您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要詳解Vue 數據更新了但頁面沒有更新的解決方案,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
如果你發現你自己需要在 Vue 中做一次強制更新,99.9% 的情況,是你在某個地方做錯了事。
1. Vue 無法檢測實例被創建時不存在于 data 中的 property
原因:由于 Vue 會在初始化實例時對 property 執行 getter/setter 轉化,所以 property 必須在 data 對象上存在才能讓 Vue 將它轉換為響應式的。
場景:
var vm = new Vue({
data:{},
// 頁面不會變化
template: '<div>{{message}}</div>'
})
vm.message = 'Hello!' // `vm.message` 不是響應式的解決辦法:
var vm = new Vue({
data: {
// 聲明 a、b 為一個空值字符串
message: '',
},
template: '<div>{{ message }}</div>'
})
vm.message = 'Hello!'2. Vue 無法檢測對象 property 的添加或移除
原因:官方 - 由于 JavaScript(ES5) 的限制,Vue.js 不能檢測到對象屬性的添加或刪除。因為 Vue.js 在初始化實例時將屬性轉為 getter/setter,所以屬性必須在 data 對象上才能讓 Vue.js 轉換它,才能讓它是響應的。
場景:
var vm = new Vue({
data:{
obj: {
id: 001
}
},
// 頁面不會變化
template: '<div>{{ obj.message }}</div>'
})
vm.obj.message = 'hello' // 不是響應式的
delete vm.obj.id // 不是響應式的解決辦法:
// 動態添加 - Vue.set
Vue.set(vm.obj, propertyName, newValue)
// 動態添加 - vm.$set
vm.$set(vm.obj, propertyName, newValue)
// 動態添加多個
// 代替 Object.assign(this.obj, { a: 1, b: 2 })
this.obj = Object.assign({}, this.obj, { a: 1, b: 2 })
// 動態移除 - Vue.delete
Vue.delete(vm.obj, propertyName)
// 動態移除 - vm.$delete
vm.$delete(vm.obj, propertyName)3. Vue 不能檢測通過數組索引直接修改一個數組項
原因:官方 - 由于 JavaScript 的限制,Vue 不能檢測數組和對象的變化;尤雨溪 - 性能代價和獲得用戶體驗不成正比。
場景:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是響應性的解決辦法:
// Vue.set Vue.set(vm.items, indexOfItem, newValue) // vm.$set vm.$set(vm.items, indexOfItem, newValue) // Array.prototype.splice vm.items.splice(indexOfItem, 1, newValue)
拓展:Object.defineProperty() 可以監測數組的變化
Object.defineProperty() 可以監測數組的變化。但對數組新增一個屬性(index)不會監測到數據變化,因為無法監測到新增數組的下標(index),刪除一個屬性(index)也是。
場景:
var arr = [1, 2, 3, 4]
arr.forEach(function(item, index) {
Object.defineProperty(arr, index, {
set: function(value) {
console.log('觸發 setter')
item = value
},
get: function() {
console.log('觸發 getter')
return item
}
})
})
arr[1] = '123' // 觸發 setter
arr[1] // 觸發 getter 返回值為 "123"
arr[5] = 5 // 不會觸發 setter 和 getter4. Vue 不能監測直接修改數組長度的變化
原因:官方 - 由于 JavaScript 的限制,Vue 不能檢測數組和對象的變化;尤雨溪 - 性能代價和獲得用戶體驗不成正比。
場景:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items.length = 2 // 不是響應性的解決辦法:
vm.items.splice(newLength)
5. 在異步更新執行之前操作 DOM 數據不會變化
原因:Vue 在更新 DOM 時是異步執行的。只要偵聽到數據變化,Vue 將開啟一個隊列,并緩沖在同一事件循環中發生的所有數據變更。如果同一個 watcher 被多次觸發,只會被推入到隊列中一次。這種在緩沖時去除重復數據對于避免不必要的計算和 DOM 操作是非常重要的。然后,在下一個的事件循環“tick”中,Vue 刷新隊列并執行實際 (已去重的) 工作。Vue 在內部對異步隊列嘗試使用原生的 Promise.then、MutationObserver 和 setImmediate,如果執行環境不支持,則會采用 setTimeout(fn, 0) 代替。
場景:
<div id="example">{{message}}</div>var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改數據
vm.$el.textContent === 'new message' // false
vm.$el.style.color = 'red' // 頁面沒有變化解決辦法:
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改數據
//使用 Vue.nextTick(callback) callback 將在 DOM 更新完成后被調用
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
vm.$el.style.color = 'red' // 文字顏色變成紅色
})拓展:異步更新帶來的數據響應的誤解
<!-- 頁面顯示:我更新啦! -->
<div id="example">{{message.text}}</div>var vm = new Vue({
el: '#example',
data: {
message: {},
}
})
vm.$nextTick(function () {
this.message = {}
this.message.text = '我更新啦!'
