您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Nop3.9如何下載使用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
一:中文資源
先去Nop官網,下載3.9中文包,此中文包翻譯不全,在定制的過程中,可以慢慢修改。官網地址 www.nopcommerce.com。
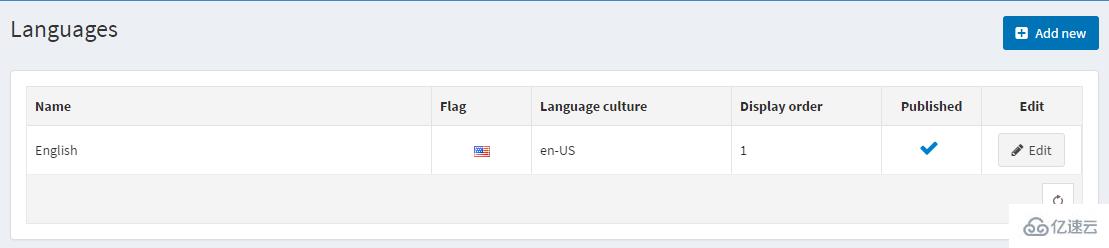
進去后臺 Configuration -> Languages

添加一條簡體中文的記錄,保存后導入中文包,頁面頂部切換語言即可。
二:UI漢化
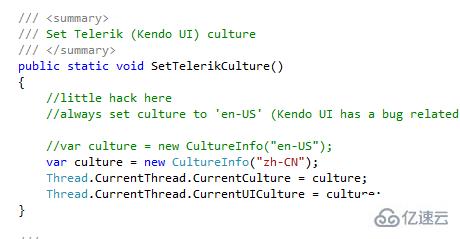
Libraries -> Nop.Core -> CommonHelper - > SetTelerikCulture() 方法

Presentation -> Nop.Admin -> Views -> Shared -> _AdminLayout.cshtml
添加引用
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.culture.zh-CN.min.js", kendoVersion));
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.messages.zh-CN.js", kendoVersion));<script>kendo.culture("zh-CN");</script>三:編輯器
個人不太喜歡默認的編輯器,使用百度的UEditor富文本編輯器。UEditor官網

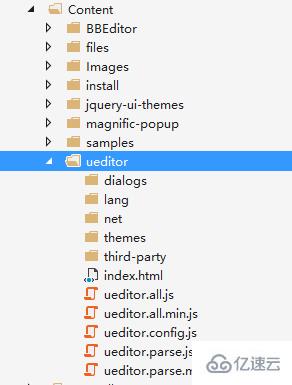
Presentation -> Nop.Web -> Content 下創建文件夾 uditor,將下載的文件copy至uditor文件夾中。

Presentation -> Nop.Admin -> Views -> Shared -> EditorTemplates 下創建頁面 UEditor.cshtml
@model String
@using Nop.Core
@using Nop.Core.Domain.Common
@using Nop.Services.Security
@using Nop.Web.Framework.UI
@{
Html.AddScriptParts("~/Content/ueditor/ueditor.config.js");
Html.AddScriptParts("~/Content/ueditor/ueditor.all.js");
Html.AddScriptParts("~/Content/ueditor/lang/zh-cn/zh-cn.js");
}<script>UE.getEditor("@ViewData.TemplateInfo.GetFullHtmlFieldId(string.Empty)", {
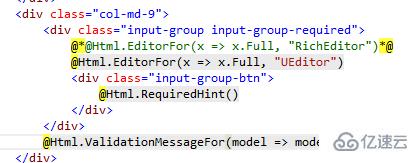
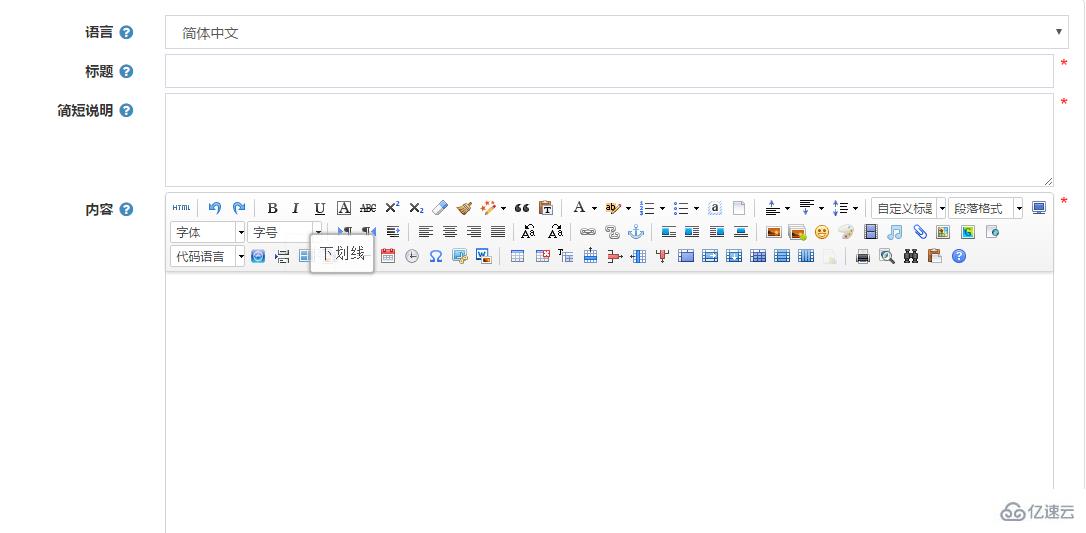
initialFrameWidth: "100%",initialFrameHeight: 400});</script>@Html.TextArea(string.Empty, /* Name suffix */ViewData.TemplateInfo.FormattedModelValue /* Initial value */)在后臺調用編輯器

效果如下:

關于樣式和文件下載路徑和其他配置,去看Api文檔即可,js中也有相應注釋。
感謝你能夠認真閱讀完這篇文章,希望小編分享Nop3.9如何下載使用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。