您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了asp.net core中異常處理與靜態文件的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Asp.Net Core-異常處理
我們將討論異常和錯誤處理。當 ASP.NET Core應用程序中發生錯誤時,您可以以各種不同的方式來處理。讓我們來看看通過添加一個中間件來處理異常情況,這個中間件將幫助我們處理錯誤。
要模擬出錯,讓我們轉到應用程序,運行,如果我們只是拋出異常的話,看看程序是如何運轉轉的。
1 using Microsoft.AspNet.Builder;
2 using Microsoft.AspNet.Hosting;
3 using Microsoft.AspNet.Http;
4 using Microsoft.Extensions.DependencyInjection;
5 using Microsoft.Extensions.Configuration;
6 namespace FirstAppDemo {
7 public class Startup {
8 public Startup() {
9 var builder = new ConfigurationBuilder()
10 .AddJsonFile("AppSettings.json");
11 Configuration = builder.Build();
12 }
13 public IConfiguration Configuration { get; set; }
14 15 // This method gets called by the runtime.
16 // Use this method to add services to the container.
17 // For more information on how to configure your application,
18 // visit http://go.microsoft.com/fwlink/?LinkID=398940 19 public void ConfigureServices(IServiceCollection services) {
20 }
21 22 // This method gets called by the runtime.
23 // Use this method to configure the HTTP request pipeline.24 public void Configure(IApplicationBuilder app) {
25 app.UseIISPlatformHandler();
26 app.UseRuntimeInfoPage();
27 28 app.Run(async (context) => {
29 throw new System.Exception("Throw Exception");
30 var msg = Configuration["message"];
31 await context.Response.WriteAsync(msg);
32 });
33 }
34 35 // Entry point for the application. 36 public static void Main(string[] args) => WebApplication.Run<Startup>(args);
37 }
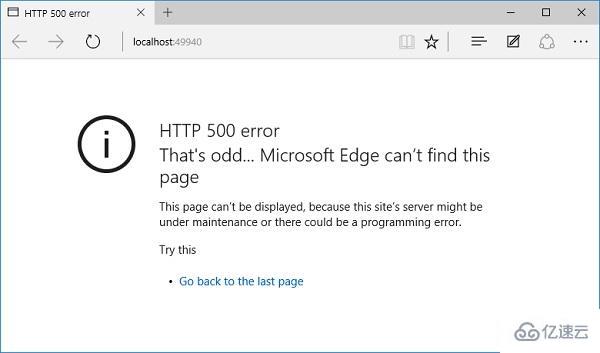
38 }它只會拋出一個非常通用的異常信息。保存Startup.cs頁面并運行您的應用程序。

您將看到我們未能加載此資源。出現了一個 HTTP 500 錯誤,內部服務器錯誤,那個頁面不是很有幫助。它可能很方便得到一些異常信息。
讓我們添加另一個中間件 UseDeveloperExceptionPage。
1 // This method gets called by the runtime.
2 // Use this method to configure the HTTP request pipeline. 3 public void Configure(IApplicationBuilder app) {
4 app.UseIISPlatformHandler();
5 app.UseDeveloperExceptionPage();
6 app.UseRuntimeInfoPage();
7 8 app.Run(async (context) => {
9 throw new System.Exception("Throw Exception");
10 var msg = Configuration["message"];
11 await context.Response.WriteAsync(msg);
12 });
13 }14這個中間件與其他的有點不同,其他中間件通常監聽傳入的請求并對請求做一些響應。
UseDeveloperExceptionPage不會如此在意傳入的請求在之后的管道會發生什么。
它只是調用下一個中間件,然后再等待,看看管道中是否會出現異常,如果有異常,這塊中間件會給你一個關于該異常的錯誤頁面。
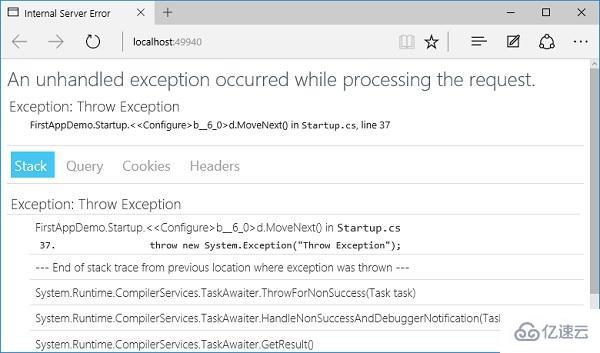
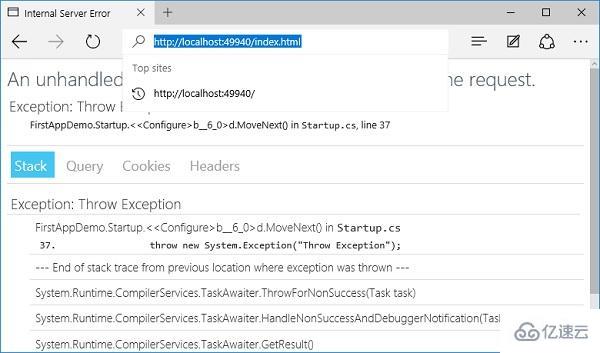
現在讓我們再次運行應用程序。將會產生一個如下面的屏幕截圖所示的輸出。

