您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了django使用JWT保存用戶登錄信息的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
什么是JWT?
Json web token (JWT), 是為了在網絡應用環境間傳遞聲明而執行的一種基于JSON的開放標準((RFC 7519).該token被設計為緊湊且安全的,特別適用于分布式站點的單點登錄(SSO)場景。JWT的聲明一般被用來在身份提供者和服務提供者間傳遞被認證的用戶身份信息,以便于從資源服務器獲取資源,也可以增加一些額外的其它業務邏輯所必須的聲明信息,該token也可直接被用于認證,也可被加密。
JWT最普遍的一個作用就是用來保存用戶的登錄信息。
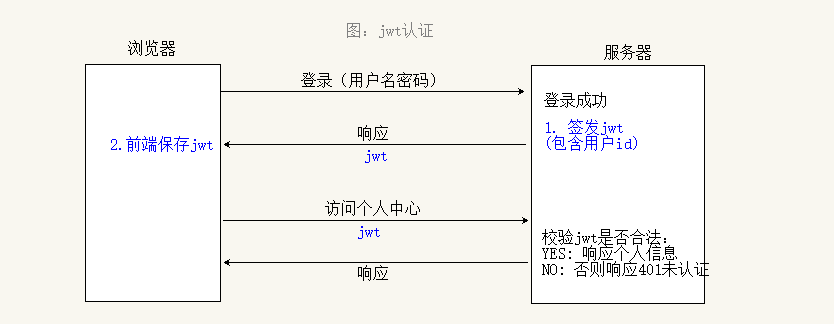
JWT的流程

1.簽發JWT
在用戶正確輸入賬號密碼成功登錄后,服務端就會簽發JWT。
django使用第三方庫djangorestframework-jwt生成JWT,所以先安裝第三方包。
pip install djangorestframework-jwt
然后需要在django的配置上增加:
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': (
'rest_framework_jwt.authentication.JSONWebTokenAuthentication', # jwt認證
'rest_framework.authentication.SessionAuthentication', # 管理后臺使用
'rest_framework.authentication.BasicAuthentication',
),
...
}
JWT_AUTH = { # 導包: import datetime
'JWT_EXPIRATION_DELTA': datetime.timedelta(days=1), # jwt有效時間
}然后就可以簽發JWT了。
from rest_framework_jwt.settings import api_settings
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER # 生payload部分的方法
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER # 生成jwt的方法
# {'exp': xxx, 'email': '', 'user_id': 1, 'username': 'admin'}
# user:登錄的用戶對象
payload = jwt_payload_handler(user) # 生成payload, 得到字典
token = jwt_encode_handler(payload) # 生成jwt字符串生成之后,通過JSON字符串的方式返回給前端。
2.前端保存JWT
前端有兩種方式儲存數據,分別是localStorage 和 sessionStorage。
HTML5提供了兩種在客戶端存儲數據的新方法:
- localStorage - 永久數據存儲; 不同頁面數據共享
- sessionStorage - 臨時存儲,關閉頁面或瀏覽器后會被清除; (讀取sessionStorage的數據時,僅當前頁面(窗口)有效,但是JWT toekn會保存直到瀏覽器關閉)
sessionStorage.key = val // 保存數據
sessionStorage.key // 讀取數據
sessionStorage.clear() // 清除所有sessionStorage保存的數據
sessionStorage.removeItem('key');
localStorage.key = val // 保存數據
localStorage.key // 讀取數據
localStorage.clear() // 清除所有localStorage保存的數據
localStorage.removeItem('key');
3.前端發送JWT
前端會通過請求頭把JWT帶上,傳給服務端。
var config = {
headers: { // 請求頭
'Authorization': 'JWT ' + this.token # JWT后面有一個空格!
},
};
axios.get('http://api.meiduo.site:8000/test/', config)
.then(response => {})
.catch(error => {});4.校驗JWT
在前端有JWT后,再次登錄服務端,服務端就會對這串JWT進行校驗,如果有修改就不會通過,如果過期了也不會通過。
看完上述內容,是不是對django使用JWT保存用戶登錄信息的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。