您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
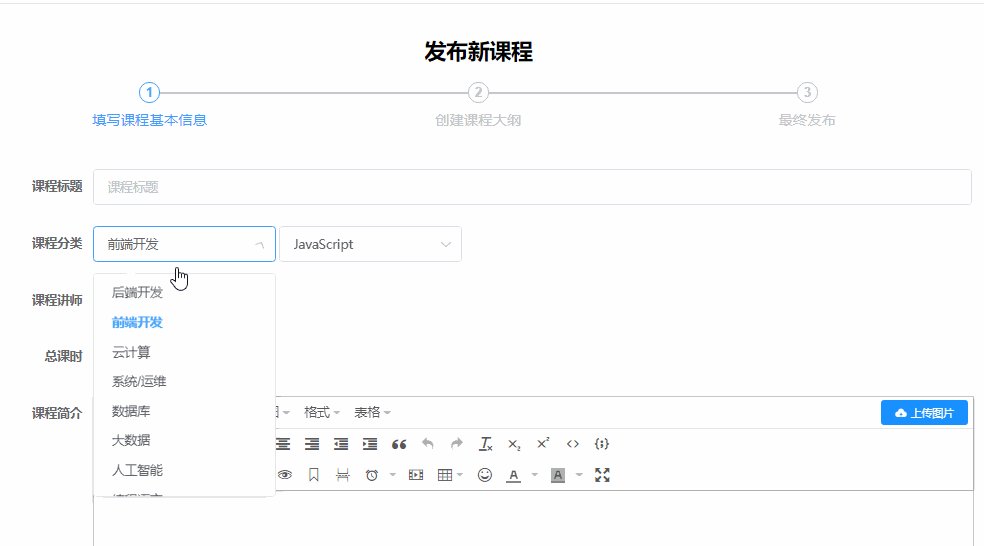
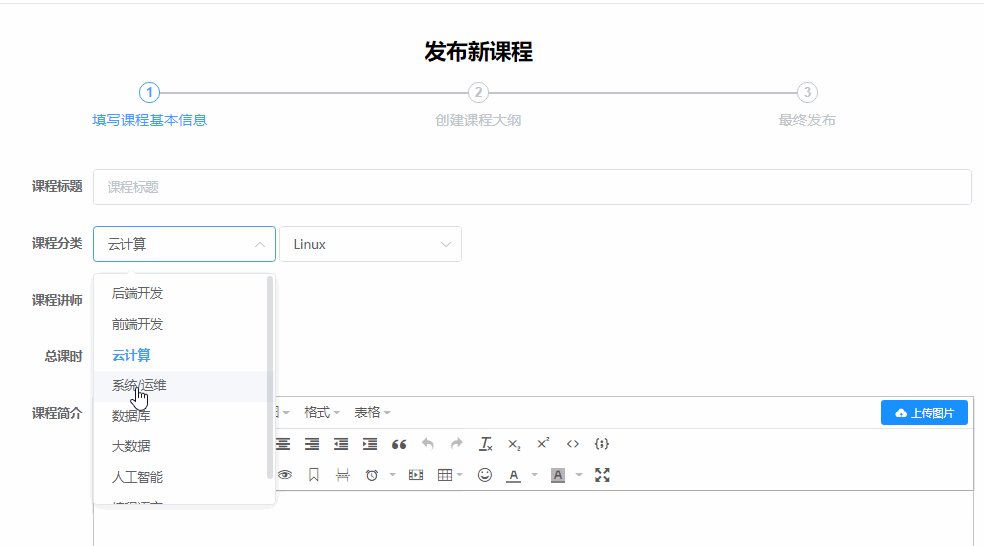
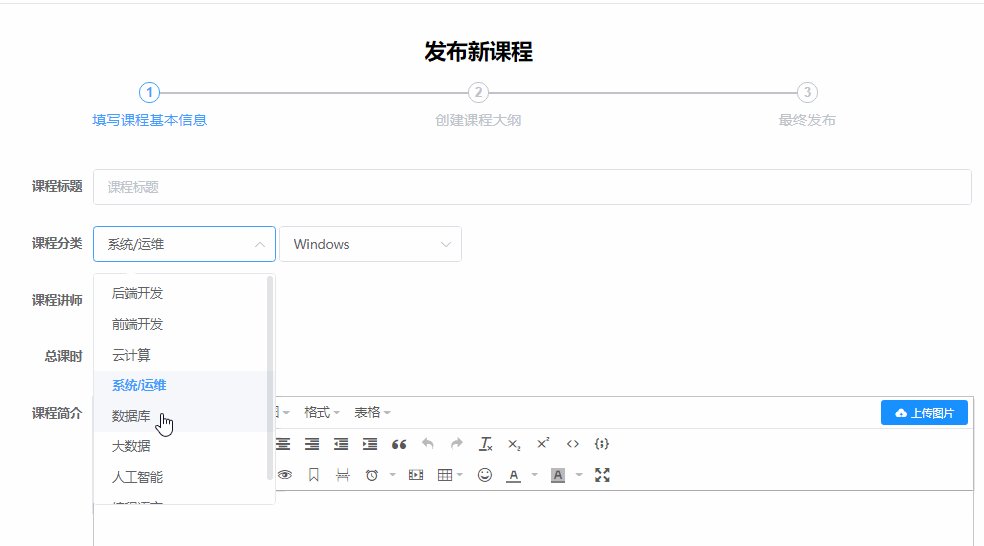
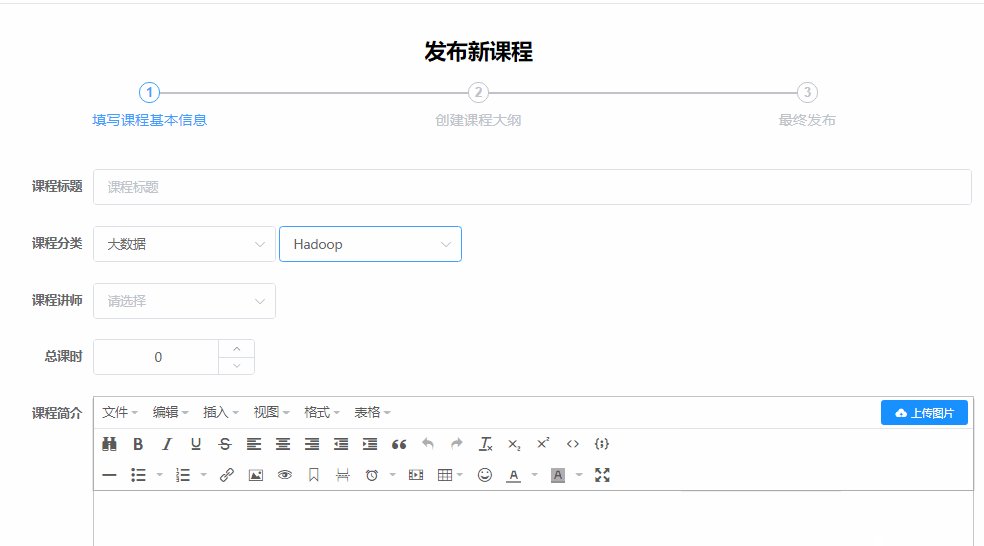
這篇文章主要介紹vue如何實現下拉框二級聯動效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

"list": [
{
"id": "1178214681118568449",
"title": "后端開發",
"children": [
{
"id": "1178214681139539969",
"title": "Java"
},
{
"id": "1178585108407984130",
"title": "Python"
},
{
"id": "1454645056483913730",
"title": "C++"
},
{
"id": "1454645056731377666",
"title": "C#"
}
]
},
{
"id": "1178214681181483010",
"title": "前端開發",
"children": [
{
"id": "1178214681210843137",
"title": "JavaScript"
},
{
"id": "1178585108454121473",
"title": "HTML/CSS"
}
]
},
{
"id": "1178214681231814658",
"title": "云計算",
"children": [
{
"id": "1178214681252786178",
"title": "Docker"
},
{
"id": "1178214681294729217",
"title": "Linux"
}
]
},
{
"id": "1178214681324089345",
"title": "系統/運維",
"children": [
{
"id": "1178214681353449473",
"title": "Linux"
},
{
"id": "1178214681382809602",
"title": "Windows"
}
]
},
{
"id": "1178214681399586817",
"title": "數據庫",
"children": [
{
"id": "1178214681428946945",
"title": "MySQL"
},
{
"id": "1178214681454112770",
