您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ASP.NET MVC中如何構建Admin主頁,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
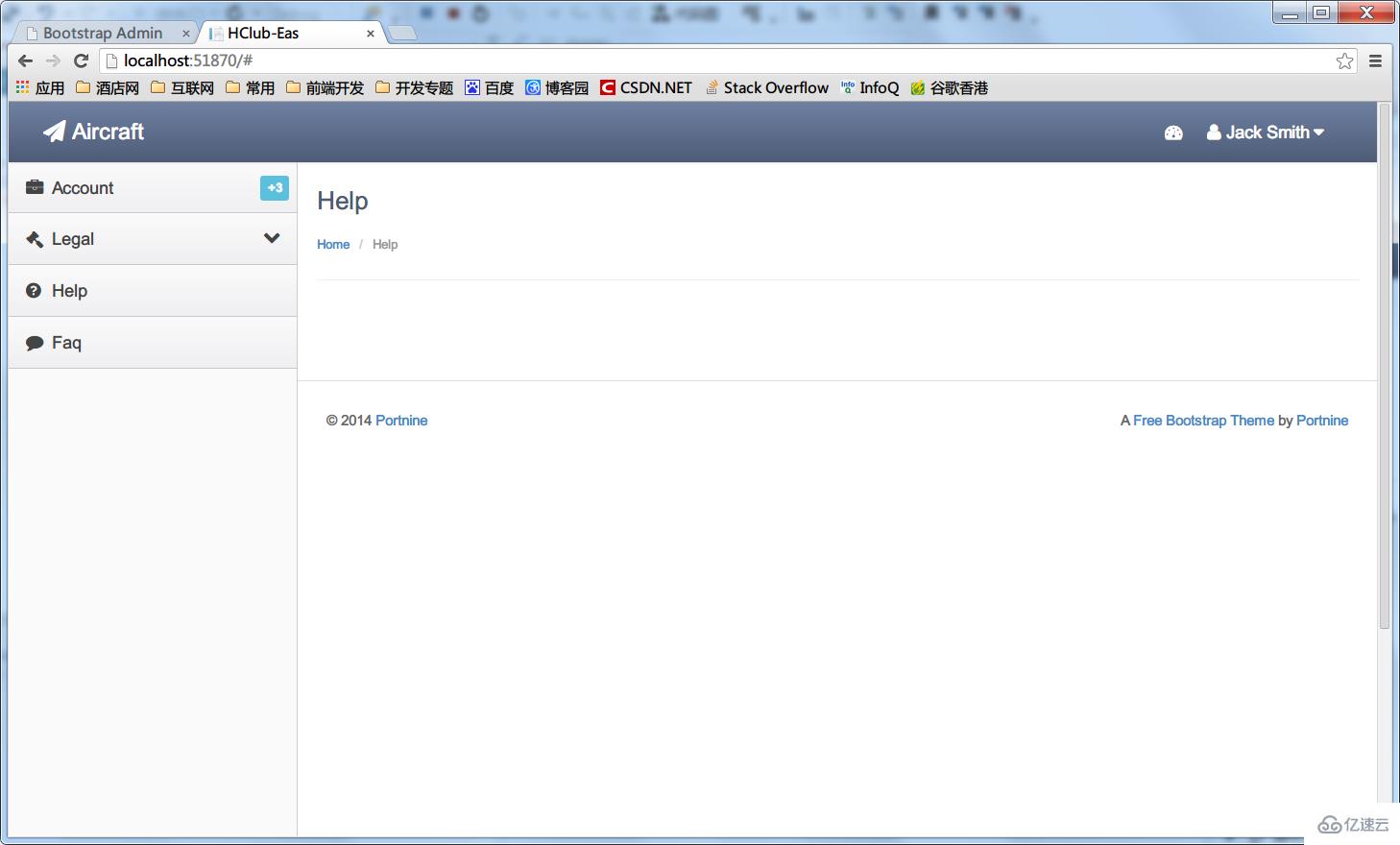
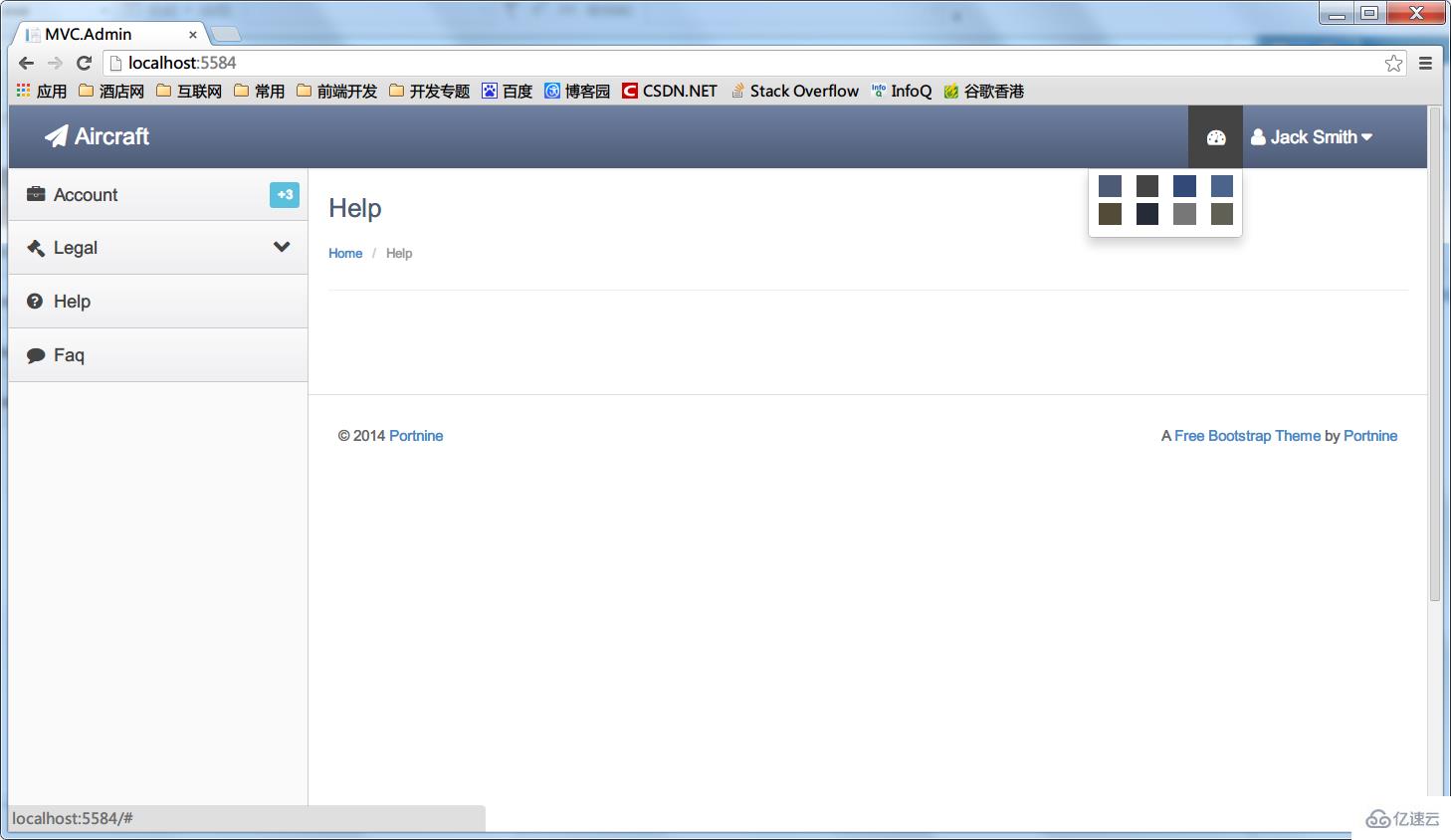
效果

第一步:選擇一個admin模板
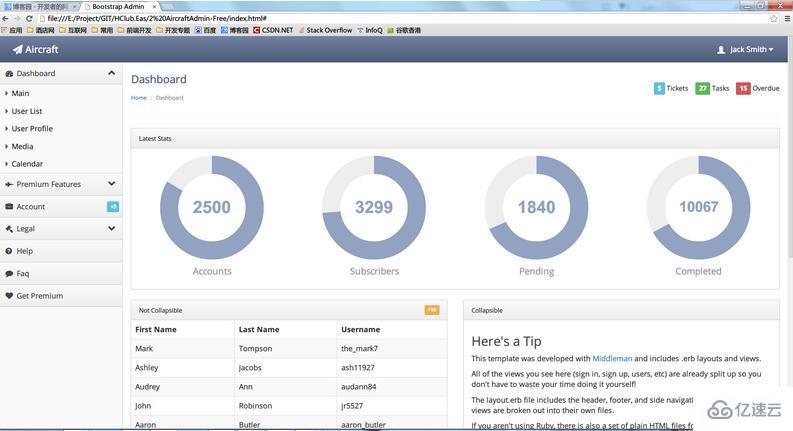
互聯網時代就是資源共享的時代,網上各種前端模板,這里主要是說明怎么把模板整合到我們的ASP.NETMVC項目中,至于模板大家可以自己去選擇喜歡的,這里我們選擇這個清爽版的AircraftAdmin,首先看看AircraftAdmin的效果。

第二步:精簡模板
通常下載一個模板后打開會發現,里面混雜了大量的css樣式js插件,有很多是我們不需要的,直接應用到項目中并不方便,怎么辦呢,我的經驗就是,刪刪刪,沒錯,下載模板后打開,把不需要的html,css,js一步一步干掉。
1.刪除不需要的html元素
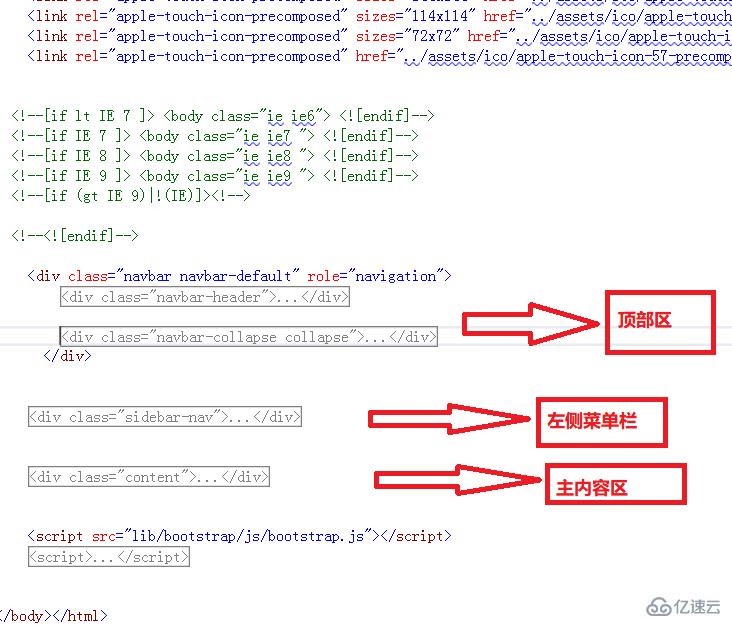
用vs來開一個頁面,分析整體布局,再分步刪除,如下圖,頂部和左側的菜單欄我們需要保留,主內容區不需要的html刪除。

2.精簡css文件
通過分析,一共引用了四個css文件,bootstrap.css(bootstrap樣式),font-awesome.css(圖標字體),theme.css(主題),premium.css(未知),把最后一個刪除,刷新后正常,因此保留三個css文件。
3.精簡js文件
同步驟2一樣,把一些不需要的js刪除,如果你對js不是很熟悉或者不清楚頁面中的某些js作用,可以暫時先保留這些js,通過刪除一個再刷新看效果確認某個js作用。
經過上面幾步,頁面文件和引用文件已經大大減少了,基本文檔我們也清晰了。下一步將整合到MVC項目中。
第三步:整合相關文件
1.下面我們開始分析文檔結構,建立MVC項目,整合相關文件。整個文檔我們分為三塊,頭部工具信息欄,左側菜單欄、主體內容區,頭部和左側相對來說是不變的,而且每個頁面都公用的部分,把它們提取出來,做為MVC項目中的分部視圖_TopBarPartial.cshtml和_MenuPartial.cshtml添加進去。這里我對_MenuPartial.cshtml進行了簡化,只留下幾個示例菜單,主體底部區也作為一個公共分部視圖_FooterPartial.cshtml,可以在此添加你的公司和版權信息。