})上段代碼中,我們在 data 對象中聲明了一個 message 空對象,然后在下次 DOM 更新循環結束之后觸發的異步回調中,執行了如下兩段代碼:
this.message = {};
this.message.text = '我更新啦!'到這里,模版更新了,頁面最后會顯示 我更新啦!。
模板更新了,應該具有響應式特性,如果這么想那么你就已經走入了誤區。
一開始我們在 data 對象中只是聲明了一個 message 空對象,并不具有 text 屬性,所以該 text 屬性是不具有響應式特性的。
但模板切切實實已經更新了,這又是怎么回事呢?
那是因為 Vue.js 的 DOM 更新是異步的,即當 setter 操作發生后,指令并不會立馬更新,指令的更新操作會有一個延遲,當指令更新真正執行的時候,此時 text 屬性已經賦值,所以指令更新模板時得到的是新值。
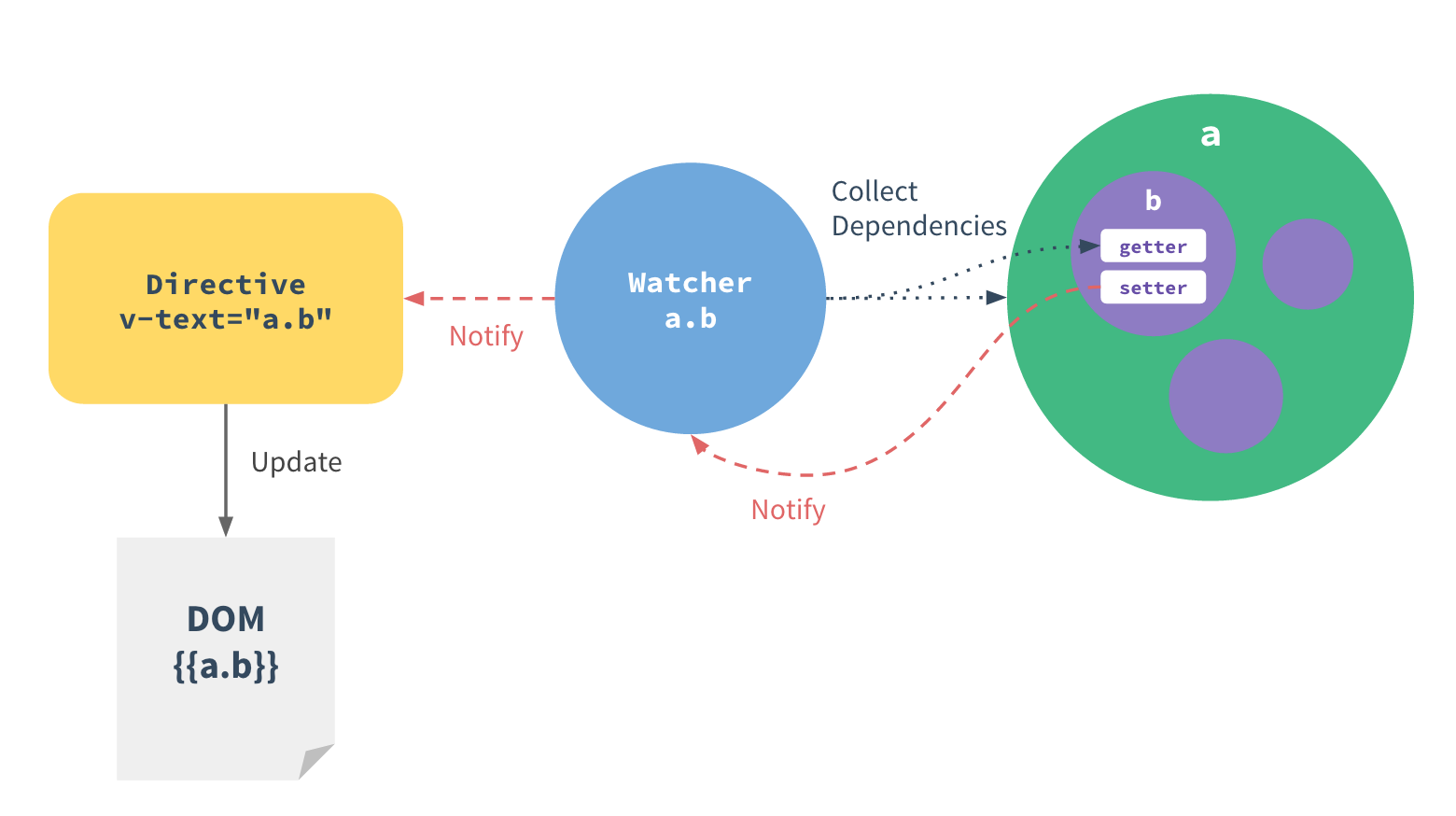
模板中每個指令/數據綁定都有一個對應的 watcher 對象,在計算過程中它把屬性記錄為依賴。之后當依賴的 setter 被調用時,會觸發 watcher 重新計算 ,也就會導致它的關聯指令更新 DOM。

具體流程如下所示:
所以真正的觸發模版更新的操作是 this.message = {};這一句引起的,因為觸發了 setter,所以單看上述例子,具有響應式特性的數據只有 message 這一層,它的動態添加的屬性是不具備的。
對應上述第二點 - Vue 無法檢測對象 property 的添加或移除
6. 循環嵌套層級太深,視圖不更新?
看到網上有些人說數據更新的層級太深,導致數據不更新或者更新緩慢從而導致試圖不更新?
由于我沒有遇到過這種情況,在我試圖重現這種場景的情況下,發現并沒有上述情況的發生,所以對于這一點不進行過多描述(如果有人在真實場景下遇到這種情況留個言吧)。
針對上述情況有人給出的解決方案是使用強制更新:
如果你發現你自己需要在 Vue 中做一次強制更新,99.9% 的情況,是你在某個地方做錯了事。
vm.$forceUpdate()
7. 拓展:路由參數變化時,頁面不更新(數據不更新)
拓展一個因為路由參數變化,而導致頁面不更新的問題,頁面不更新本質上就是數據沒有更新。
原因:路由視圖組件引用了相同組件時,當路由參會變化時,會導致該組件無法更新,也就是我們常說中的頁面無法更新的問題。
場景:
