溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編就為大家帶來一篇有關css中行內、塊級、行內塊級元素之間的轉換的文章。小編覺得挺實用的,為此分享給大家做個參考。一起跟隨小編過來看看吧。
通過設置元素的display屬性實現轉換
display取值:inline(行內)、block(塊級)、inline-block(行內塊級)
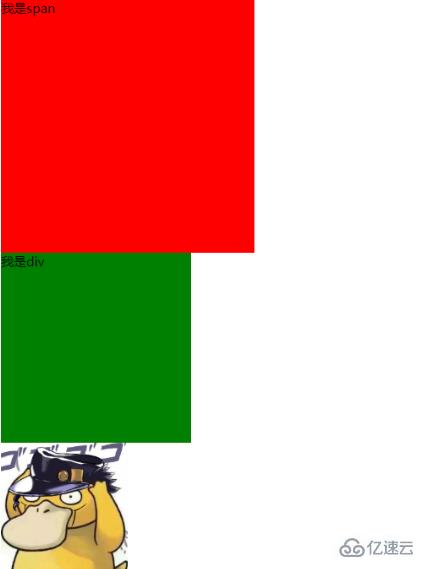
下面這個實例就是將span的顯示模式轉換為塊級,將div的顯示屬性轉換為行內塊級,將img的顯示模式轉換為塊級
<style>
/*將span轉換為塊級元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*將div轉換為行內塊級元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*將img轉換為塊級元素*/
img{
display: block;
width: 200px;
}
</style>效果圖如下:

以上就是css中行內、塊級、行內塊級元素之間的轉換的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。