您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PHP即“超文本預處理器”,是一種通用開源腳本語言。PHP是在服務器端執行的腳本語言,與C語言類似,是常用的網站編程語言。PHP獨特的語法混合了C、Java、Perl以及 PHP 自創的語法。利于學習,使用廣泛,主要適用于Web開發領域。
最近接觸到一個項目,涉及到微信支付,搞微信開發這么久以來,還沒搞過支付,之前也就搞過公眾號發紅包,感謝前輩們的探索,我看了他們的博文,讓我少走了很多彎路。
前期準備:
1.微信認證服務號,并且開通了微信支付
2.微信支付SDK,下載地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
3.登錄微信支付平臺https://pay.weixin.qq.com/index.php/account/api_cert下載支付證書
方法步驟:
1.demo文件處理
(1)將官方的demo下載下來,文件名為WxpayAPI_php_v3,把這文件重命名為wxpay,為了后邊書寫目錄方便;
(2)打開lib文件夾下的WxPay.Api.php文件,在537行有一段curl網絡請求配置代碼:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,TRUE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//嚴格校驗
替換成:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//嚴格校驗
為了禁止 cURL 驗證對等證書(peer's certificate)。
(3)打開lib文件夾下的WxPay.Config.php文件,第25行開始,根據自己的賬號完成基本信息設置;
const APPID = '公眾賬號APPID'; const MCHID = '商戶號'; const KEY = '商戶支付密鑰'; const APPSECRET = '公眾帳號secert';
(4)打開lib文件夾下的WxPay.Notify.php文件,第79行的代碼:
if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}改成:
if($needSign == true &&
$this->GetReturn_code() == "SUCCESS")
{
$this->SetSign();
}(5)打開cert證書目錄,將里邊的兩個證書換成自己的支付證書。
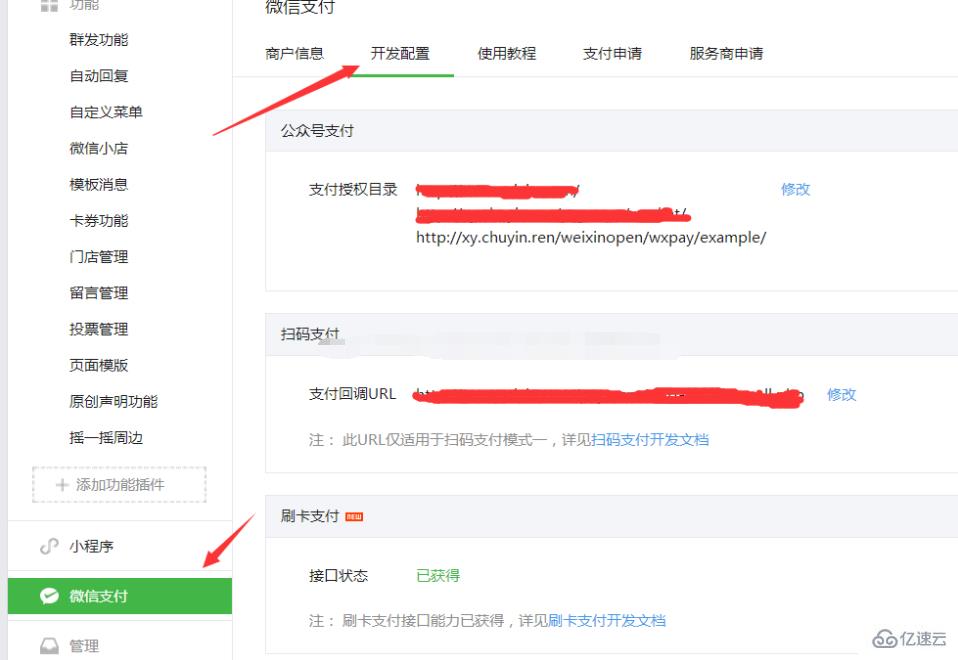
2.公眾號后臺設置
(1)配置網頁授權域名,我的域名是(xy.chuyin.ren);

(1)配置支付授權目錄,域名是(xy.chuyin.ren),我將demo放到此域名指向的目錄的weixinopen/文件夾下,demo中jsapi.php文件位于example/目錄下,所以支付授權目錄為:xy.chuyin.ren/weixinopen/wxpay/example/