<div id="app"> <ul> <li><router-link to="/home/foo">To Foo</router-link></li> <li><router-link to="/home/baz">To Baz</router-link></li> <li><router-link to="/home/bar">To Bar</router-link></li> </ul> <router-view></router-view> </div>
const Home = {
template: `<div>{{message}}</div>`,
data() {
return {
message: this.$route.params.name
}
}
}
const router = new VueRouter({
mode:'history',
routes: [
{path: '/home', component: Home },
{path: '/home/:name', component: Home }
]
})
new Vue({
el: '#app',
router
})上段代碼中,我們在路由構建選項 routes 中配置了一個動態路由 '/home/:name',它們共用一個路由組件 Home,這代表他們復用 RouterView 。
當進行路由切換時,頁面只會渲染第一次路由匹配到的參數,之后再進行路由切換時,message 是沒有變化的。
解決辦法:
解決的辦法有很多種,這里只列舉我常用到幾種方法。
通過 watch 監聽 $route 的變化。
const Home = {
template: `<div>{{message}}</div>`,
data() {
return {
message: this.$route.params.name
}
},
watch: {
'$route': function() {
this.message = this.$route.params.name
}
}
}
...
new Vue({
el: '#app',
router
})給 <router-view> 綁定 key 屬性,這樣 Vue 就會認為這是不同的 <router-view>。
弊端:如果從 /home 跳轉到 /user 等其他路由下,我們是不用擔心組件更新問題的,所以這個時候 key 屬性是多余的。
<div id="app"> ... <router-view :key="key"></router-view> </div>
看完上述內容,是不是對詳解Vue 數據更新了但頁面沒有更新的解決方案有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。