您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本教程將使用Visual Studio 2013手把手教你構建一個入門的ASP.NET MVC5 Web應用程序。本教程配套的C#源碼工程可通過如下網址下載:C#版本源碼鏈接。同時,請查閱 Building the Chapter Downloads 來完成編譯源碼和配置數據庫。
在本教程中的源碼工程,您可在Visual Studio中運行MVC 5應用程序。您也可以使Web應用程序部署到一個托管服務提供商上。微軟提供免費的網絡托管多達10個網站,free Windows Azure trial account。本教程由Scott Guthrie (twitter @scottgu ), Scott Hanselman (twitter: @shanselman ), and Rick Anderson ( @RickAndMSFT )共同寫作完成,由葡萄城控件團隊翻譯(新浪微博 @葡萄城控件)。
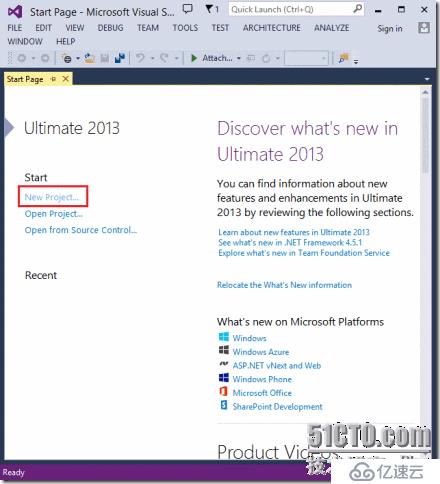
運行 Visual Studio Express 2013 for Web 或 Visual Studio 2013開始這個實例。
Visual Studio是一個IDE集成開發環境。就像您使用Microsoft Word來編寫文檔,你可以使用集成開發環境(IDE)來創建一個應用程序。在Visual Studio中的一個頂部工具欄中顯示了各種不同的選項來供您使用。在IDE中還有一個菜單,提供了另一種方式來執行任務。(例如,您可以不從“開始”頁面中,選擇“新建項目”,您可以使用該菜單,然后選擇“ 文件“>“ 新建項目“)

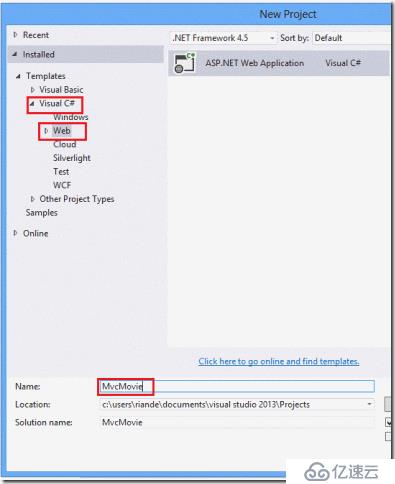
點擊新建工程,在左側選擇Visual C#, 接著選擇Web,然后選擇ASP.NET Web Application. 命名您的工程為"MvcMovie",然后單擊確定。

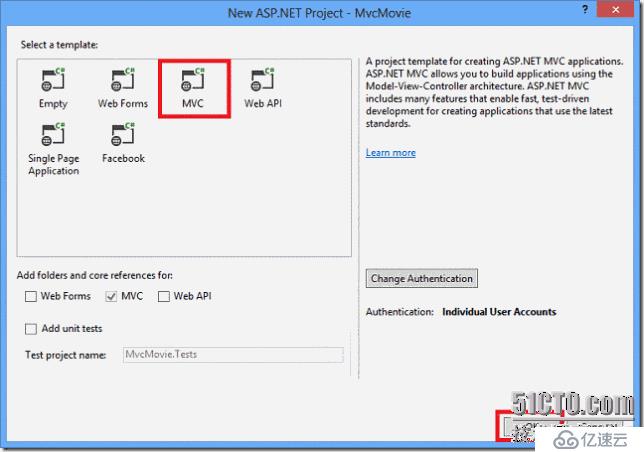
在 New ASP.NET Project 對話框, 選擇 MVC模板,然后單擊確定。

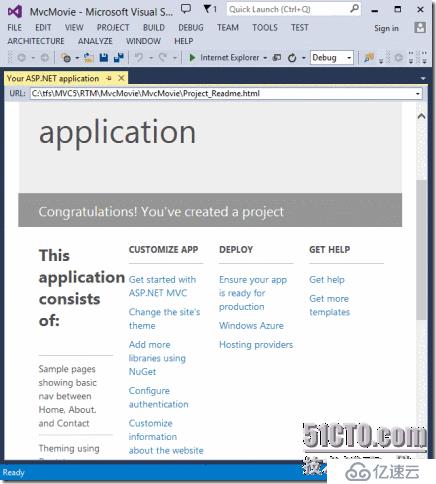
Visual Studio 剛剛創建的 ASP.NET MVC 項目使用了默認的模板,所以在當前的工程中您不需要做任何事情!這是一個簡單的"Hello World !"工程,并且這也是您開始“MvcMovie”工程的好地方。.

按下鍵盤快捷鍵 F5開始啟動調試。 F5使得Visual Studio啟動IIS Express并運行Web應用程序。然后Visual Studio會啟動瀏覽器并打開應用程序的主頁面。請注意,在瀏覽器的地址欄中會顯示localhost:port#而不是像example.com 這樣的地址。這是因為 localhost總是會被解析為您自己的本地計算機,在這種情況下,這正是您你剛剛建立的應用程序。當Visual Studio運行一個Web工程時,會使用一個隨機端口的Web服務。在下面的圖片中,端口號是1234。當您運行該應用程序時,您可能會看到一個不同的端口號。

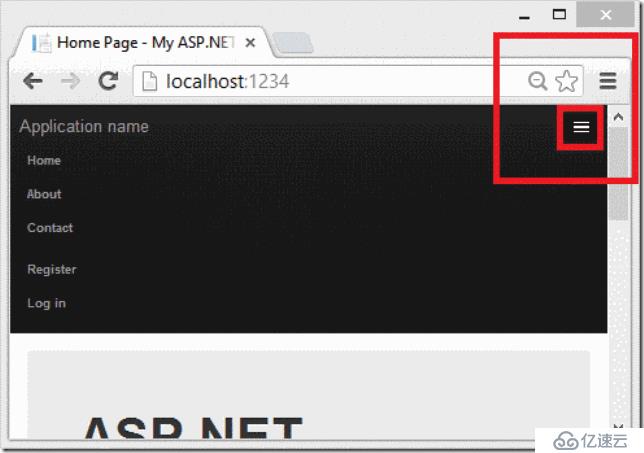
在默認模板頁面的右邊,為您提供了“主頁(Home)”, “關于(About)”和“聯系(Contact)”頁面。下面的截圖沒有看到“主頁(Home)”, “關于(About)”和“聯系(Contact)”連接。這取決于你瀏覽器窗體的大小,你可通過點擊右上角導航圖標看到這些鏈接。


同時,默認模板創建的ASP.Net MVC應用程序還提供了注冊和登錄功能。 接下來的一步是修改此默認應用程序,并了解一些關于ASP.NET MVC的知識。關閉瀏覽器,讓我們修改一些源代碼吧。
原文地址:http://www.asp.net/mvc/tutorials/mvc-5/introduction/getting-started
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。