您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Web安全色對于大多數寫程序的人來說都是毫無概念,當然,web safe color本身是一個歷史遺留問題,今天已經沒有太多討論的必要。在這里介紹web安全色只是幫助還在Google “is web safe color still important”(Google搜索到的干貨確實比百度強很多)的朋友了解什么是web安全色。216種web安全色已經成為歷史。
web安全色干嘛用?
和安全相對的自然是不安全,當你在mac的word下洋洋灑灑寫了幾萬字的論文,拿去復印店準備打印的時候發現TMD全亂碼了,你就能深深體會web安全色的妙用。
所謂的web安全色是指在不同的平臺下顯示效果一致的顏色。比如在mac下本來顯示深紅色,但是在windows下可能被渲染成其他顏色。
簡而言之,采用web安全色能夠保證在不同平臺上的效果與預期一致。
為什么會出現web安全色?
在256色計算機系統上總能避免抖動的顏色——《CSS權威指南》
顯示器顯示不同顏色的原理是對紅綠藍的不同組合,在CRT計算機顯示器中,有三支分別發射紅、綠、藍三種三種光的”槍“,通過控制不同光束的強度,構成各種顏色。
說web安全色的產生前,先科普下顏色的表示:
顏色的表示方法有很多種,具體參加維基百科。
在此只說明16進制的表示方法,如果我們需要白色,通常的寫法是#FFFFFF或者(#FFF),用兩位16進制代表紅(綠,藍),轉換成10進制就是(255,255,255)。
那為啥就是255?
計算機能表示多少顏色取決于采用多少位用于顏色的存儲,如果使用24位,那就是我們常說的真彩色,一共可以有256*256*256種不同顏色。
再說抖動Dithering
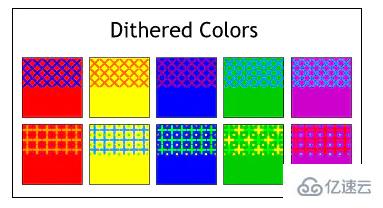
老式的計算機受顯存大小的限制,一般只有4位~16位的空間存儲顏色,所以最多只能顯示256種顏色,為了顯示更多的顏色,提出了抖動(dithering)的技術,抖動將不同的顏色交錯起來才生新顏色的視覺效果,如下圖:

但是不同平臺的調色板不同,這導致采用抖動技術可能會產生不同的效果。
說到這,明白了嗎,最基礎的256中顏色其實都可以作為安全色,但是由于某些平臺只支持216中顏色(這個有人解釋下么),所以這216中顏色正式我們所說的安全色。
安全色都是RGB值51的倍數,所以說,rgb(0,204,153),rgb(255,0,102)都是安全色。
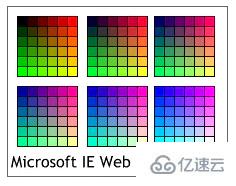
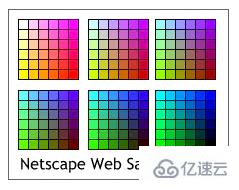
為什么是51的倍數,參看下圖中不同平臺下調色板的結構:


現在已經幾乎沒有還在用256色的電腦了,所以,去它的web safe color吧。
以上就是什么是Web安全色?的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。