您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用PHPCMS v9在手機端欄目綁定模板?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

這次咱們就來處理下,移動端如何設置相應的模板。
這里說是設置模板其實有點偽命題,因為設置模板需要開發不少東西,就像phpcms的欄目那樣,自己選擇模板來綁定,我們這里為了快速、方便有更簡單的方法。
我們讓移動端的欄目和pc端的欄目綁定一樣的模板,這里說綁定一樣的模板指的是綁定同樣的模板名字。
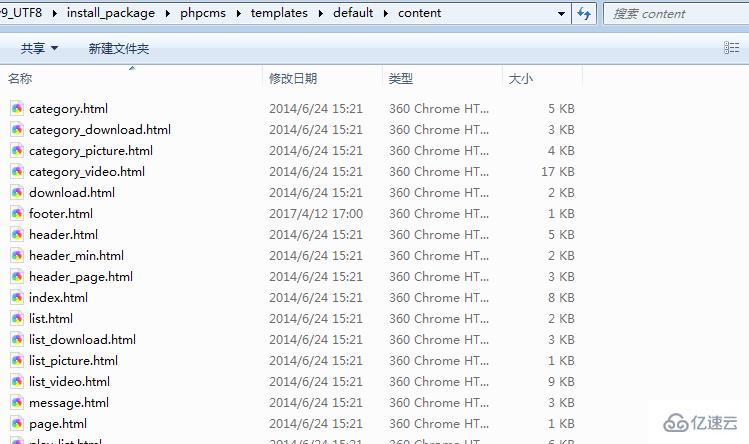
phpcms pc端模板路徑 phpcms\templates\default\content 默認的文件有這些:

如果你pc端的欄目綁定模板規則如下:
圖片 category_picyure.html
美女圖片 list_picture.html ----->內容頁模板 show_picture.html
帥哥圖片 list_picture.html ----->內容頁模板 show_picture.html
那么移動端的綁定結果如下 \phpcms\templates\default\wap
圖片 category_picyure.html
美女圖片 list_picture.html ----->內容頁模板 show_picture.html
帥哥圖片 list_picture.html ----->內容頁模板 show_picture.html
你只需要在移動端的模板里面添加相應的模板文件,移動端欄目就能自動綁定。
下面是具體的代碼修改
1、因為移動端首頁模板綁定的是wap\index.html,所以不做修改。
2、打開\phpcms\modules\wap\index.php
在方法 lists 中,約47行$template = ($TYPE[$typeid]['parentid']==0 && in_array($typeid,array_unique($parentids))) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; 將其注釋
然后添加代碼
/*$template = ($TYPE[$typeid]['parentid']==0 && in_array($typeid,array_unique($parentids))) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; */
// 改造wap的默認模板 使其跟隨pc模板規則走
$setting = string2array($setting);
$template = $setting['category_template'] ? $setting['category_template'] : 'category';
$template_list = $setting['list_template'] ? $setting['list_template'] : 'list';
$template = $child ? $template : $template_list;
// 改造結束
// 重新組裝數據 讓catgory的模板也能用
if($child){
$catids_str = $arrchildid;
$pos = strpos($catids_str,',')+1;
$catids_str = substr($catids_str, $pos);
$sql = "status=99 AND catid IN ($catids_str)";
$list = $this->db->select($sql, '*', $offset.','.$pagesize,'inputtime DESC');
$total = $this->db->count($sql);
}else{
$list = $this->db->select(array('status'=>'99','catid'=>$catid), '*', $offset.','.$pagesize,'inputtime DESC');
}
//重新組裝數據結束
這樣category 和list 都綁定了相應的欄目模板。其中數據就是 $list。 你可以使用$list進行遍歷。
3、打開\phpcms\modules\wap\index.php
在方法 show中約206行 $template = $WAP_SETTING['show_template'] ? $WAP_SETTING['show_template'] : 'show'; 將其注釋
//$template = $WAP_SETTING['show_template'] ? $WAP_SETTING['show_template'] : 'show';
//處理模板調用
$template = $CAT['setting']['show_template'] ? $CAT['setting']['show_template'] : 'show';
ok 這樣phpcms的移動端就處理完成了!
關于 如何使用PHPCMS v9在手機端欄目綁定模板問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。