您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Python中django框架如何實現發布會簽到系統的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
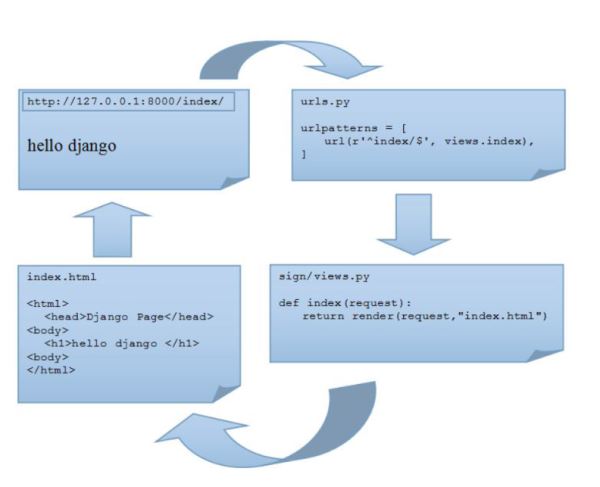
學習django web開發,先來簡單了解一下django的工作機制,請看下圖:

簡單說明:
用戶通過瀏覽器訪問:http://127.0.0.1:8000/index,首先運行的是urlpatterns程序,通過url路由找到對應的視圖函數views.py,視圖函數處理所有邏輯和數據,并且將用戶要的數據經過函數處理后通過index.html返回給瀏覽器前的用戶看。
從用戶通過瀏覽器訪問→函數處理→數據展示,整個形成一個閉關。

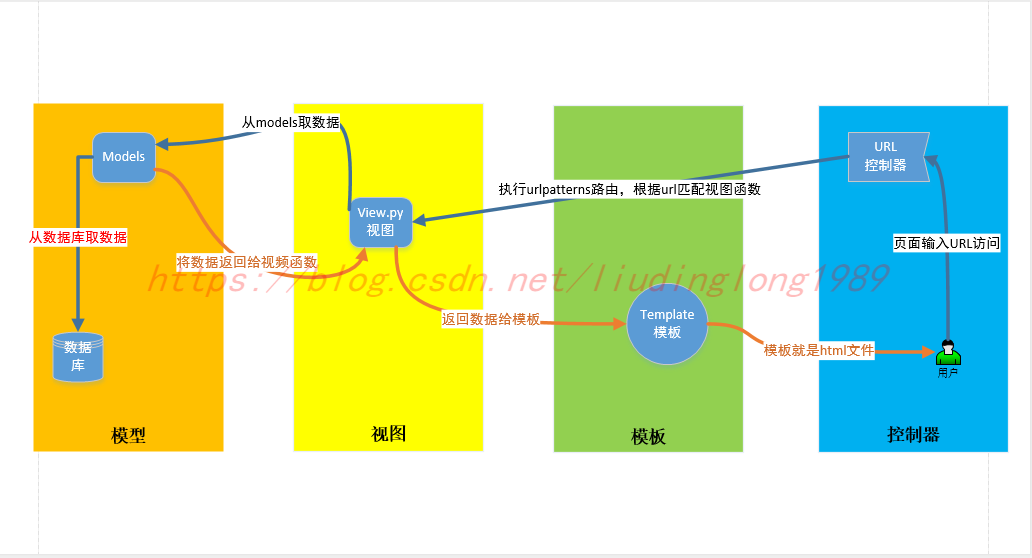
MVC是眾所周知的模式,即:將應用程序分解成三個組成部分:model(模型),view(視圖),和 controller(控制 器)。其中:
M——管理應用程序的狀態(通常存儲到數據庫中),并約束改變狀態的行為(或者叫做“業務規則”)。