_TopBarPartial.cshtml
<p class="navbar navbar-default" role="navigation"> <p class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="" href="index.html"><span class="navbar-brand"><span class="fa fa-paper-plane"></span> Aircraft</span></a> </p> <p class="navbar-collapse collapse" style="height: 1px;"> <ul id="main-menu" class="nav navbar-nav navbar-right"> <li class="dropdown hidden-xs"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <span class=" padding-right-small" style="position:relative;top: 3px;"></span> <i class="fa fa-user"></i> Jack Smith <i class="fa fa-caret-down"></i> </a> <ul class="dropdown-menu"> <li><a href="./">My Account</a></li> <li class="pider"></li> <li class="dropdown-header">Admin Panel</li> <li><a href="./">Users</a></li> <li><a href="./">Security</a></li> <li><a tabindex="-1" href="./">Payments</a></li> <li class="pider"></li> <li><a tabindex="-1" href="sign-in.html">Logout</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown hidden-xs"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-tachometer"></i> </a> <ul class="dropdown-menu theme-choose"> <li> <a href="#" data-color="1"><p class="color theme-1"></p></a> <a href="#" data-color="2"><p class="color theme-2"></p></a> <a href="#" data-color="3"><p class="color theme-3"></p></a> <a href="#" data-color="4"><p class="color theme-4"></p></a> </li> <li> <a href="#" data-color="5"><p class="color theme-5"></p></a> <a href="#" data-color="6"><p class="color theme-6"></p></a> <a href="#" data-color="7"><p class="color theme-7"></p></a> <a href="#" data-color="8"><p class="color theme-8"></p></a> </li> </ul> </li> </ul> </p> </p>
_MenuPartial.cshtml
<p class="sidebar-nav"> <ul> <li><a href="#" data-target=".accounts-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-briefcase"></i> Account <span class="label label-info">+3</span></a></li> <li> <ul class="accounts-menu nav nav-list collapse"> <li><a href="#"><span class="fa fa-caret-right"></span> Sign In</a></li> <li><a href="#"><span class="fa