您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Vue打包體積優化的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
Vue-cli3 打包體積優化方案
前言:
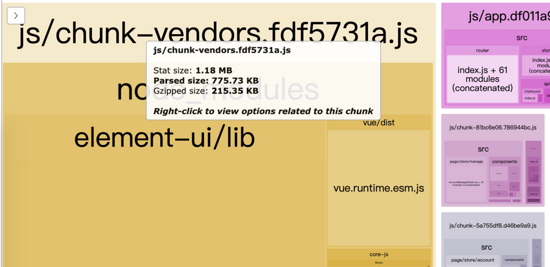
公司項目完成后 ,打包完成后有1.18MB,其實感覺還行了,但是還可以有優化的地方,對于咱們有精益求精(有沒有還是有點*數的)的精神下再去優化,可以先在項目中安裝webpack-bundle-analyzer可以看到各個文件的大小
npm install webpack-bundle-analyzer -save-dev
在vue.config.js中進行配置
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}執行npm run build 或者 npm run serve 會出現這花里胡哨的界面用來分析文件大小

分析
還沒進行優化前vendor~app.xxxx.js 有1.18MB,咱們可以查看各個bundle大小,針對性的進行優化

優化
CDN加載
對于vue、vue-router、vuex、axios等都可以在生產環境用CDN加載
const externals = {
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'
}
const cdn = {
css: [],
js: [
'https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.min.js',
'https://cdn.jsdelivr.net/npm/vue-router@3.0.1/dist/vue-router.min.js',
'https://cdn.jsdelivr.net/npm/vuex@3.0.1/dist/vuex.min.js',
'https://cdn.jsdelivr.net/npm/axios@0.18.0/dist/axios.min.js',
]
}
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
config.plugin('html').tap(args => {
if (process.env.NODE_ENV === 'production') {
args[0].cdn = cdn
}
return args
})
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
externals: externals,
};
}
},
}接著修改pubilc/index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.png" rel="external nofollow" >
<!-- 使用CDN的CSS文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" rel="external nofollow" rel="preload" as="style">
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<% } %>
<!-- 使用CDN的JS文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.js[i] %>" rel="external nofollow" rel="preload" as="script">
<% } %>
<title>上海比戶</title>
</head>
<body>
<noscript>
<strong></strong>
</noscript>
<div id="app"></div>
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
</body>
</html>路由懶加載
當打包應用的時候,JavaScript包會變的特別大,影響頁面加載,如果這時我們在訪問路由的時候去加載該模塊,那會變的十分高效,把靜態引入方式改為動態引入方式
import ComponentA from '../page/components/ComponentA';
routeList = [
{
path: '/comA',
component: ComponentA
},
]
//改為
routeList = [
{
path: '/comA',
component: () => import('../page/components/ComponentA')
},
]由于我的項目一開始就用了路由懶加載,所以在打包文件上看不出體積大小的變化,但是大概會有個300k的大小減少
在vue cli3中,我們還需要手動移除prefetch,Preload,因為在vue cli 官方文檔上提到,可以去了解下,我這大致概括了下
就是當首屏加載的時候,會一次性下載完所以的路由文件,這會導致首屏的時候請求內容變多,首屏加載變慢,修改如下
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
config.plugin('html').tap(args => {
if (process.env.NODE_ENV === 'production') {
args[0].cdn = cdn
}
return args
})
// 移除 prefetch 插件
config.plugins.delete('prefetch')
// 移除 preload 插件
config.plugins.delete('preload');
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
externals: externals,
};
}
},
}element-ui 按需加載
看element-ui/lib 這個包就占了總包大小的三分之二,554k,總包也就700多k,所以如果把element-ui 按需加載,那就可以減少體積,按需加載這就不說了吧,都會~:stuck_out_tongue_closed_eyes:
但是需要在 babel.config.js文件中添加(vue cli3 中需要安裝 babel-plugin-component)
module.exports = {
presets: ['@vue/app'],
//加上這~
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
};gzip
安裝 compression-webpack-plugin
nmp i compression-webpack-plugin -D
在vue.config.js中引入
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
config.plugin('html').tap(args => {
if (process.env.NODE_ENV === 'production') {
args[0].cdn = cdn
}
return args
})
// 移除 prefetch 插件
config.plugins.delete('prefetch')
// 移除 preload 插件
config.plugins.delete('preload');
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
externals: externals,
plugins: [
//gzip壓縮
new CompressionPlugin({
test: /\.js∣¨E92E.html|\.html∣¨E92E.html|.\css/, //匹配文件名
threshold: 10240, //對超過10k的數據壓縮
deleteOriginalAssets: false //不刪除源文件
})
],
performance: {
hints: false
}
};
}
},
}可以在上面的圖看到,進行gzip壓縮后的文件最大的也只有140k了
但是還需要在服務端配置
scss文件引入
我們通常會把scss文件抽離出來,一些共用樣式,主題等,然后會在每個需要的組件中引入會顯得繁瑣,我們可以借助scss-loader進行預處理
例如我們有 resetTable.scss 文件,可以在vue.config.js中引入
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
config.plugin('html').tap(args => {
if (process.env.NODE_ENV === 'production') {
args[0].cdn = cdn
}
return args
})
// 移除 prefetch 插件
config.plugins.delete('prefetch')
// 移除 preload 插件
config.plugins.delete('preload');
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
externals: externals,
plugins: [
//gzip壓縮
new CompressionPlugin({
test: /\.js∣¨E92E.html|\.html∣¨E92E.html|.\css/, //匹配文件名
threshold: 10240, //對超過10k的數據壓縮
deleteOriginalAssets: false //不刪除源文件
})
],
performance: {
hints: false
}
};
}
},
// scss設置
css: {
loaderOptions: {
sass: {
//我是放在 assets/commcss 目錄下
data: '@import "@assets/commcss/resetTable.scss";'
}
},
},
}上面這圖就是完整的vue.config.js配置啦~
看完上述內容,是不是對Vue打包體積優化的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。