您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了微信小程序事件與冒泡的實例解析,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
先來熟悉一個swiper組件,可以實現我們常見的輪播圖效果。
<view> <swiper class='swiper' indicator-dots="true" indicator-color="rgba(0, 0, 0, .3)" autoplay="true" interval="2000"> <swiper-item><image src='/imgs/3.jpg'></image></swiper-item> <swiper-item><image src='/imgs/4.jpg'></image></swiper-item> <swiper-item><image src='/imgs/5.jpg'></image></swiper-item> </swiper>

indicator-dots=“true” 這個是顯示面板的指示點
indicator-color="rgba(0, 0, 0, .3)"這個是設置小圓點的顏色
vertical='true'縱向滾動
autoplay=“true” 自動滾動,輪播圖輪播圖這個肯定是要有的,不可能要用戶手動自己播吧
interval=“2000” 這個是設置間隔的滾動時間,單位是ms,也就是兩秒
<text class='moto' bindtap="onTap">開啟小程序之旅</text>
Page({
onTap:function(){
// //頁面跳轉,可返回
// wx.navigateTo({
// url:'../post/post'
// })
wx.redirectTo({
url: '../post/post',
success:function(res){
console.log(res);
}
})
},
})當鼠標點擊開啟小程序之旅的時候,會觸發onTap綁定的函數
wx.navigateTo和wx.redirectTo這兩個都可以進行頁面跳轉,他們的區別在于,wx.navigateTo這個用于平級頁面跳轉,也就是它跳轉頁面的時候前面的頁面并沒有關閉,而是隱藏起來了,來來來,往下看

看看上面多了一個返回的標志
wx.redirectTo這個方法,它會把前一個頁面個關閉掉

再來看看其他的方法
wx.navigateTo({
url: '../post/post',
success:function(res){
console.log('跳轉成功執行')
},
fail:function(){
console.log("跳轉失敗執行")
},
complete:function(){
console.log('無論成功失敗都執行')
}
})這兩個跳轉相對應的方法,來看一下
一個是onUnload,另一個是onHide
//頁面隱藏的時候調用
onHide:function () {
console.log('haha')
},
//頁面被關閉時
onUnload:function(){
console.log('hahah')
},也就是當觸發子節點的時候,父節點也會受到影響。
我們來你看一個例子
<view class='moto-container' bindtap='onContainerTap'> <text class='moto' bindtap="onSubTap">開啟小程序之旅</text> </view>
onContainerTap:function(){
console.log('onContainerTap')
},
onSubTap:function(){
console.log('sub')
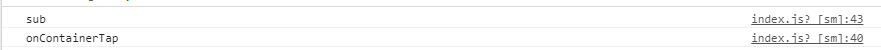
}愁一愁控制臺啥樣
父節點受到影響
怎么解決?來看。
<view class='moto-container' bindtap='onContainerTap'> <text class='moto' catchtap="onTap">開啟小程序之旅</text> </view>
把bindtap改成catchtap就好,父節點不會受到影響。
page({
data:{name:"test"},
showData:function(){
var text=this.data.name
console.log(text);
}
})看完上述內容,是不是對微信小程序事件與冒泡的實例解析有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。