C——接受外部用戶的操作,根據操作訪問模型獲取數據,并調用“視圖”顯示這些數據。控制器是將“模型”和“視圖”隔離,并成為二者之間的聯系紐帶。
V——負責把數據格式化后呈現給用戶。
Django也是一個MVC框架。但是在Django中,控制器接受用戶輸入的部分由框架自行處理(C交給用戶),所以 Django 里更關注的是模型(Model)、模板(Template)和視圖(Views),稱為 MTV模式:
M 代表模型(Model),即數據存取層。 該層處理與數據相關的所有事務: 如何存取、如何驗證有效性、包含哪些行為以及數據之間的關系等。
T 代表模板(Template),即表現層。 該層處理與表現相關的決定: 如何在頁面或其他類型文檔中進行顯示。
V 代表視圖(View),即業務邏輯層。 該層包含存取模型及調取恰當模板的相關邏輯。 你可以把它看作模型與模板之間的橋梁。
登錄
后端代碼:
#登錄邏輯處理函數
def login_action(request):
if request.method == "POST":
username = request.POST.get('username','')
password = request.POST.get('password','')
remember = request.POST.get('remember','')
print(remember,111)
#if username == 'admin' and password == '123456':
#django認證登錄
user = auth.authenticate(username=username,password=password)
# print("user:%s"%user)
if user is not None:
auth.login(request,user) #登陸
#response.set_cookie('user',username,3600) #添加瀏覽器cookie
request.session['user'] = username #寫入session 寫入瀏覽器,存入服務器。
response = HttpResponseRedirect('/home/')
"""
重定向,先post→get通過路由urls,找到event_manager函數,跳轉到找到event_manager.html頁面。
"""
# 判斷是否記住用戶名
if remember == "on":
# 設置cookie username *過期時間為1周,按秒計算
response.set_cookie('username', username, max_age=7 * 24 * 3600)
