溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹EasyLoader的相關實例,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
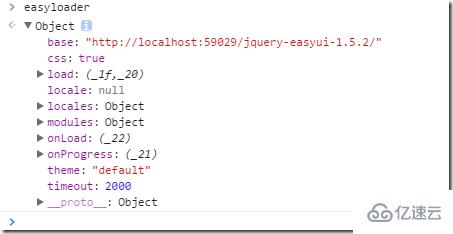
對象的屬性和方法:

使用:
<script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/easyloader.js?1.1.11"></script>
<script type="text/javascript">easyloader.theme = "bootstrap";
easyloader.locale = "zh_CH";
easyloader.load("dialog",function() {
dialoginit();
});
easyloader.load("layout");
easyloader.load("draggable");
easyloader.load("droppable");
easyloader.load('messager,', function () { // 加載指定模塊 //$.messager.alert('Title', 'load ok'); });
$(function () {
});function message_alert(title,content) {
$.messager.alert(title, content);
}關于EasyLoader的相關實例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。