您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了微信小程序項目創建與目錄結構分析,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
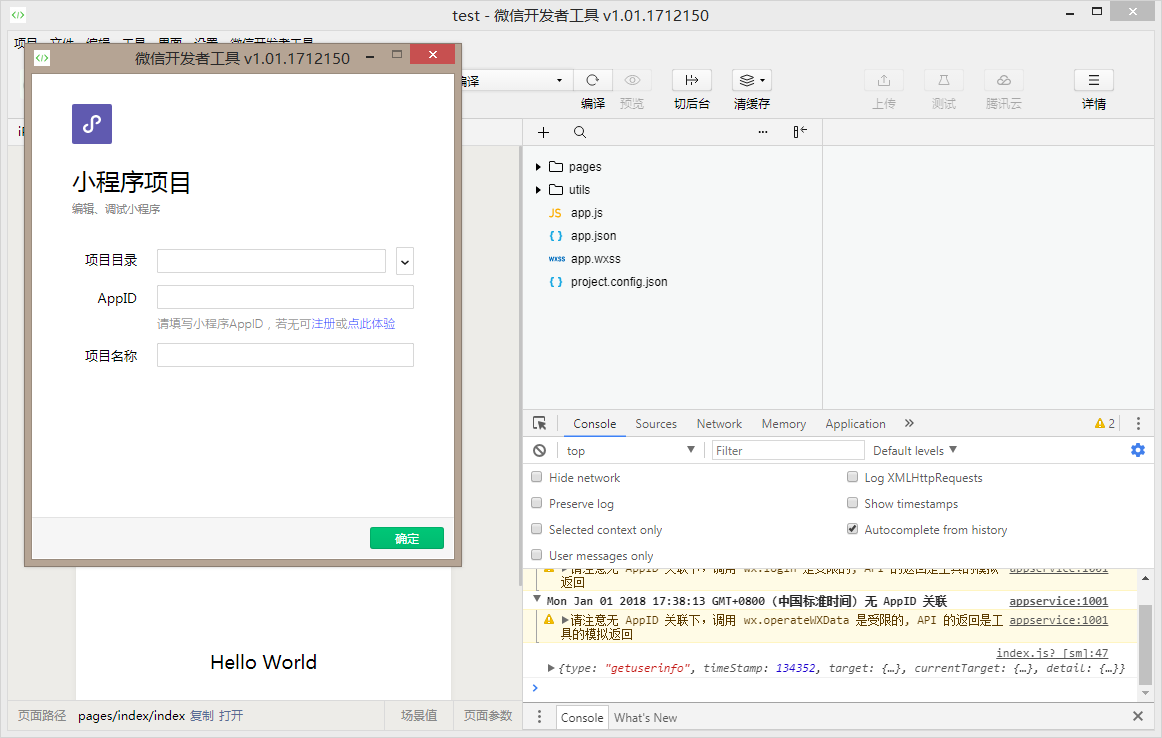
如圖所示

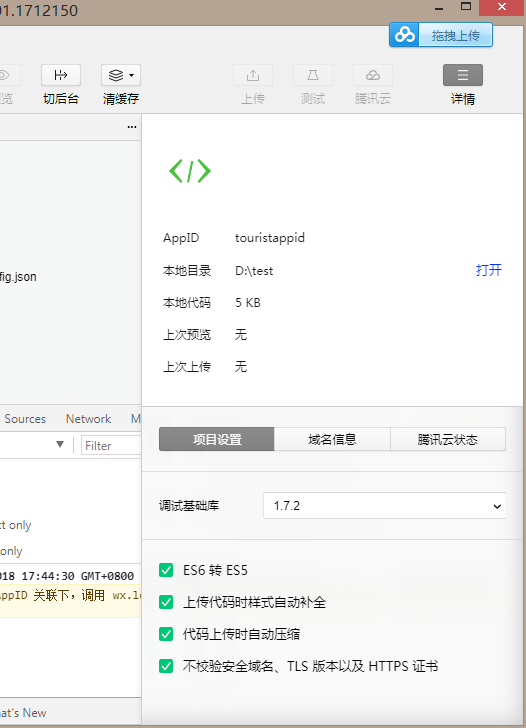
選點此校驗就行啦,右邊有個詳情也點開瞅兩眼。

上傳測試和騰訊這塊點不了是為啥呢,因為你創建項目的時候沒有填寫AppID,下一題。
具體的東西下載下來瞅瞅點點就行。下面介紹結構。

1.wxml相當于html,wxss相當于css
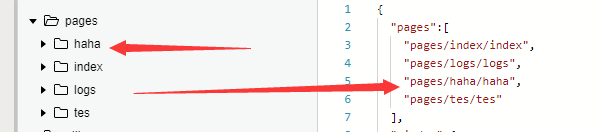
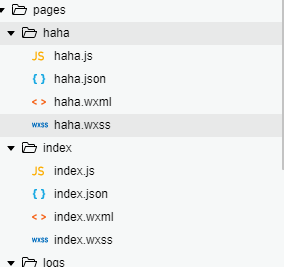
2.在 app.json 的 pages 字段,添加需要新建的頁面的路徑,將會自動生成改頁面所需要的文件

