您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue實現在進行增刪改操作后刷新頁面的方法是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
問題
通常在后臺管理項目中,對數據進行增刪改查是常規操作。在進行這些操作后,需要手動刷新才能更新列表。本文主要討論進行增刪改查相關操作后如何使當前頁面顯示操作后的最新數據。
解決方案 || 以刪除為例:
1.強制刷新:this.$forceUpdate()
2.使用window.reload( ) 或 router.go(0),但會使整個瀏覽器進行重載,頁面閃爍。
3.重新調用接口:但性能較差,代碼冗長。


4.provide / inject :(推薦)
點此查看VUE官方解釋:
允許一個祖先組件向其所有子孫后代注入一個依賴,不論組件層次有多深,并在其上下游關系成立的時間里始終生效。
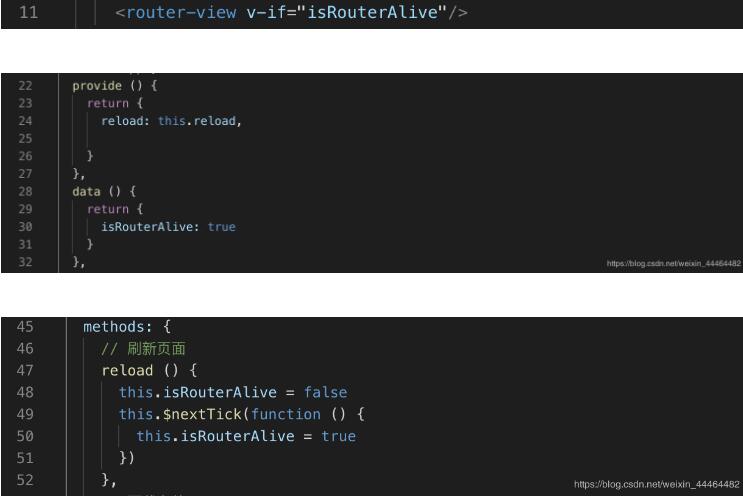
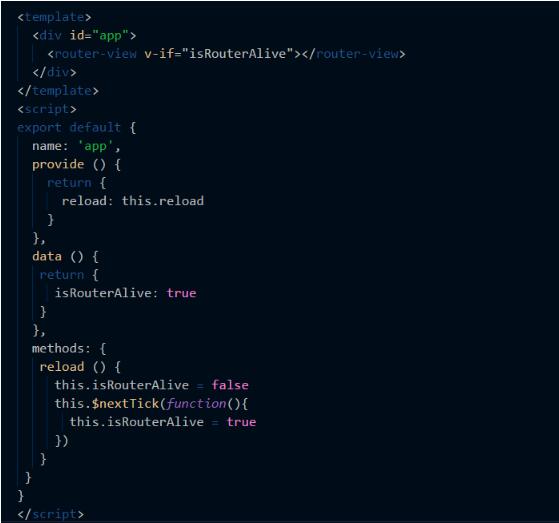
首先在App.vue全局設置provide

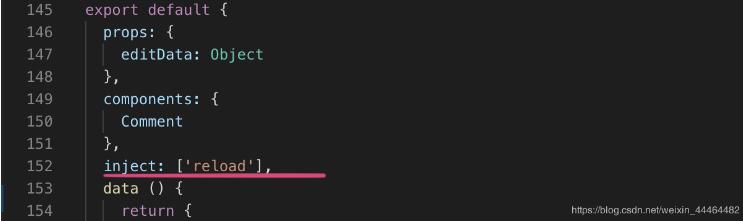
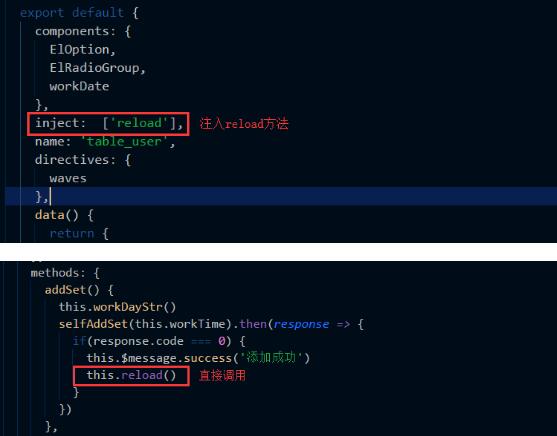
在需要刷新的操作頁面內注入inject:[‘reload']

在調用接口操作成功后 this.reload( )
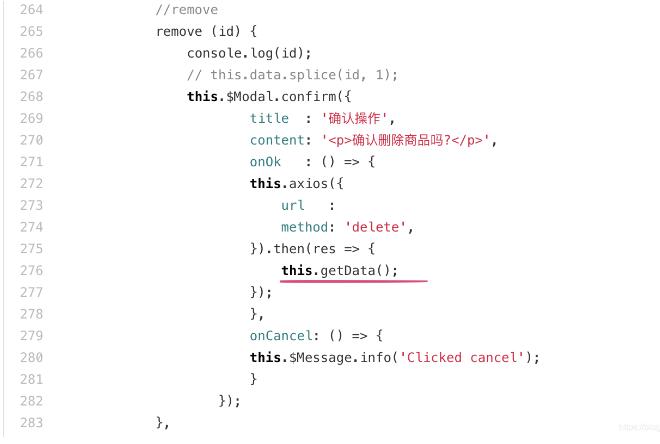
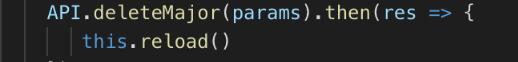
比如在刪除接口調用成功后:

