您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Asp.net內置對象之Request對象怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Request對象主要用于獲取來自客戶端的數據,如用戶填入表單的數據、保存在客戶端的Cookie等,本文將圍繞Request對象,講解其的主要作用:讀取窗體變量、讀取查詢字符串變量、取得Web服務器端的系統信息。取得客戶端瀏覽器信息等等,感興趣的朋友可以了解下
前言:
Request對象主要用于獲取來自客戶端的數據,如用戶填入表單的數據、保存在客戶端的Cookie等。
一、Request對象概述
1、主要屬性
| ApplicationPath | 獲取服務器上asp.net應用程序的虛擬應用程序根路徑 |
| Browser | 獲取有關正在請求的客戶端的瀏覽器功能的信息,該屬性值為:HttpBrowserCapabilities對 象 |
| ContentEncoding | 獲取或設置實體主體的字符集。該屬性值為表示客戶端的字符集Encoding對象 |
| ContentLength | 指定客戶端發送的內容長度,以字節為單位 |
| ContentType | 獲取或設置傳入請求的MIME內容類型。 |
| Cookies | 獲取客戶端發送的Cookie集合,該屬性值為表示客戶端的Cookie變量的 HttpCookieCollection對象 |
| CurrentExecutionFilePath | 獲取當前請求的虛擬路徑 |
| FilePath | 獲取當前請求的虛擬路徑 |
| Files | 獲取客戶端上載的文件集合。該屬性值為HttpFileCollection對象,表示客戶端上載的文件集合 |
| Form | 獲取窗體變量集合 |
| HttpMethod | 獲取客戶端使用的HTTP數據傳輸方法(如:get、post或head) |
| Item | 獲取Cookies、Form、QueryString或ServerVariables集合中指定的對象 |
| Params | 獲取Cookies、Form、QueryString或ServerVariables項的組合集合 |
| Path | 獲取當前請求的虛擬路徑 |
| PathInfo | 獲取具有URL擴展名的資源的附加路徑信息 |
| PhysicalApplicationPath | 獲取當前正在執行的服務器應用程序的根目錄的物理文件系統路徑 |
| PhysicalPath | 獲取與請求的URL相對應的物理文件路徑 |
| QueryString | 獲取HTTP查詢字符串變量集合。該屬性值為:NameValueCollection對象,它包含由客戶端發送的查詢字符串變量集合 |
| RequestType | 獲取或設置客戶端使用HTTP數據傳輸的方式(get或post) |
| ServerVariables | 獲取Web服務器變量的集合 |
| TotalBytes | 獲取當前輸入流的字節數 |
| Url | 獲取有關當前請求URL的信息 |
| UserHostAddress | 獲取遠程客戶端的IP主機地址 |
2、主要方法
(1)MapPath(VirtualPath):將當前請求的URL中的虛擬路徑virtualPath映射到服務器上的物理路徑。參數virtualPath指定當前請求的虛擬路徑,可以是絕對路徑或相對路徑。該方法的返回值為由virtualPath指定的服務器物理路徑。
(2)SaveAs (Filename,includeHeaders):將http請求保存到磁盤。參數filename指定物理驅動器路徑,includeHeaders是一個布爾值,指定是否應將HTTP標頭保存到磁盤。
二、Request對象的應用
1.讀取窗體變量四種方式:
(1).使用Request.Form屬性讀取窗體變量
(2).使用Request.QueryString屬性讀取窗體變量
(3).使用Request.Params屬性讀取窗體變量
(4).通過服務器控件的屬性直接讀取窗體變量
(1).使用Request.Form屬性讀取窗體變量
HtmlForm控件的Method屬性的默認值為post。在這種情況下,當用戶提交網頁時,表單數據將以HTTP標頭的形式發送到服務器端。此時,可以使用Request對象的Form屬性來讀取窗體變量。如:txtUserName和txtPassword的文本框控件,則可以通過以下形式來讀取它們的值: Request.Form["txtUserName"] ;Request.Form["txtPassword"]
(2)使用Request.QueryString屬性讀取窗體變量
如果將HtmlForm控件的Method屬性設置為get,則當用戶提交網頁時,表單數據將附加在網址后面發送到服務器端。在這種情況下,可以使用Request對象的QueryString屬性讀取窗體變量。Request.QueryString["txtUserName"] ;Request.QueryString["txtPassword"]
(3)使用Request.Params屬性讀取窗體變量
不論HtmlForm控件的Method屬性取什么值,都可以使用Request對象的Params屬性來讀取窗體變量的內容,如Request.Params["txtPassword"]或者Request.["txtPassword"],優先獲取GET方式提交的數據,它會在QueryString、Form、ServerVariable中都按先后順序搜尋一遍。