現在如果程序中出現異常,您將在頁面中看到一些想要看到的異常信息。你也會得到一個堆棧跟蹤:這里可以看到Startup.cs第37行有一個未處理的異常拋出。
所有這些異常信息對開發人員將非常有用。事實上,我們可能只希望當開發人員運行應用程序時才顯示這些異常信息。
Asp.Net Core 靜態文件
案例
在這一章,我們將學習如何使用文件。幾乎每個web應用程序都需要一個重要特性:能夠從文件系統提供文件(靜態文件)。
靜態文件像JavaScript文件、圖片、CSS文件等,我們Asp.Net Core應用程序可以直接提供給客戶。
靜態文件通常位于web根(wwwroot)文件夾。
默認情況下,這是我們可以直接從文件系統提供文件的唯一的地方。
現在讓我們通過一個簡單的示例來了解我們在我們的應用程序如何提供這些靜態文件。
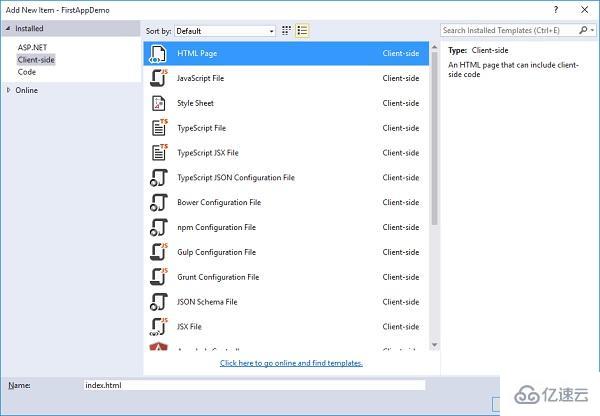
在這里,我們想要向我們的 FirstAppDemo 應用程序添加一個簡單的 HTML 文件,該 HTML 文件放在web 根 (wwwroot) 文件夾。在解決方案資源管理器中右鍵單擊wwwroot文件夾并選擇Add→新項。

在中間窗格中,選擇 HTML 頁面并稱之為 index.html,單擊添加按鈕。

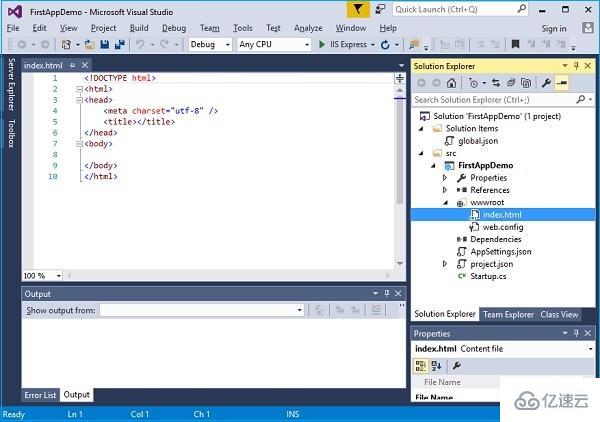
你會看到一個簡單的index.html文件。讓我們在其中添加一些簡單的文本和標題如下所示。
1 2 3 4 5 6 7 8 9 10 |
|
當您運行應用程序并在瀏覽器中輸入index.html時,您將看到app.Run中間件將拋出一個異常,因為目前在我們的應用程序中什么都沒有。

現在我們的項目中沒有中間件會去找文件系統上的任何文件。
為了解決這個問題,通過在解決方案資源管理器中右鍵單擊您的項目并選擇管理NuGet包進入到NuGet包管理器。