fa-caret-right"></span> Sign Up</a></li> <li><a href="#"><span class="fa fa-caret-right"></span> Reset Password</a></li> </ul> </li> <li><a href="#" data-target=".legal-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-legal"></i> Legal<i class="fa fa-collapse"></i></a></li> <li> <ul class="legal-menu nav nav-list collapse"> <li><a href="#"><span class="fa fa-caret-right"></span> Privacy Policy</a></li> <li><a href="#"><span class="fa fa-caret-right"></span> Terms and Conditions</a></li> </ul> </li> <li><a href="#" class="nav-header"><i class="fa fa-fw fa-question-circle"></i> Help</a></li> <li><a href="#" class="nav-header"><i class="fa fa-fw fa-comment"></i> Faq</a></li> </ul> </p>
_FooterPartial.cshtml
<footer> <hr> <!-- Purchase a site license to remove this link from the footer: http://www.portnine.com/bootstrap-themes --> <p class="pull-right">A <a href="http://www.portnine.com/bootstrap-themes" target="_blank">Free Bootstrap Theme</a> by <a href="http://www.portnine.com" target="_blank">Portnine</a></p> <p>? 2014 <a href="http://www.portnine.com" target="_blank">Portnine</a></p> </footer>
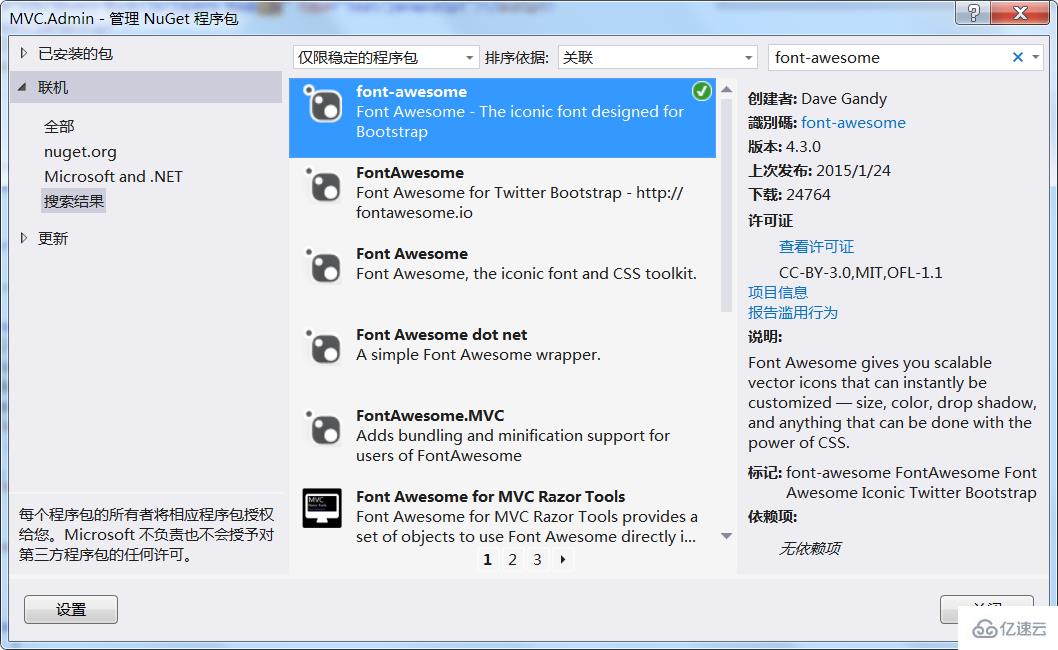
2.通過NUGET安裝font-awesome字體圖標,font-awesome是一個優秀的字體圖標庫,想了解更多的請參考官網 http://fontawesome.dashgame.com/ 。

3.在項目的BundleConfig文件中,把相關的css和js文件添加進去。
// 有關綁定的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用要用于開發和學習的 Modernizr 的開發版本。然后,當你做好
// 生產準備時,請使用 http://modernizr.com 上的生成工具來僅選擇所需的測試。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css" ,
"~/Content/theme.css",
"~/Content/css/font-awesome.min.css"
));
}4.添加LayoutAdmin母版頁并修改Index首頁內容,將Index母版頁指向LayoutAdmin
@{
Layout = "~/Views/Shared/_LayoutAdmin.cshtml";
ViewBag.Title = "Home Page";
}
<p class="header">
<h2 class="page-title">Help</h2>
<ul class="breadcrumb">
<li><a href="#">Home</a> </li>
<li class="active">Help</li>
</ul>
</p>
<p class="main-content">
<p class="faq-content">
</p>
@Html.Partial("_FooterPartial")
</p>這樣,通過簡單的幾步就搭好了一個簡潔大方的ASP.NETMVC后臺管理模板頁,半個小時就搞定了,怎么樣,效率很高吧!這里我順便把里面的主題樣式加到首頁頂部菜單,通過簡單切換即可選擇頂部樣式,大家也可以在theme.css里面擴展你的主題。

以上是“ASP.NET MVC中如何構建Admin主頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。