"title": "MongoDB"
}
]
},
{
"id": "1178214681483472898",
"title": "大數據",
"children": [
{
"id": "1178214681504444418",
"title": "Hadoop"
},
{
"id": "1178214681529610242",
"title": "Spark"
}
]
},
{
"id": "1178214681554776066",
"title": "人工智能",
"children": [
{
"id": "1178214681584136193",
"title": "Python"
}
]
},
{
"id": "1178214681613496321",
"title": "編程語言",
"children": [
{
"id": "1178214681626079234",
"title": "Java"
}
]
}
]數據格式不一定和上面的一樣,我上一篇文章是把這個數據格式用在了樹形控件上面,這里放在二級聯動上面。
<!-- 所屬分類 TODO --> <el-form-item label="課程分類"> <!--一級分類--> <el-select v-model="courseInfo.subjectParentId" placeholder="一級分類" @change="subjectLevelOneChanged"> <el-option v-for="subject in subjectOneList" :key="subject.id" :label="subject.title" :value="subject.id"/> </el-select> <!-- 二級分類 --> <el-select v-model="courseInfo.subjectId" placeholder="請選擇"> <el-option v-for="subject in subjectTwoList" :key="subject.value" :label="subject.title" :value="subject.id"/> </el-select> </el-form-item>
import course from '@/api/edu/course'
import subject from '@/api/edu/subject'
export default {
data() {
return {
saveBtnDisabled: false, // 保存按鈕是否禁用
courseInfo:{
title: '',
subjectId: '', //二級分類id
subjectParentId:'', //一級分類id