劃重點
provide:一個對象或返回一個對象的函數。該對象包含可注入其子孫的屬性。
inject:一個字符串數組,或一個對象,對象的 key 是本地的綁定名。
$nextTick(點擊查看vue相關文檔)
除此之外,provide和inject的用法主要是:在父組件中通過provider來提供變量,然后在子組件中通過inject來注入變量。
需要注意的是這里不論子組件有多深,只要調用了inject那么就可以注入provider中的數據。而不是局限于只能從當前父組件的prop屬性來獲取數據。
補充知識:vue主動刷新頁面及列表數據刪除后的刷新方法
1.場景
在處理列表時,常常有刪除一條數據或者新增數據之后需要重新刷新當前頁面的需求。
2.遇到的問題
1. 用vue-router重新路由到當前頁面,頁面是不進行刷新的
2.采用window.reload(),或者router.go(0)刷新時,整個瀏覽器進行了重新加載,閃爍,體驗不好
3.解決方法
provide / inject 組合
作用:允許一個祖先組件向其所有子孫后代注入一個依賴,不論組件層次有多深,并在起上下游關系成立的時間里始終生效。
App.vue:
聲明reload方法,控制router-view的顯示或隱藏,從而控制頁面的再次加載

tableList.vue:
在頁面注入App.vue組件提供(provide)的 reload 依賴,在邏輯完成之后(刪除或添加...),直接this.reload()調用,即可刷新當前頁面。

4.provide / inject 用法
provide:選項應該是一個對象或返回一個對象的函數。該對象包含可注入其子孫的屬性。
inject:一個字符串數組,或一個對象,對象的 key 是本地的綁定名
提示:provide 和 inject 綁定并不是可響應的。這是刻意為之的。如果你傳入了一個可監聽的對象,那么其對象的屬性還是可響應的。
深入理解數據驅動
以上算是開發過程中的一個坑,用了一段時間,今天再讀代碼的時候,感覺被坑的很嚴重。
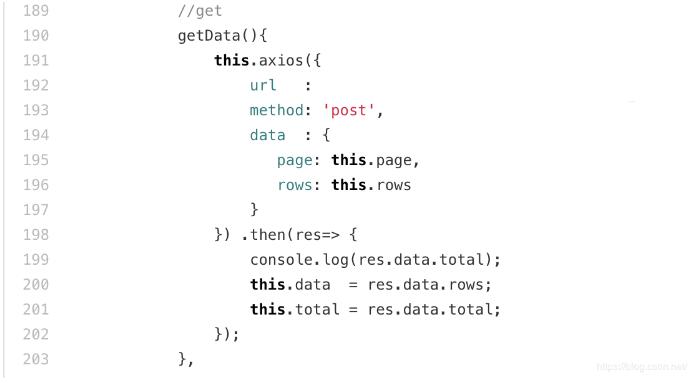
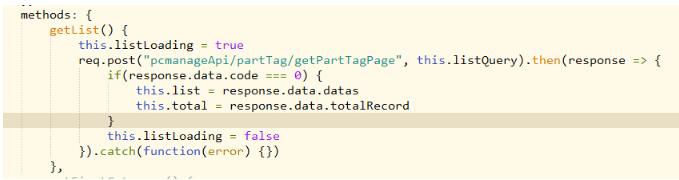
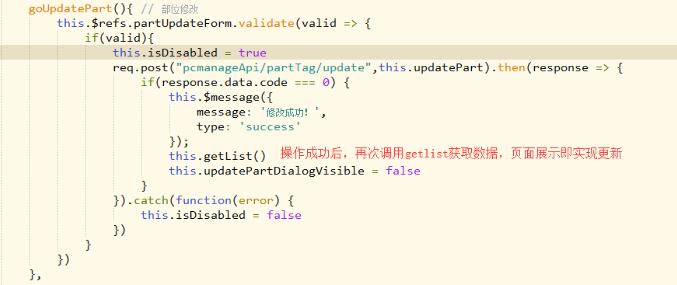
1. 獲取列表方法

2.重新獲取數據

3.這樣再次調用獲取數據,即可同步實現頁面數據更新(不會重新刷新頁面),同時保證有分頁時,能夠停留在當前頁(刷新前如果是第二頁,刷新后依然在第二頁),
即其他查詢條件保持不變,體驗效果好!
感謝你能夠認真閱讀完這篇文章,希望小編分享vue實現在進行增刪改操作后刷新頁面的方法是什么內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。