Request:包含以上兩種方式(優先獲取GET方式提交的數據),它會在QueryString、Form、ServerVariable中都按先后順序搜尋一遍。Request.Params是所有post和get傳過來的值的集合,request.params其實是一個集合,它依次包括request.QueryString、request.Form、request.cookies和request.ServerVariable。
注意:當使用Request.Params的時候,這些集合項中最好不要有同名項。如果僅僅是需要Form中的一個數據,但卻使用了Request而不是Request.Form,那么程序將在QueryString、ServerVariable中也搜尋一遍。如果正好QueryString或者ServerVariable里面也有同名的項,那么得到的就不是想要的值了。
(4)通過服務器控件的屬性直接讀取窗體變量
除了以上3種方式之外,也可以通過服務器控件的屬性來直接讀取窗體變量,這是獲取表單數據的最常用、最簡單的方式。例如: txtUserName.Text
2.讀取查詢字符串變量
在瀏覽網頁時,經常看到瀏覽器地址欄中顯示“xxx.aspx?id=8018”之類的URL,其中xxx.aspx表示要訪問的.aspx網頁,問號(?)后面跟的內容便是查詢字符串,其作用是將變量的名稱和值傳送給這個ASP.NET文件來處理。查詢字符串變量可以通過以下幾種方式生成。
(1).若將HtmlForm控件的Method屬性設置為get,則當用戶提交網頁時,窗體數據將作為查詢字符串變量附在網址后面被發送到服務器端。
(2).使用<a>…</a>標記或HyperLink控件創建超文本鏈接時,可以將查詢字符串放在目標URL后面,并使用問號“?”來分隔URL與查詢字符串
(3).調用Response.Redirect方法時,若在網址參數后面附有變量名/值對,則打開目標網頁時這些變量值附在該網址后面被發送到服務器端。
(4).在瀏覽器地址欄中輸入請求URL時,在URL后輸入問號“?”和查詢字符串。例如: http://…/t.aspx?Id=8018
在上述場合,均可通過Request.QueryString屬性來檢索查詢字符串變量。
如下代碼:
//在登陸頁面 protected void Button1_Click(object sender, EventArgs e) { //登陸 //if (txtUserName.Text == "admin" && txtPwd.Text == "123") //{ // Session["Info"] = "隨便一個值"; // Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text); //} //else //{ // Response.Redirect("Request2_test.aspx?error=登陸失敗!"); //} /***********************************方法2****************************************/ //或者 if (txtUserName.Text == "admin" && txtPwd.Text == "123") { Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text + "&check=1"); } else { Response.Redirect("Request2_test.aspx?error=登陸失敗!"); } }在驗證頁面
代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
//驗證頁面
//if (Session["Info"] !=
null
&& Session["Info"].ToString() == "隨便一個值")
//{
// Response.Write("登陸成功!<br>" + Request.QueryString["Info"] + ",歡迎訪問本站");
// //Response.Write("登陸成功!<br>" + Request["Info"] + ",歡迎訪問本站");
// //Response.Write("登錄成功!<br>"+Request.Form["username"]+",歡迎訪問本站");
//}
//else
//{
// Response.Write("登陸失敗");
//}
/***************************************方法2**********************************/
if (Convert.ToInt32(Request["check"]) == 1)
{
Response.Write("登陸成功!<br>" + Request.QueryString["Info"] + ",歡迎訪問本站");
}
else
{
Response.Write("登陸失敗");
}
}3.取得Web服務器端的系統信息
Request對象使用ServerVariables集合對象保存服務器端系統信息,這些信息變量包含在HTTP頭部中隨HTTP請求一起傳送。使用Request對象的ServerVariables集合對象取得環境變量的語法如下: Request.ServerVariables[環境變量名]
ServerVariables集合對象中保存的常用信息變量如下:
代碼如下:
Response.Write(Request.ServerVariables["LOCAL_ADDR"]);//遠端服務器的地址 Response.Write("<br>"); Response.Write(Request.ServerVariables["Remote_ADDR"]);//瀏覽器所在主機的IP地址 Response.Write("<br>"); Response.Write(Request.Browser.Type.ToString());//瀏覽器的類型 Response.Write("<br>"); Response.Write(Request.Browser.Platform.ToString());//瀏覽器所在的平臺 Response.Write("<br>"); Response.Write(Request.ServerVariables["url"]);4.取得客戶端瀏覽器信息
