您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 開發的簡潔、直觀、強悍的前端開發框架,使得 Web 開發更加快捷。Bootstrap提供了優雅的HTML和CSS規范,它即是由動態CSS語言Less寫成。
下面我們來深入探討這個新版本的一些亮點!
新外觀
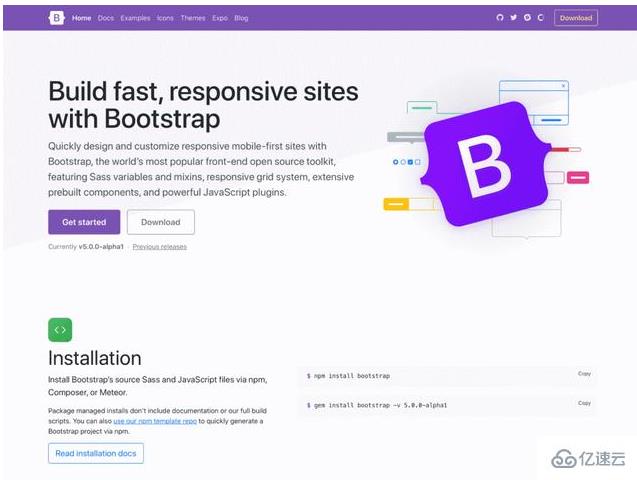
我們以 v4.5.0 版本內文檔首頁的改進為基礎,為其他文檔帶來了新的外觀和體驗。我們的文檔頁面不再以完整寬度呈現,以提高可讀性,讓我們的網站更像是內容風格而非應用風格。此外我們還升級了側邊欄,以使用可擴展的部分(由我們自己的 Collapse 插件提供支持)來實現更快的導航。

我們還打造了一個全新的 Logo!詳情在新版穩定下來后會進一步介紹,現在可以說的就是我們想給 Logo 來點新風貌。

受一開始創建這個項目的 CSS 的啟發,我們的 Logo 有一種規則集的感覺——由花括號包圍的樣式。我們很喜歡它,希望大家也能喜歡。隨著我們不斷完善和發布新版本,預期它會逐漸更新到我們的文檔和博客中。
jQuery 和 JavaScript
在過去的十五年中,jQuery 為數以百萬計(甚至數以十億計?)的人們帶來了對復雜 JavaScript 行為的強大支持。就我個人而言,我將永遠感激它為我提供的能力和支持,它為我編寫前端代碼、學習新知識并利用社區中的插件提供了很多幫助。也許最重要的是,它永遠改變了 JavaScript,而這也是 jQuery 成功的里程碑。感謝所有 jQuery 貢獻者和維護者,他們為今天的這一切付出良多。
得益于前端開發工具和瀏覽器支持的進步,我們現在可以移除 jQuery 這個依賴項了,而用戶并不會有什么感覺。我們的主要 JavaScript 維護者 @Johann-S 負責了這項艱巨的工作。它是這個框架多年來最大的變化之一,也意味著基于 Bootstrap 5 構建的項目將大幅縮減文件大小,并提升頁面加載速度。
除了移除 jQuery 外,我們還對 v5 中的 JavaScript 做了其他一些更改和增強,主要側重于提升代碼質量并試圖彌合 v4 和 v5 之間的鴻溝。我們的一大變化是放棄了 Button 插件的多數內容,而僅使用 HTML 和 CSS 來切換狀態。現在,toggle 按鈕由 checkbox 和 radio 按鈕提供支持,并且更加可靠。
你可以在 GitHub 上的第一個 v5 alpha 項目中查看 JS 相關更改的完整列表。
https://github.com/twbs/bootstrap/issues?q=label%3Ajs+project%3Atwbs%2Fbootstrap%2F11+is%3Aclosed
CSS 自定義屬性
如前所述,由于放棄了對 Internet Explorer 的支持,我們得以開始在 Bootstrap 5 中使用 CSS 自定義屬性。在 v4 版中我們只包含了一些顏色和字體的根變量,現在我們加入了 CSS 自定義屬性,讓很多組件和布局選項受益。
以我們的.table 組件為例,其中添加了一些局部變量,讓開發人員更容易做出 striped、hoverable 和 active 的表格樣式:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}我們正在努力利用 Sass 和 CSS 自定義屬性的強大能力,以打造更加靈活的系統。你可以在 Tables 文檔頁面中查閱更多相關信息。不久的將來我們還會在按鈕之類的組件中見到這些特性的應用。
https://v5.getbootstrap.com/docs/5.0/content/tables/#how-do-the-variants-and-accented-tables-work
改進的自定義文檔
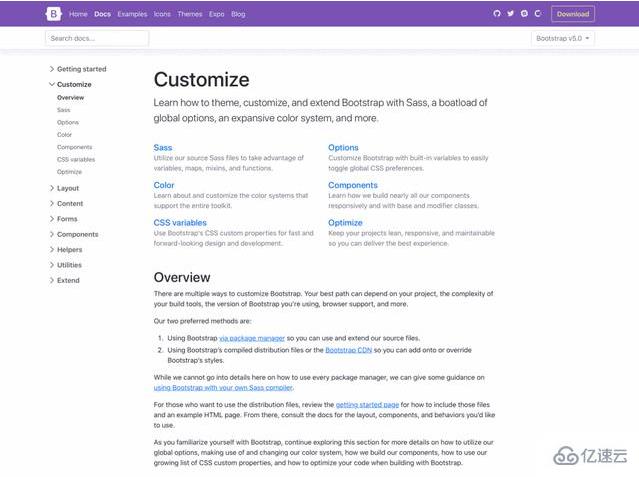
我們對文檔做出了諸多改進,提供了更多解釋,消除了歧義,并為 Bootstrap 的擴展提供了更多支持。首先要說的就是全新的“自定義”部分。
https://v5.getbootstrap.com/docs/5.0/customize/overview/