3.支付流程
打開example目錄下的jsapi.php文件,支付發起和處理,都是在這里完成。
(1)獲取用戶openid
之前配置好了自己的APPID和APPSecert,所以這里不用處理。
//①、獲取用戶openid $tools = new JsApiPay(); $openId = $tools->GetOpenid();
這里首先初始化的一個JsApiPay()類得到一個對象,文件對應example/目錄下的WxPay.JsApiPay.php,調用GetOpenid()方法,會自動獲取自己的openID。
(2)統一下單
//②、統一下單
$input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '<font color="#f00"><b>統一下單支付單信息</b></font><br/>';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);對應WxPay.Api.php的第24行的unifiedOrder()方法,配置訂單信息和支付回調函數,這里需要修改幾個參數:
A. 商品名稱:
$input->SetBody("test");B. 訂單號
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));C. 支付金額
$input->SetTotal_fee("1");D. 支付驗證鏈接
設置為你的notify.php文件所在的位置,所以我這里設置為:
http://xy.chuyin.ren/weixinopen/wxpay/example/notify.php
也可以寫其他地址,當然要在支付授權域名之下,支付成功之后就會自動回調到該鏈接指定的方法里邊,可以在里邊進行判斷和數據庫操作.
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");E. 附加參數
$input->SetAttach("test");附加參數,可填可不填,填寫的話,里邊字符串最好不要出現空格。
這時候,點擊支付應該就可以成功支付了。
(3)發起支付
<script type="text/javascript">
//調用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
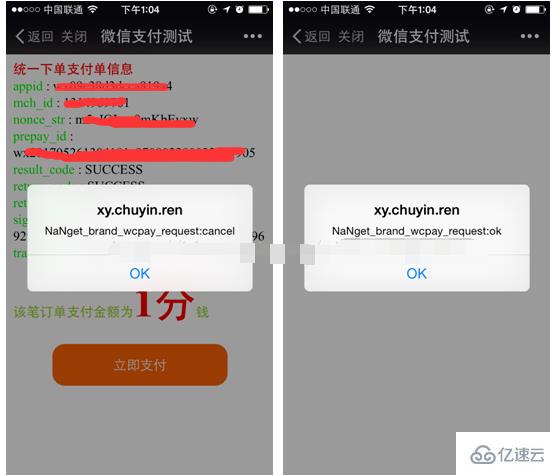
</script>點擊立即支付按鈕調用的就是 callpay() 函數,他有會調用jsApiCall() 函數打開支付程序。

jsApiCall() 函數會監聽每一步動作:

res.err_msg 為get_brand_wcpay_request:cancel 表明前端判斷的取消支付,es.err_msg 為get_brand_wcpay_request:ok 表明前端判斷的支付成功,我們可以根據這個將支付跳轉到成功頁面。
(4)支持成功回調
通過前端jsApiCall()函數可以監聽支付結果,但是這個并不可信。確認是否支付成功還是應當通過notify.php 處理業務邏輯。前邊配置好了支付驗證鏈接SetNotify_url(),支付完成后,微信服務器會根據鏈接自動請求你的notify.php文件,打開這個文件,其實這個文件最主要的代碼就兩行:
$notify = new PayNotifyCallBack(); $notify->Handle(false);
由此跟蹤到WxPay.Notify.php類文件的Handle()函數:
/**
*
* 回調入口
* @param bool $needSign 是否需要簽名輸出
*/
final public function Handle($needSign = true)
{
$msg = "OK";
//當返回false的時候,表示notify中調用NotifyCallBack回調失敗獲取簽名校驗失敗,此時直接回復失敗
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
//該分支在成功回調到NotifyCallBack方法,處理完成之后流程
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}主要代碼:
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
然后來到WxPay.Api.php文件的第411行,notify()函數:
/**
*
* 支付結果通用通知
* @param function $callback
* 直接回調函數使用方法: notify(you_function);
* 回調類成員函數方法:notify(array($this, you_function));
* $callback 原型為:function function_name($data){}
*/
public static function notify($callback, &$msg)
{
//獲取通知的數據
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
//file_put_contents('log.txt',$xml,FILE_APPEND);
//如果返回成功則驗證簽名
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
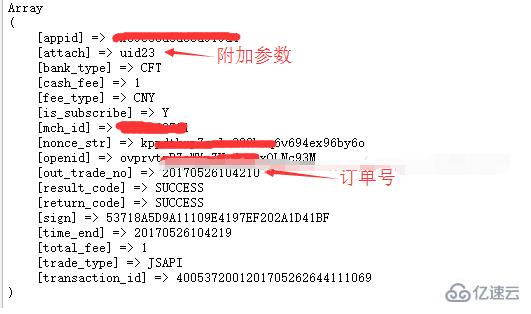
}這里面的$xml=$GLOBALS['HTTP_RAW_POST_DATA'],就是支付成功后用戶返回給你的一個結果,他是一個xml格式的字符串。

我們可以將這里返回的xml數據記錄下來,然后打開看看$out_trade_no就是在支付之前我自己設置的訂單號碼,$attach就是設置的附加參數。
得到了這個訂單號,然后我就直接在下面寫支付成功后的邏輯了,比如改變數據庫中的數據等等。
這樣 微信支付的 JsApi支付就大致分析完成了。

這是集成了官方的SDK實現的,如果不使用SDK,可以使用更簡單的方法,見:PHP實現微信支付(jsapi支付)和退款(無需集成支付SDK).
以上就是php實現微信支付功能的操作步驟的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。