您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
phpcms v9生成靜態頁的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
phpcms v9 如何生成靜態頁?
最近有客戶在進行網站優化的時候,具體問道Phpcms V9怎么樣靜態化、偽靜態的問題,CMSYOU想起來之前有分享過“Phpcms自定義URL規則技巧”,不過那只是原理,今天在這里,與大家從使用的角度上,具體分享實際的使用操作方法。
相關推薦:phpcms教程
先講講Phpcms V9在后臺怎么設置生成靜態化HTML,之后再講解怎么自定義URL規則,進行URL地址優化。在這一篇中,偽靜態就不涉及了,大家可以移步到Phpcms V9全站偽靜態設置方法。
一、靜態化HTML生成設置
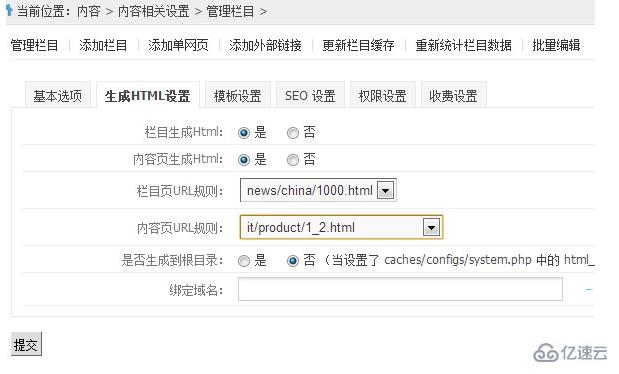
進入PHPCMS V9后臺設置,找到分類欄目,位置:內容->管理欄目->添加欄目(或者管理欄目、點擊對應欄目“修改”):

注意設置第二選項卡,“生成HTML設置”,具體抓圖:

確認提交后,記得更新欄目緩存,然后進行發布管理:批量更新欄目頁、批量更新內容頁。
二、PHPCMS V9自定義URL規則及URL地址優化
先了解下PC v9的html生成原理:
Phpcms生成的靜態頁目錄規則是按照URL規則生成的, 靜態頁內容是ob_clean前臺模板文件產生的phpcms\templates\default,靜態頁的調試 :修改靜態頁,重新生成靜態頁再看效果,也可以調用前臺控制/index.php?m=openservice&c=index&a=openservice修改好前臺模板再生成。
只要是靜態頁的鏈接都要及時同步文件,防止死鏈接,數據錯誤。
基于此,我們可以在后臺擴展URL規則管理中自定義URL生成規則,具體位置:擴展 > URL規則管理 。
1、默認的欄目生成規則是:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/{$page}.html具體生成html的時候,將會顯示成:news/cmsyou/1000.html。
這個有點小問題,如果列表有多頁,那么第二頁只是生成一個數字的html,比如2.html表示列表第二頁,CMSYOU建議修改成:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/index_{$page}.html按照欄目index頁面生成,欄目列表變成:index.html、index_2.html、index_3.html……這樣比較明朗。
如果要自定義生成到某一個固定的目錄,可以在前面添加一個特定的英文目錄。
2、文章頁面的默認生成規則是:
{$year}/{$catdir}_{$month}{$day}/{$id}.html|{$year}/{$catdir}_{$month}{$day}/{$id}_{$page}.html或者:
{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}.html|{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}_{$page}.html這樣的規則生成的HTML網頁目錄太深了,CMSYOU建議修改為:
{$categorydir}{$catdir}/{$id}.html|{$categorydir}{$catdir}/{$id}_{$page}.html這樣生成的HTML靜態文件,僅僅是在欄目的根部,這樣便于管理,也利于SEO。比如http://www.cmsyou.com/support/84.html這個,就是在CMSYOU幫助文章下面的一篇文章,去掉后面的84.html就是欄目首頁,這樣直接。
3、單頁面生成規則優化
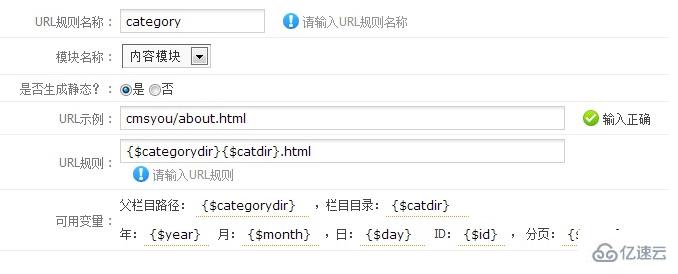
默認的單頁面生成方式只有一種,CMSYOU建議增加一種:
{$categorydir}{$catdir}.html于是二級目錄的單頁面只生成一個html,而不生成一個目錄,這樣有利于HTML架構。分享設置抓圖:

這樣,具體分享完Phpcms V9的欄目、內頁、單頁面的生成規則及優化實例,你是否了解了自定義HTML生成規則?
感謝各位的閱讀!看完上述內容,你們對phpcms v9生成靜態頁的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。