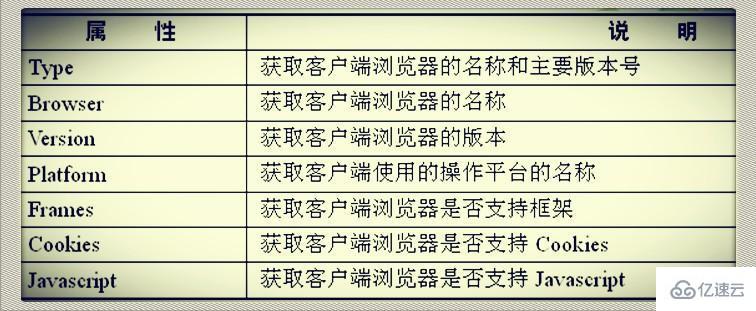
通過Request對象的Browser屬性得到。需要利用Browser屬性生成一個HttpBrowserCapabilities類型的對象實例。HttpBrowserCapabilities類具有的常用屬性如下:
代碼如下:
Response.Write("瀏覽器的類型是:" + Request.Browser.Browser.ToString()+"<br>"); Response.Write("瀏覽器的版本是:" + Request.Browser.Version.ToString()+"<br>"); Response.Write("瀏覽器的所在平臺是:" + Request.Browser.Platform.ToString()+"<br>"); Response.Write("瀏覽器是否支持框架:" + Request.Browser.Frames.ToString()+"<br>"); Response.Write("瀏覽器是否支持Cookies:" + Request.Browser.Cookies.ToString()+"<br>"); Response.Write("瀏覽器是否支持Javascript:" + Request.Browser.JavaScript.ToString()+"<br>");5.讀取客戶端Cookie
Cookie是在HTTP協議下服務器或腳本可以維護客戶工作站上信息的一種方式。Cookie是由Web服務器保存在用戶瀏覽器上的小文本文件,它可以包含有關用戶的信息,這些信息以名/值對的形式儲存在文本文件中。無論何時,只要用戶連接接到服務器,Web站點就可以訪問Cookie信息。Cookie保存在用戶的Cookie文件中,當下一次用戶返回時,仍然可以對它進行調用。
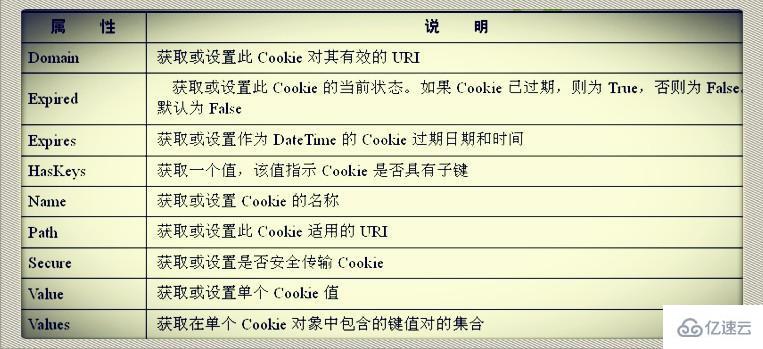
Cookies集合是由一些Cookie對象組成的。Cookie對象的類名為HttpCookie。HttpCookie類的主要屬性如下:
使用Cookie時,應注意以下幾點
[1].使用Cookie保存客戶端瀏覽器請求服務器頁面的請求信息時,保存時間的長短取決于Cookie對象的Expires屬性,可以根據需要來設置。若未設置Cookie的失效日期,則它們僅保存到關閉瀏覽器為止。若將Cookie對象的Expires屬性設置為DateTime.MaxValue,則表示Cookie永遠不會過期。
[2].Cookie存儲的數據量有所限制,大多數瀏覽器支持的最大容量為4096字節,因此不要用Cookie來保存大量數據。
[3]. 并非所有瀏覽器都支持Cookie,并且數據是以明文形式保存在客戶端計算機中,因此最好不要用Cookie來保存敏感的未加密數據。
[4].在ASP.NET中有兩個Cookies集合,即:Response對象的Cookies集合和Request對象的Cookies集合,但兩者的作用有所不同,通過前者可以將Cookie寫入客戶端,通過后者可以讀取存儲在客戶端的Cookie。
如下操作:

示例如下:
代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
HttpCookie c1=Request.Cookies["UserName"];
HttpCookie c2 = Request.Cookies["Password"];
if (c1 != null || c2 != null)
{
//當保存完Cookie之后(也就是說"保存或永久保存"),這個才能輸出,當第二次用統一瀏覽器打開該網站的時候就會輸出
Response.Write(c1.Value + "歡迎光臨");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//提交
if (TextBox1.Text == "admin" && TextBox2.Text == "123")
{
Response.Write("歡迎光臨"+TextBox1.Text);
Response.Cookies["UserName"].Value = TextBox1.Text;
Response.Cookies["Password"].Value = TextBox2.Text;
if (Dro
pDo
wn
List
1.SelectedItem.Text == "永久保存")
{
//默認cookies失效時間是直到關閉瀏覽器
//Cookie保存永久
Response.Cookies["UserName"].Expires = DateTime.MaxValue;
Response.Cookies["Password"].Expires = DateTime.MaxValue;
}
else
{
//Cookie永不保存
Response.Cookies["UserName"].Expires = DateTime.Now;
Response.Cookies["Password"].Expires = DateTime.Now;
}
}
}當我們再次打開該網站(同一瀏覽器)的時候,就會彈出“admin歡迎光臨"
關于“Asp.net內置對象之Request對象怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。