teacherId: '', //講師id
lessonNum: 0, //課時
description: '', //課程簡介
cover: '/static/01.jpg', //默認封面圖片
price: 0
},
teacherList:[], //封裝所有的講師數據
subjectOneList:[], //一級分類
subjectTwoList:[] , //二級分類
BASE_API: process.env.BASE_API // 接口API地址
}
},
created() { //頁面渲染之前執行
//初始化所有講師
this.getListTeacher()
//初始化一級分類
this.getOneSubject()
},
methods: {
//點擊某個一級分類,會觸發change事件,顯示對應的二級分類
subjectLevelOneChanged(value){
//value就是一級分類的id值
//先遍歷所有的分類 里面包含一級和二級
for (var i = 0; i <this.subjectOneList.length; i++) {
//每個一級分類
var oneSubject=this.subjectOneList[i]
//判斷:所有一級分類id和點擊一級分類id是否一樣
if(value===oneSubject.id){ //===即比較值 還要比較類型
//從一級分類中獲取所有的二級分類
this.subjectTwoList=oneSubject.children
//把二級分類Id值清空
this.courseInfo.subjectId=''
}
}
},
//查詢所有的一級分類
getOneSubject(){
subject.getSubjectList()
.then(response=>{
this.subjectOneList=response.data.list
})
}
}
}
</script>主要思想就是在第一級下拉框發生單擊事件的時候,我們拿到第一級下拉框的id值(這里你不一定是id值),然后遍歷包含所有數據的一級分類集合,找到和當前單擊事件選中的一級分類id值相等的那個對象,然后把它的children屬性(我的children在后端是個二級分類的集合)賦值給data屬性里面的二級分類數組對象subjectTwoList即可。
我這里是后端一次性把所有數據都取到了,我在前端遍歷解決的。當然,你也可以修改下單擊事件的執行邏輯,還有一種方法是每單機一次,用單擊選中的以及下拉框的鍵去后端查所有的二級分類,再將查到的二級分類賦值給第二個下拉框即可,但這樣效率感覺有點慢,雖然這也是一種實現方式。
以上是“vue如何實現下拉框二級聯動效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。