您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
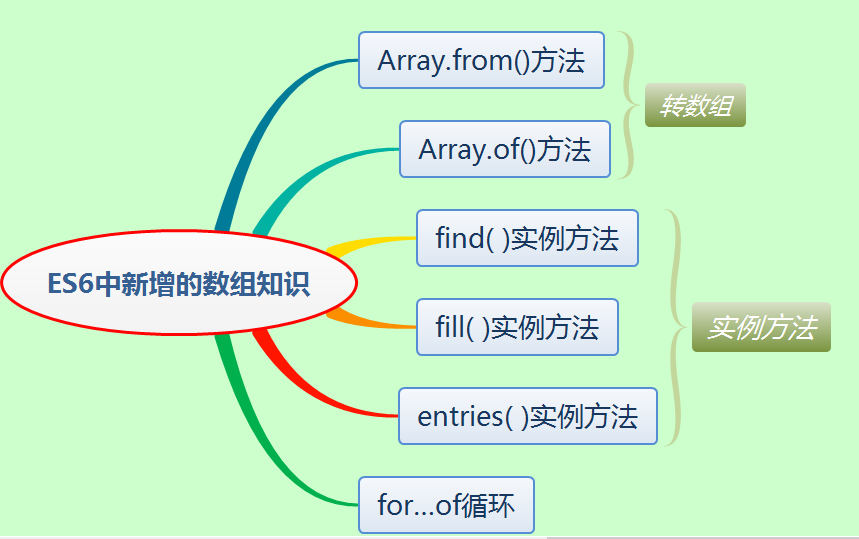
小編這次要給大家分享的是ES6新增的數組知識是什么,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
本文實例講述了ES6新增的數組知識。分享給大家供大家參考,具體如下:

1.JSON數組格式轉換
JSON的數組格式就是為了前端快速的把JSON轉換成數組的一種格式,json數組格式如下:
let json = {
'0': '男',
'1': '女',
length:3
}這就是一個標準的JSON數組格式,跟普通的JSON對比是在最后多了一個length屬性。只要是這種特殊的json格式都可以輕松使用ES6的語法轉變成數組。
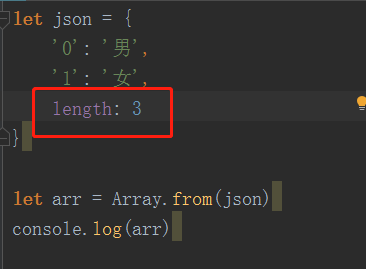
把上邊的JSON代碼使用Array.from(xxx)來轉換成數組,代碼如下:
let json = {
'0': '男',
'1': '女',
length: 2
}
let arr = Array.from(json)
console.log(arr)結果為:
["男", "女"]
上述中的length的值等于json中的除length:2以為的總和,若值多余實際,在數組中則會出現undefined。如下:

結果為:

2.Array.of()方法
它負責把一堆文本或者變量轉換成數組。在開發中我們經常拿到了一個類似數組的字符串,需要使用eval來進行轉換,會拖慢我們的程序。這時候我們就可以使用Array.of方法。比如:
let arr =Array.of(3,4,5,6); console.log(arr);
結果為:

當然它不僅可以轉換數字,字符串也是可以轉換的。
let arr =Array.of('es6',1,'開發');
console.log(arr);結果為:

3.find( )實例方法
所謂的實例方法就是并不是以Array對象開始的,而是必須有一個已經存在的數組,然后使用的方法。也即實例方法是針對已存在的數組的。
在find方法中我們需要傳入一個匿名函數,函數需要傳入三個參數
在函數中如果找到符合條件的數組元素就進行return,并停止查找。相關代碼如下:
let arr=[0,1,2,3,4,5,6,7,8,9];
console.log(arr.find(function(value,index,arr){
return value > 6;
}))返回結果為:7。說明找到了符合條件的值,并進行返回了,如果找不到會顯示undefined
4.fill( )實例方法
fill()也是一個實例方法,它的作用是把數組進行填充,它接收三個參數,第一個參數是填充的變量,第二個是開始填充的位置,第三個是填充到的位置。
let arr=[0,1,2,3,4,5,6,7,8,9];
arr.fill('es',2,5);
console.log(arr);結果為:

上邊的代碼是把數組從第二位到第五位用es進行填充。
5.數組的遍歷--for…of循環
(1)輸出數組內容
let arr=['男','女']
for (let item of arr){
console.log(item);
}結果為:男、女。
(2)輸出數組索引
let arr=['男','女']
for (let index of arr.keys()){
console.log(index);
}輸出值為:
0、1
(3)同時輸出數組的內容和索引--entries()方法
let arr=['男','女']
for (let [index,val] of arr.entries()){
console.log(index+":"+val);
}結果為:

6.entries( )實例方法
entries()實例方式生成的是Iterator形式的數組,那這種形式的好處就是可以讓我們在需要時用next()手動跳轉到下一個值。如下代碼:
let arr=['男','女'] let list=arr.entries(); console.log(list.next().value); console.log(list.next().value);
結果為:

看完這篇關于ES6新增的數組知識是什么的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。