您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了JSON.stringify()的詳細解析,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
JSON.stringify() 方法能將一個 JavaScript 對象或值轉換成一個 JSON 字符串。
作為一名 JavaScript 開發人員,JSON.stringify() 是用于調試的最常見函數。但是它的作用是什么呢,難道我們不能使用 console.log() 來做同樣的事情嗎?讓我們試一試。
//初始化一個 user 對象
const user = {
"name" : "Prateek Singh",
"age" : 26
}
console.log(user);
// 結果
// [object Object]
哦!console.log() 沒有幫助我們打印出期望的結果。它輸出 [object Object],因為從對象到字符串的默認轉換是 [object Object]。因此,我們使用 JSON.stringify() 首先將對象轉換成字符串,然后在控制臺中打印,如下所示。
const user = {
"name" : "Prateek Singh",
"age" : 26
}
console.log(JSON.stringify(user));
// 結果
// "{ "name" : "Prateek Singh", "age" : 26 }"
一般來說,開發人員使用 stringify 函數的場景較為普遍,就像我們在上面做的那樣。但我要告訴你一些隱藏的秘密,這些小秘密會讓你開發起來更加輕松。
第二個參數(數組)
是的,stringify 函數也可以有第二個參數。它是要在控制臺中打印的對象的鍵數組。看起來很簡單?讓我們更深入一點。我們有一個對象 product 并且我們想知道 product 的 name 屬性值。當我們將其打印出來:
console.log(JSON.stringify(product));
它會輸出下面的結果。
{"id":"0001","type":"donut","name":"Cake","ppu":0.55,"batters":{"batter":[{"id":"1001","type":"Regular"},{"id":"1002","type":"Chocolate"},{"id":"1003","type":"Blueberry"},{"id":"1004","type":"Devil's Food"}]},"topping":[{"id":"5001","type":"None"},{"id":"5002","type":"Glazed"},{"id":"5005","type":"Sugar"},{"id":"5007","type":"Powdered Sugar"},{"id":"5006","type":"Chocolate with Sprinkles"},{"id":"5003","type":"Chocolate"},{"id":"5004","type":"Maple"}]}
在日志中很難找到 name 鍵,因為控制臺上顯示了很多沒用的信息。當對象變大時,查找屬性的難度增加。stringify 函數的第二個參數這時就有用了。讓我們重寫代碼并查看結果。
console.log(JSON.stringify(product,['name' ]);
// 結果
{"name" : "Cake"}
問題解決了,與打印整個 JSON 對象不同,我們可以在第二個參數中將所需的鍵作為數組傳遞,從而只打印所需的屬性。
第二個參數(函數)
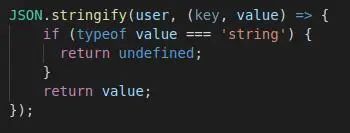
我們還可以傳入函數作為第二個參數。它根據函數中寫入的邏輯來計算每個鍵值對。如果返回 undefined,則不會打印鍵值對。請參考示例以獲得更好的理解。
const user = {
"name" : "Prateek Singh",
"age" : 26
}

// 結果
{ "age" : 26 }
只有 age 被打印出來,因為函數判斷 typeOf 為 String 的值返回 undefined。
第三個參數為數字
第三個參數控制最后一個字符串的間距。如果參數是一個數字,則字符串化中的每個級別都將縮進這個數量的空格字符。
// 注意:為了達到理解的目的,使用 '--' 替代了空格
JSON.stringify(user, null, 2);
//{
//--"name": "Prateek Singh",
//--"age": 26,
//--"country": "India"
//}
第三個參數為字符串
如果第三個參數是 string,那么將使用它來代替上面顯示的空格字符。
JSON.stringify(user, null,'**');
//{
//**"name": "Prateek Singh",
//**"age": 26,
//**"country": "India"
//}
// 這里 * 取代了空格字符
toJSON 方法
我們有一個叫 toJSON 的方法,它可以作為任意對象的屬性。JSON.stringify 返回這個函數的結果并對其進行序列化,而不是將整個對象轉換為字符串。參考下面的例子。
const user = {
firstName : "Prateek",
lastName : "Singh",
age : 26,
toJSON() {
return {
fullName: `${this.firstName} + ${this.lastName}`
};
}
}
console.log(JSON.stringify(user));
// 結果
// "{ "fullName" : "Prateek Singh"}"
這里我們可以看到,它只打印 toJSON 函數的結果,而不是打印整個對象。
我希望你能學到 stringify() 的一些基本特征。
看完上述內容,是不是對JSON.stringify()的詳細解析有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。