搜索 Microsoft.AspNet.StaticFiles,會找到靜態文件中間件。讓我們安裝此 nuget 程序包,現在我們可以在Configure方法中注冊中間件。
讓我們在下面的程序中所示的Configure方法中添加 UseStaticFiles 中間件。
1 using Microsoft.AspNet.Builder;
2 using Microsoft.AspNet.Hosting;
3 using Microsoft.AspNet.Http;
4 using Microsoft.Extensions.DependencyInjection;
5 using Microsoft.Extensions.Configuration;
6 namespace FirstAppDemo {
7 public class Startup {
8 public Startup() {
9 var builder = new ConfigurationBuilder()
10 .AddJsonFile("AppSettings.json");
11 Configuration = builder.Build();
12 }
13 public IConfiguration Configuration { get; set; }
14 15 // This method gets called by the runtime.
16 // Use this method to add services to the container.
17 // For more information on how to configure your application,
18 // visit http://go.microsoft.com/fwlink/?LinkID=398940 19 public void ConfigureServices(IServiceCollection services) {
20 }
21 22 // This method gets called by the runtime.
23 // Use this method to configure the HTTP request pipeline. 24 public void Configure(IApplicationBuilder app) {
25 app.UseIISPlatformHandler();
26 app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
27 app.UseStaticFiles();
28 29 app.Run(async (context) => {
30 throw new System.Exception("Throw Exception");
31 var msg = Configuration["message"];
32 await context.Response.WriteAsync(msg);
33 });
34 }
35 36 // Entry point for the application. 37 public static void Main(string[] args) => WebApplication.Run<Startup>(args);
38 }
39 }除非你通過傳入一些不同的配置參數來覆蓋選項,否則靜態文件會對于一個給定的請求看作是請求路徑。這個請求路徑是相對于文件系統。
如果靜態文件根據url找到一個文件,它將直接返回該文件,而不調用下一個塊中間件。
如果沒有找到匹配的文件,那么它會繼續執行下一個塊中間件。
讓我們保存Startup.cs文件并刷新瀏覽器。

你現在可以看到index.html文件。你放置在wwwroot文件夾下任何地方的任何JavaScript文件、CSS文件或者HTML文件,您都能夠在Asp.Net Core中直接當靜態文件使用。
在如果你想 讓index.html作為您的默認文件,IIS一直有這種功能。
你可以給 IIS 一個默認文件列表。如果有人訪問根目錄,在這種情況下,如果 IIS 找到命名為 index.html的文件,它就會自動將該文件返回給客戶端。
讓我們現在開始進行少量更改。首先,我們需要刪除強制的錯誤,然后添加另一塊的中間件,這就是 UseDefaultFiles。以下是配置方法的實現。
1 / This method gets called by the runtime.
2 // Use this method to configure the HTTP request pipeline. 3 public void Configure(IApplicationBuilder app) {
4 app.UseIISPlatformHandler();
5 app.UseDeveloperExceptionPage();
6 7 app.UseRuntimeInfoPage();
8 app.UseDefaultFiles();
9 app.UseStaticFiles();
10 11 app.Run(async (context) => {
12 var msg = Configuration["message"];
13 await context.Response.WriteAsync(msg);
14 });
15 }這段中間件將監聽傳入的請求,如果請求是根目錄,就查看是否有匹配的默認文件。
您可以覆蓋這個中間件的選項來告訴它如何匹配默認文件,但index.html是默認情況下的一個默認的文件。
讓我們保存 Startup.cs 文件并將您的瀏覽器轉到 web 應用程序的根目錄。

你現在可以看到index.html是默認文件。你安裝中間件的順序是很重要的,因為如果你將UseDefaultFiles放置在UseStaticFiles之后,你將可能不會得到相同的結果。
如果你想要使用UseDefaultFiles和UseStaticFiles中間件,你可以使用另一個中間件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一個服務器中間件。這本質上是以正確的順序包含了默認文件和靜態文件。
1 // This method gets called by the runtime.
2 // Use this method to configure the HTTP request pipeline. 3 public void Configure(IApplicationBuilder app) {
4 app.UseIISPlatformHandler();
5 app.UseDeveloperExceptionPage();
6 7 app.UseRuntimeInfoPage();
8 app. UseFileServer();
9 10 app.Run(async (context) => {
11 var msg = Configuration["message"];
12 await context.Response.WriteAsync(msg);
13 });
14 }讓我們再一次保存 Startup.cs 文件。一旦你刷新瀏覽器,你將看到相同的結果,如下面的屏幕快照所示。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“asp.net core中異常處理與靜態文件的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。