v5 的“自定義”(Customize)文檔在 v4 的“主題”(Theming)頁面上進行了擴展,提供了更多內容和代碼段,幫助開發人員基于 Bootstrap 的源 Sass 文件構建內容。我們在這里加入了更多內容,甚至提供了一個入門 npm 項目,幫助用戶快速上手。它也是 GitHub 上的一個模板存儲庫,因此你可以自由 fork。
https://github.com/twbs/bootstrap-npm-starter

我們也在 v5 中擴展了調色板。借助內置的豐富顏色系統,你可以更輕松地自定義應用的外觀,過程中無需離開代碼庫。我們還做了一些工作來改善色彩對比度,甚至在色彩文檔中提供了色彩對比度指標。希望這能為 Bootstrap 支持的站點帶來更好的可訪問性。
表單更新
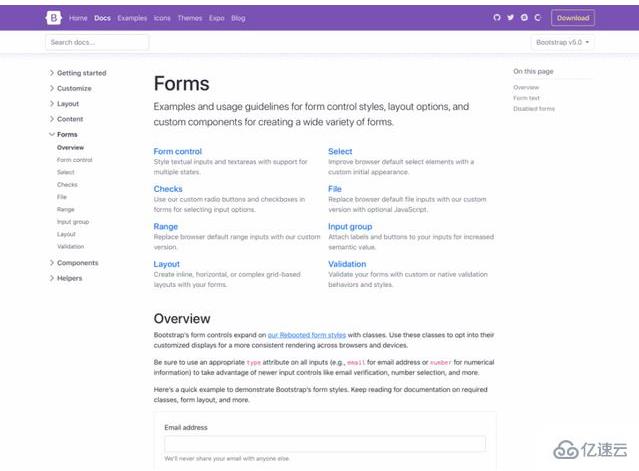
除了新的“自定義”部分外,我們還對“表單”(Forms)文檔和組件進行了全面修訂。我們將所有表單樣式合并到了一個新的“表單”部分(包括輸入組組件),以給予它們應有的重視。

除了新的文檔頁面外,我們還重新設計了所有表單控件,移除了重復內容。在 v4 版中,我們引入了一套豐富的自定義表單控件(check、radio、switch、file 等),但這些功能是對各款瀏覽器提供的默認設置的補充。在 v5 中,我們實現了完全自定義。