同樣里面也會生成四個文件,且與文件名同名的文件。

3.ctrl+s相當于點擊編譯
4.外面的四個文件相當于全局文件,那么是聽誰的呢,當然是就近原則了,離誰近受誰影響
例子:在index.wxml寫上這么一句<text>hello world </text>,在index.wxss中寫上text{ color:red; },在全局wxss中寫text{ color:blue; },結果顏色為紅色啦。
5.json文件是來干嘛的呢。我們來看官方的解釋。app.json文件用來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等。
第一部分pages

接受一個數組,每一項都是字符串,來指定小程序由哪些頁面組成。每一項代表對應頁面的【路徑+文件名】信息,數組的第一項代表小程序的初始頁面。小程序中新增/減少頁面,都需要對 pages 數組進行修改。
第二部分window
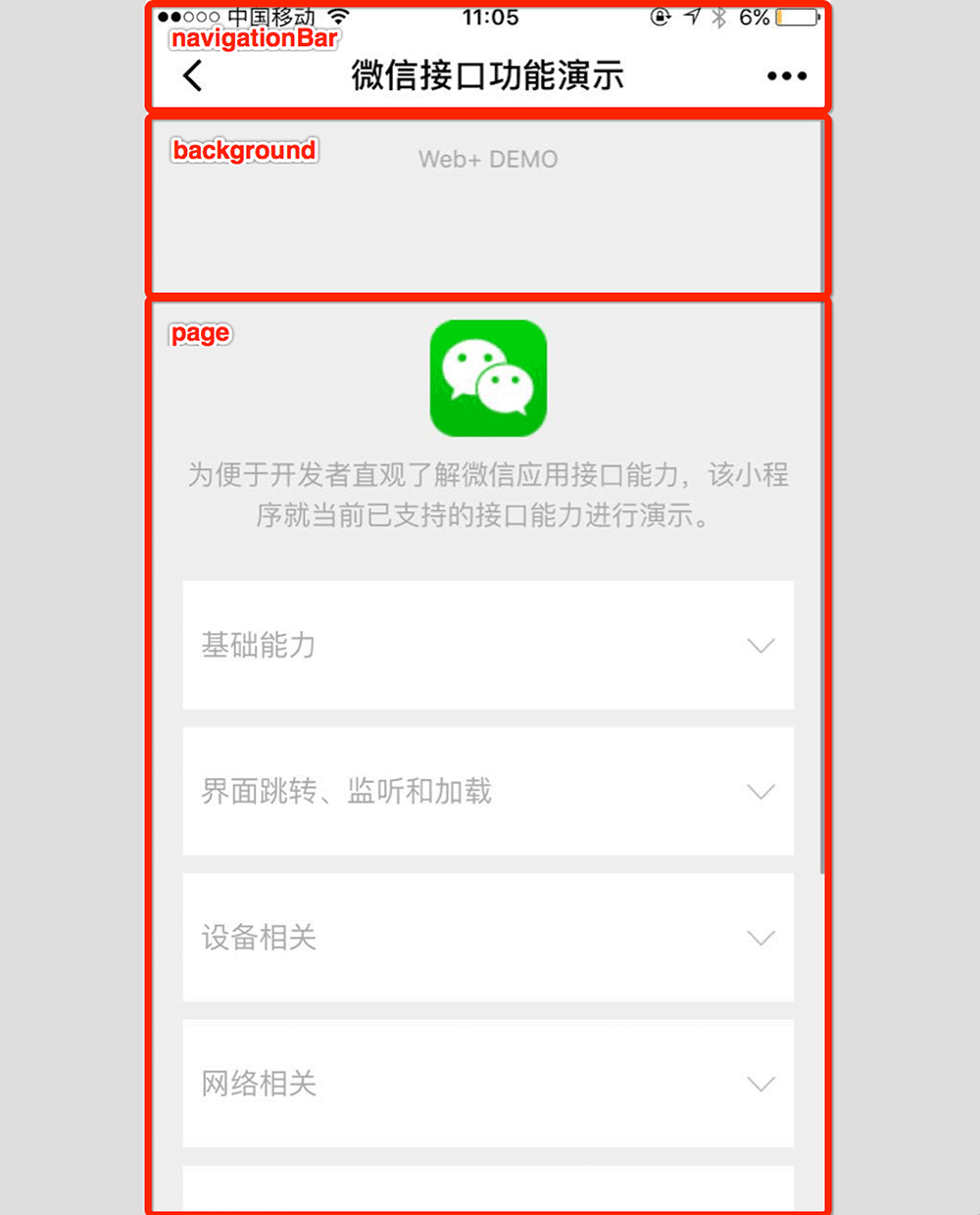
用于設置小程序的狀態欄、導航條、標題、窗口背景色。

看完上述內容,是不是對微信小程序項目創建與目錄結構分析有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。