您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Asp.Net Core MVC項目實現多語言的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
正好最近手上在給一個Razor MVC項目實現一個多語言功能,叫Globalization也好,Localization也好,whatever。最終要實現的效果呢,就是一鍵切換全站語言,并且開發的時候只需要寫一套頁面。
下面進入正題
首先,我們要創建一個CultureConfigurer類,用于管理本地化資源,完成“翻譯”環節:
這里我用了靜態類,然后在MVC項目StartUp的時候執行Init()方法,其實有點蠢,當然你們也可以先寫一個接口然后用依賴注入成單例。
using System.Collections.Generic;
using System.IO;
using System.Reflection;
using Newtonsoft.Json;
namespace Localization
{
public enum Culture
{
Cn,
En
}
public static class CultureConfigurer
{
private static Dictionary<string, string> _enDictionary;
private static Dictionary<string, string> _cnDictionary;
public static void Init()
{
var assembly = Assembly.Load(new AssemblyName("Localization"));
var resourceNames = assembly.GetManifestResourceNames();
foreach (var resourceName in resourceNames)
{
if (resourceName.EndsWith("en-US.json") || resourceName.EndsWith("zh-CN.json"))
{
using (var stream = assembly.GetManifestResourceStream(resourceName))
{
if (stream != null)
{
using (StreamReader reader = new StreamReader(stream))
{
var content = reader.ReadToEnd();
Dictionary<string, string> localizationDictionary =
JsonConvert.DeserializeObject<Dictionary<string, string>>(content);
if (resourceName.EndsWith("en-US.json"))
{
_enDictionary = localizationDictionary;
}
else
{
_cnDictionary = localizationDictionary;
}
}
}
}
}
}
}
public static string GetValue(string key, Culture culture)
{
switch (culture)
{
case (Culture.Cn):
{
if (_cnDictionary.ContainsKey(key))
{
return _cnDictionary[key];
}
else
{
return $"[{key}]";
}
}
case (Culture.En):
{
if (_enDictionary.ContainsKey(key))
{
return _enDictionary[key];
}
else
{
return $"[{key}]";
}
}
default:
{
return $"[{key}]";
}
}
}
}
}這里需要注意幾點:
1. enum類Culture用于代表要實現的語言,這里我只是簡單的實現了中文和英文(其他我也不懂),對應的CultureConfigurer類就有中文和英文兩個Dictionary
2. 使用了Assembly.Load加載了程序集,參數為你自己的程序集名稱,我這里就隨便寫了一個
3. 資源文件我選擇了json文件,也是為了方便js中調用,當然你也可以用xml或者任何你想要用的格式,只需要調整解析方法,把文件內容加載到對應的Dictionary中就可以了
4. 看到GetValue方法,相信大家都已經明白了,其實就是多語言不管是什么語言,都用某個詞做key,然后調用這個方法“翻譯”成當前語言的詞。比如以“Open”作為Key,那么中文Dictionary中就應該有一個KeyValuePair是"Open":"打開",而相應的英文中應該有一個"Open":"Open",那么Culture為中文時,顯示就是“打開”,英文就是“Open”。
5. 資源文件可以創建在程序集中的任何位置,如果你的項目有project.json文件,那么就在buildOptions里面添加,注意根據自己的文件位置修改路徑
"embed": {
"include": [
"Localization/SourceFiles/*.json"
]
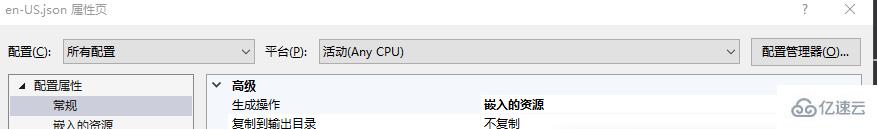
}如果是VS2017,是csproj文件,那么右擊要添加的資源文件,選擇“屬性”,配置改為“所有配置”,配置屬性的高級中“生成操作”修改為“嵌入的資源”,如下圖:

到這里,我們已經寫好了實現本地化的核心類,下面要解決如何在頁面上顯示的問題:
在MVC項目中新建一個類MyRazorPage
using System;
using Microsoft.AspNetCore.Mvc.Razor;
using Localization;
namespace MVC.Views
{
public abstract class MyRazorPage<TModel> : RazorPage<TModel>
{
public virtual string L(string source)
{
var value = Context.Request.Cookies["culture"];
Culture c;
if (string.IsNullOrEmpty(value) || !Enum.TryParse(value, out c))
{
c = Culture.Cn;
}
return CultureConfigurer.GetValue(source, c);
}
}
}注意這個類是一個抽象類,繼承了RazorPage<TModel>。然后在Views文件夾下找到_ViewImports.cshtml文件,在里面添加一行“@inherits MVC.Views.MyRazorPage<TModel>”,這樣你的所有RazorPage就會繼承MyRazorPage這個類,也就是說你可以在MyRazorPage里寫自己想要用的方法,在cshtml里就可以直接調用啦。這里我寫了一個L方法,調用了CultureConfigurer的GetValue方法。那么,在頁面上需要翻譯的文字就只要寫成@L("Open")這樣的就可以啦。
可以看到,我是將用戶語言保存在Cookie中的,這里大家可以有各自的實現方法。我的實現方法很簡單,用戶切換語言的時候就訪問一個接口,修改了代表語言的Cookie,然后刷新頁面就可以了。
看完了這篇文章,相信你對Asp.Net Core MVC項目實現多語言的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。