如果你熟悉 v4 的表單標記,新內容接受起來也會很容易。表單控件合并為一組,并重新設計現有元素(而不是做新元素或偽元素)后,我們就能提供更加一致的外觀和體驗。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>每個 checkbox、radio、select、file、range 等元素都包含自定義外觀,以統一跨 OS 和瀏覽器的表單控件的樣式和行為。這些新的表單控件都是基于完全語義化的標準表單控件構建的,不再需要多余的標記,只有表單控件和標簽。
請查閱新的表單文檔,告訴我們你的看法。
https://v5.getbootstrap.com/docs/5.0/forms/overview/
使用程序 API
我們很高興看到有很多人都在構建新穎有趣的 CSS 庫和工具包,不斷改進我們構建 Web 內容的方式。因此,我們在 Bootstrap 5 中實現了全新的實用程序(utility)API。
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);自從實用程序成為一種首選的構建方式以來,我們一直在尋找適當的平衡點,以便在 Bootstrap 中實現它們的同時提供控制和自定義功能。在 v4 中,我們使用了全局 $enable-* 類來實現它,在 v5 中則更進一步。但采用基于 API 的方法后,我們在 Sass 中創建了一種語言和語法,讓你可以及時創建自己的實用程序,同時還可以修改或刪除我們提供的實用程序。
我們認為這對于那些基于我們的源文件構建內容的開發人員來說是一大利好,歡迎大家嘗試。
注意! 我們將之前的一些 v4 實用程序移到了新的“幫助程序”(Helper)部分。這些幫助程序是一些代碼段,比你常用的 property-value 更長一些。這改善了命名操作和我們的文檔內容。
增強網格系統
從設計上來說,Bootstrap 5 并沒有對 v4 推倒重來。我們希望大家都能更輕松地升級到這個新版本上。因此,我們將大部分構建系統保留在原位(只是拿掉了 jQuery),并且我們還保留了現有的網格系統。
以下是我們在網格中所做更改的摘要:
我們添加了一個新的網格層!那就是 xxl。
.gutter 類已被.g* 使用程序替代,它很像我們的 margin/padding 實用程序。我們還為網格 gutter spacing 添加了一些選項,以配合大家熟悉的 spacing 實用程序。
https://v5.getbootstrap.com/docs/5.0/layout/gutters/
表單布局選項已替換為新的網格系統。
添加了 Vertical spacing 類。
列默認不再是 position: relative。
下面是一個新的網格 gutter 類的快速示例:
<div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div> </div>
查看文檔以了解更多信息。
https://v5.getbootstrap.com/docs/5.0/layout/
CSS 網格布局正在日益完善,我們也在持續關注并學習它。預計將來的 v5 版本會進一步與之產生交集。
文檔
我們將文檔靜態站點生成器從 Jekyll 切換到了 Hugo。長期以來,Jekyll 一直是我們的首選生成器,因為它安裝和運行起來非常容易,并且部署到 GitHub Pages 也十分簡單。
但這些年來,我們在 Jekyll 上遇到了兩大問題:
1、Jekyll 要求安裝 Ruby
2、站點生成速度非常緩慢
相比之下,Hugo 使用 Go 編寫的,因此它沒有外部運行時依賴項,并且速度更快。我們構建當前的主分支站點(包括文檔的 Sass->CSS 轉換)只用了 1.6 秒。我們的本地服務器重新加載的時間從 8-12 秒縮短到了毫秒計,大大改善了處理文檔的體驗。
即將推出:RTL、offcanvas 等
我們的第一個 Alpha 時間不夠,還有很多內容沒有加入進來,預計它們會在之后的版本中實現。這里先提前預告一下相關內容。
RTL 即將到來!我們已經用 RTLCSS 做了一個 PR,并且還將繼續探索邏輯屬性。就我個人而言,很抱歉花了這么長時間才解決這個問題,我們知道社區為此付出了多大努力。希望等待是值得的。
我們的 modal 有一個分叉的版本,實現了 offcanvas 菜單。這里還需要做很多工作來控制開銷,改善體驗。但有了 offcanvas 包裝器后,大家就可以放很多適合側邊欄的內容(導航,購物車等)了。
我們正在評估其他許多更改,包括 Sass 模塊系統、更多 CSS 自定義屬性的應用,將 SVG 嵌入 HTML 而不是 CSS 等等。
未來還會有很多改進,包括更多文檔改進、錯誤修復和體驗增強。請務必查看我們的 open issue 和 PR,以提供反饋、測試社區 PR 或分享看法。
試用
可以訪問官網獲取新版本:
https://v5.getbootstrap.com/
或在命令行中輸入:
npm i bootstrap@next
以上就是Bootstrap 5 Alpha發布啦!不再依賴jQuery,放棄支持IE的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。