您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css實現table表格單元格合并的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
我們先建立一個簡單的表單:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班級</th> <th>姓名</th> <th>年齡</th> <th>電話</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>張三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

表中的信息都是一列一列的顯示出來,其實表單中只有兩個班級,我們可以把多余重復的信息合并在一起,這樣可以顯得表單簡潔。
表單的單元格合并有兩種形式:縱向合并和橫向合并,我們來看看css是怎樣實現這兩種合并單元格的:
1、css縱向合并table表格單元格
rowspan屬性用在td標簽中,用來指定單元格縱向跨越的行數。
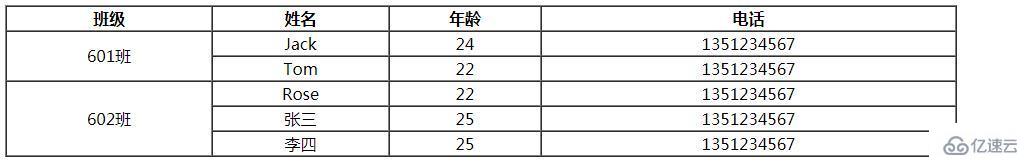
例:我們可以把兩個顯示601班的單元格合并在一起,三個顯示602班的單元格合并在一起:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班級</th> <th>姓名</th> <th>年齡</th> <th>電話</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"縱向合并兩個單元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"縱向合并三個單元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>張三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2"表示從設置的td單元格開始向下合并兩個單元格(本身一個,加上另外一個);rowspan="3"表示從設置的td單元格開始向下合并三個單元格(本身一個,加上另外兩個)。
2、css橫向合并table表格單元格
colspan屬性用在td標簽中,用來指定單元格橫向跨越的列數。
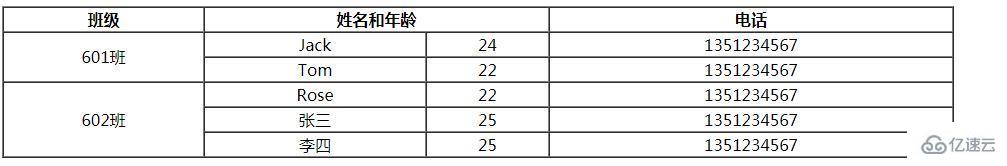
例:我們可以把顯示姓名和年齡兩個單元格放在一起顯示為姓名和年齡:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班級</th> <th colspan="2">姓名和年齡</th><!--colspan="2"橫向合并兩個單元格--> <th>電話</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"縱向合并兩個單元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"縱向合并三個單元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>張三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2"表示自左向右合并兩個單元格。
看完了這篇文章,相信你對css實現table表格單元格合并的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。