return response
else:
# return render(request,'index.html',{'error':'username or password error!'})
return redirect('/login/')#登錄顯示頁面
def login(request):
'''顯示登陸頁面'''
# 獲取cookie username
if 'username' in request.COOKIES:
username = request.COOKIES['username']
else:
username = ''
return render(request,'index.html',{'username': username})前端代碼
#首頁
<html>
<head>
{% load bootstrap3 %}
{% bootstrap_css %}
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body >
<div class="container">
<div class="form row">
<div class="form-horizontal col-md-offset-3" id="login_form">
<h4 class="form-title" ><font color="#fffaf0">歡迎登錄</font></h4>
<div class="col-md-9">
<form action="/login_action/" method="post">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" value="{{ username }}" placeholder="Username"
id="username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="password"
name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
{# <input type="checkbox" name="remember" value="1"/>記住我#}
<input type="checkbox" name="remember"/>記住我
</label>
<p>{{ back_dict }}</p>
</div>
<div class="form-group col-md-offset-9">
<button type="submit" class="btn btn-success pull-right" name="submit">登錄</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
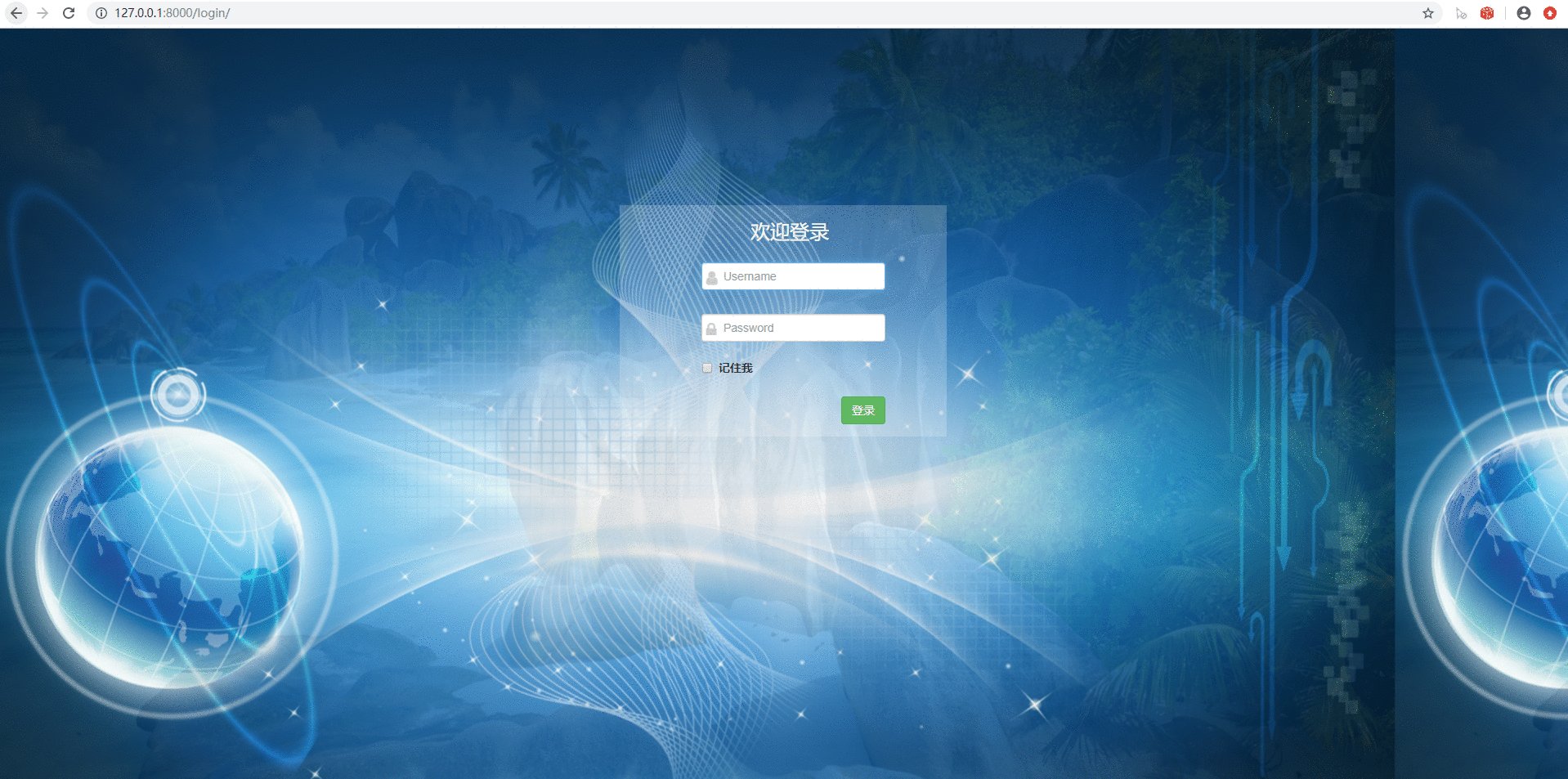
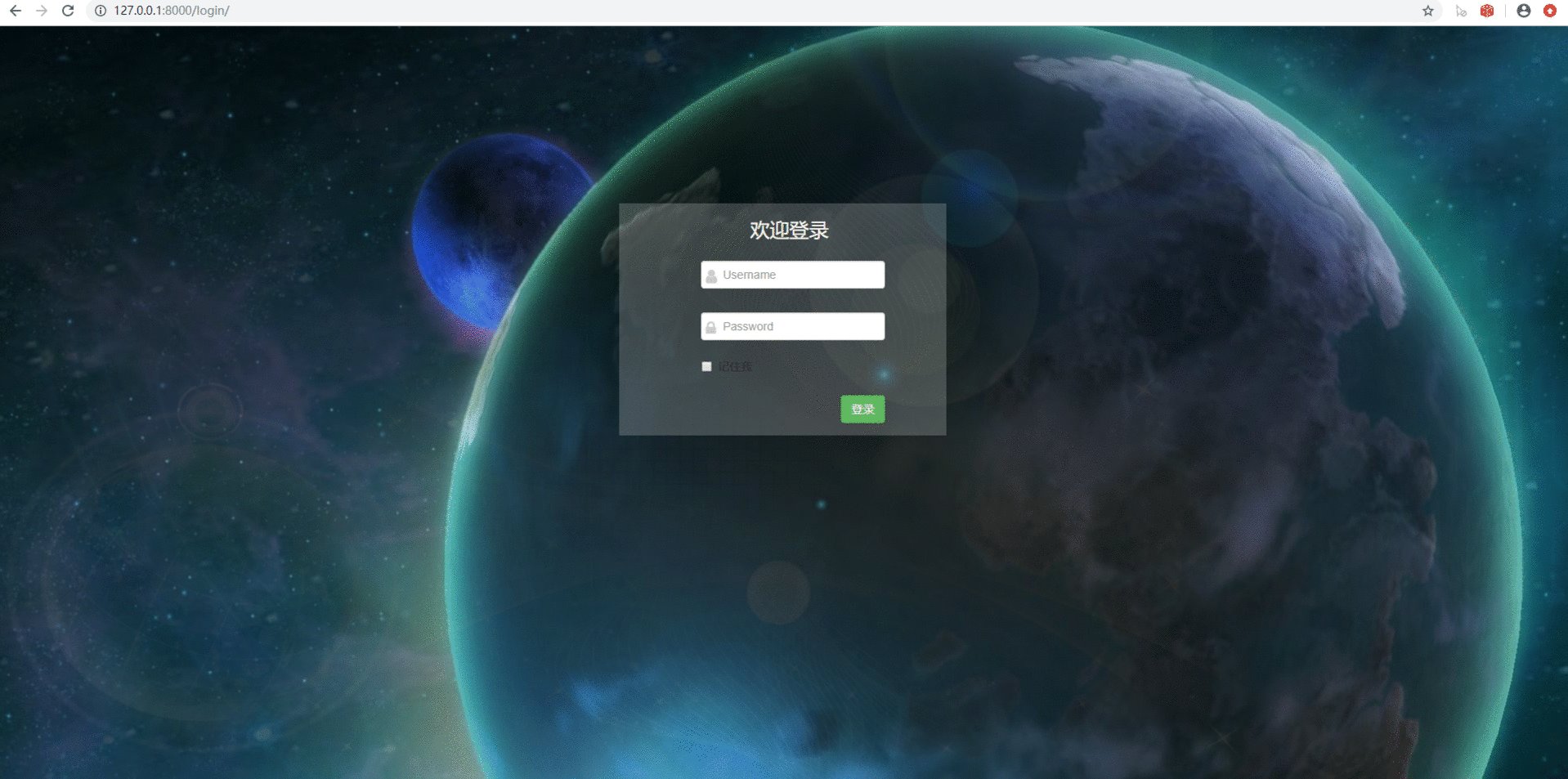
</html>效果如下

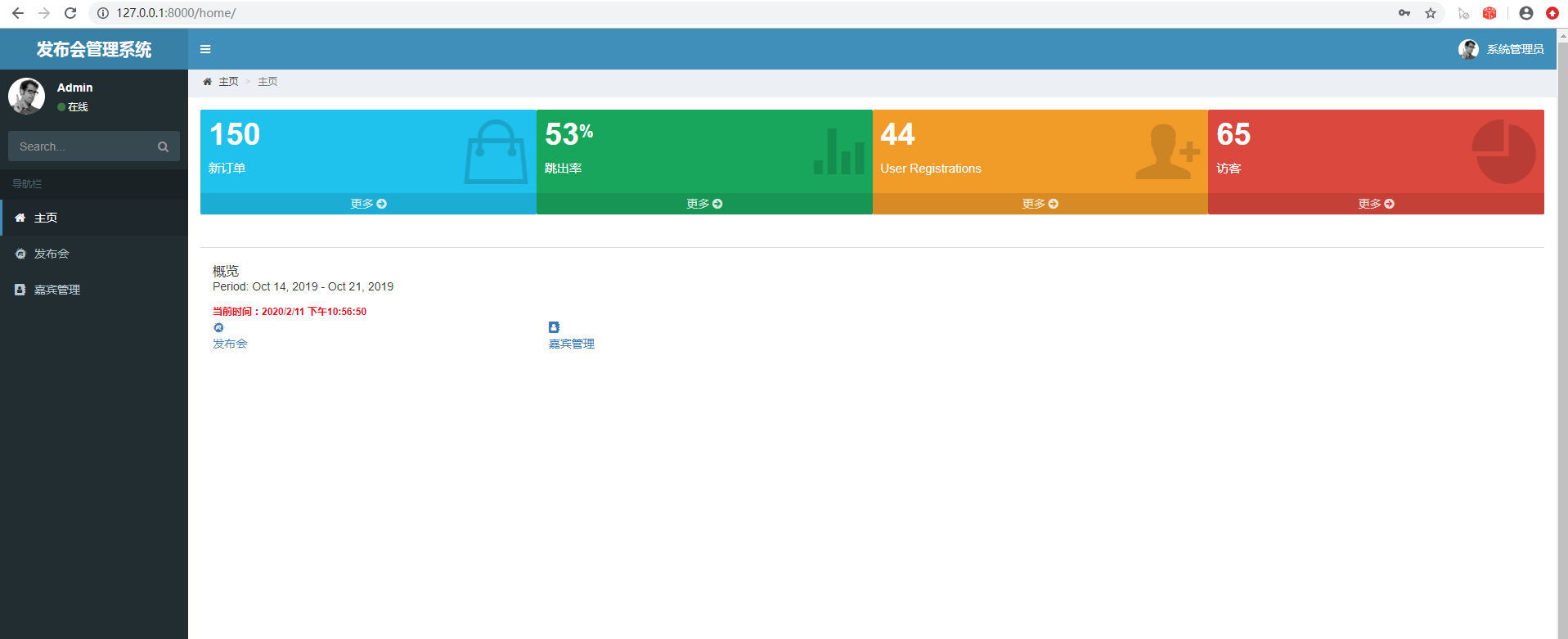
首頁
后端代碼
#主頁 def home(request): return render(request,'home.html')
效果如下

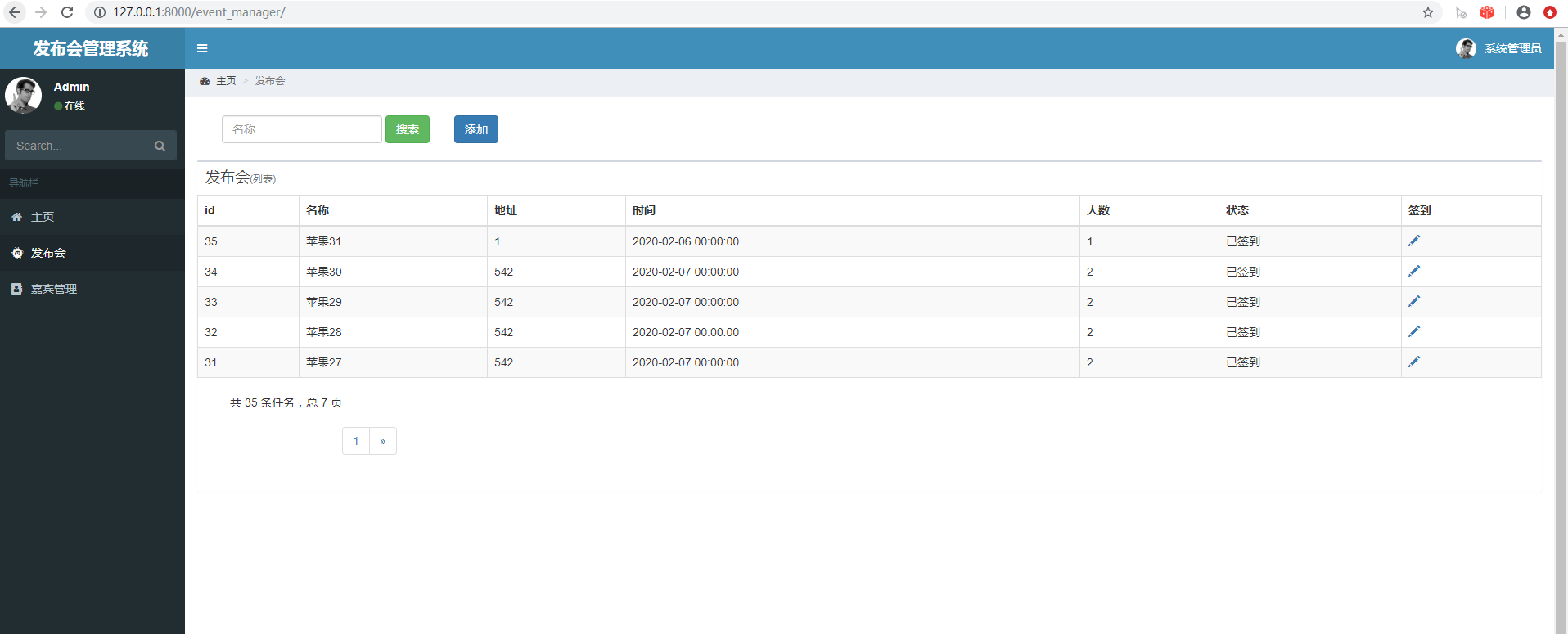
發布會頁面

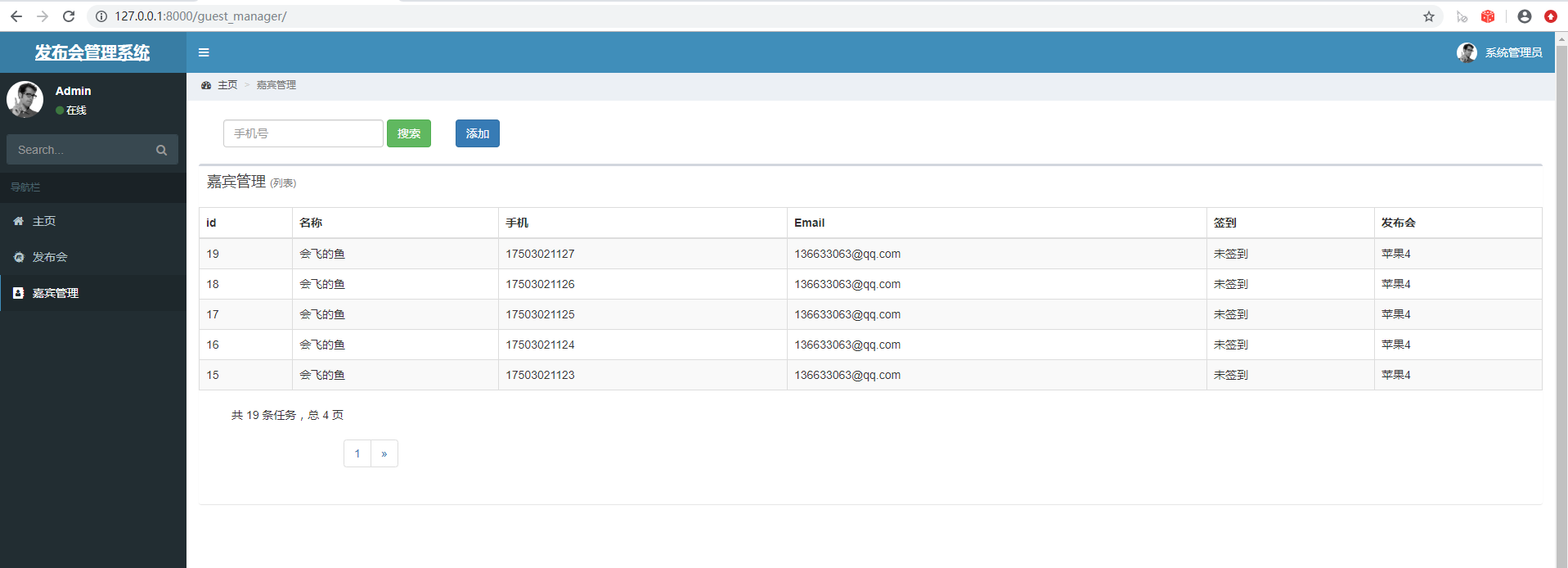
嘉賓頁面

感謝各位的閱讀!關于“Python中django框架如何實現發布會簽到系統”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。