溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
| 方法 | 描述 |
|---|---|
| setChecked() | 設置復選框的狀態,設置為True表示選中,False表示取消選中的復選框 |
| setText() | 設置復選框的顯示文本 |
| text() | 返回復選框的顯示文本 |
| isChecked() | 檢查復選框是否被選中 |
| setTriState() | 設置復選框為一個三態復選框 |
| setCheckState() | 三態復選框的狀態設置,具體設置可以見下表 |
| 名稱 | 值 | 含義 |
|---|---|---|
| Qt.Checked | 2 | 組件沒有被選中(默認) |
| Qt.PartiallyChecked | 1 | 組件被半選中 |
| Qt.Unchecked | 0 | 組件被選中 |
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class CheckBoxDemo(QWidget):
def __init__(self, parent=None):
super(CheckBoxDemo, self).__init__(parent)
#創建一個GroupBox組
groupBox = QGroupBox("Checkboxes")
groupBox.setFlat(False)
#創建復選框1,并默認選中,當狀態改變時信號觸發事件
self.checkBox1 = QCheckBox("&Checkbox1")
self.checkBox1.setChecked(True)
self.checkBox1.stateChanged.connect(lambda: self.btnstate(self.checkBox1))
#創建復選框,標記狀態改變時信號觸發事件
self.checkBox2 = QCheckBox("Checkbox2")
self.checkBox2.toggled.connect(lambda: self.btnstate(self.checkBox2))
#創建復選框3,設置為3狀態,設置默認選中狀態為半選狀態,當狀態改變時信號觸發事件
self.checkBox3 = QCheckBox("tristateBox")
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked)
self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
#水平布局
layout = QHBoxLayout()
#控件添加到水平布局中
layout.addWidget(self.checkBox1)
layout.addWidget(self.checkBox2)
layout.addWidget(self.checkBox3)
#設置QGroupBox組的布局方式
groupBox.setLayout(layout)
#設置主界面布局垂直布局
mainLayout = QVBoxLayout()
#QgroupBox的控件添加到主界面布局中
mainLayout.addWidget(groupBox)
#設置主界面布局
self.setLayout(mainLayout)
#設置主界面標題
self.setWindowTitle("checkbox demo")
#輸出三個復選框當前的狀態,0選中,1半選,2沒選中
def btnstate(self, btn):
chk1Status = self.checkBox1.text() + ", isChecked=" + str(self.checkBox1.isChecked()) + ', chekState=' + str(
self.checkBox1.checkState()) + "\n"
chk2Status = self.checkBox2.text() + ", isChecked=" + str(self.checkBox2.isChecked()) + ', checkState=' + str(
self.checkBox2.checkState()) + "\n"
chk3Status = self.checkBox3.text() + ", isChecked=" + str(self.checkBox3.isChecked()) + ', checkState=' + str(
self.checkBox3.checkState()) + "\n"
print(chk1Status + chk2Status + chk3Status)
if __name__ == '__main__':
app = QApplication(sys.argv)
checkboxDemo = CheckBoxDemo()
checkboxDemo.show()
sys.exit(app.exec_())
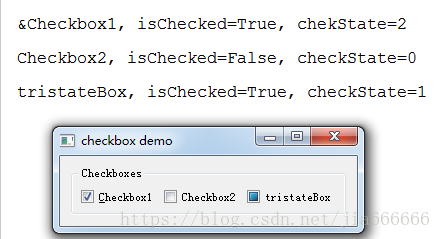
效果圖如下

在這個例子中,將三個復選框添加到一個水平布局管理器中,并添加到一個QGroupBox組中
groupBox = QGroupBox("Checkboxes")
groupBox.setFlat(False)
將三個復選框的stateChanged信號都連接到槽函數stateChanged(),使用landba的方式傳遞對象給槽函數
當QCheckBox狀態改變時發射stateChanged信號,當信號發生改變時觸發自定義的槽函數btnstate()
self.checkBox1.stateChanged.connect(lambda: self.btnstate(self.checkBox1)) self.checkBox2.toggled.connect(lambda: self.btnstate(self.checkBox2)) self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
實例化對象CheckBox1和CheckBox2兩個對象,將CheckBox1的狀態設置為選中,為CheckBox1設置為快捷鍵,使用‘&'符號,則可以通過快捷鍵Alt+C選中checkbox1復選框
self.checkBox1 = QCheckBox("&Checkbox1")
self.checkBox1.setChecked(True)
使用按鈕的isChecked()方法,判斷復選框是否被選中,其核心代碼是:
chk1Status = self.checkBox1.text() + ", isChecked=" + str(self.checkBox1.isChecked()) + ', chekState=' + str(
self.checkBox1.checkState()) + "\n"
實例化一個QCheckBox類的對象checkBox3,然后使用setTristate()開啟三態模式,然后設置為半選狀態并連接槽函數
self.checkBox3 = QCheckBox("tristateBox")
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked)
self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
本文詳細講解了PyQt5復選框控件QCheckBox詳細使用方法與實例,更多關于PyQt5控件知識請查看下面的相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。