis = document.querySelectorAll('#item');
const curLiEle = lis[this.curIndex] as HTMLElement;
const searchList = this.searchList.nativeElement;
const liEleHeight = 32;
//(當前選中li標簽的offsetTop + li標簽自身的高度 - 下拉框的高度)
searchList.scrollTop = curLiEle.offsetTop + liEleHeight - searchList.clientHeight;
}看完上述內容,是不是對在Angular中實現一個級聯效果的下拉框的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。